Hi,
In this blog you will see a fun way to generate virtual cards using an Xtension I wrote for DynaPictures. DynaPictures is a dynamic image generation capability that allows you to manipulate text, images, colour, size etc., on multiple layers on an existing template. In this case it is a Christmas card that’s sent to one recipient, but the workflow can be changed to run off of a list, either set up in the start form at runtime or from an external solution like a SharePoint list.
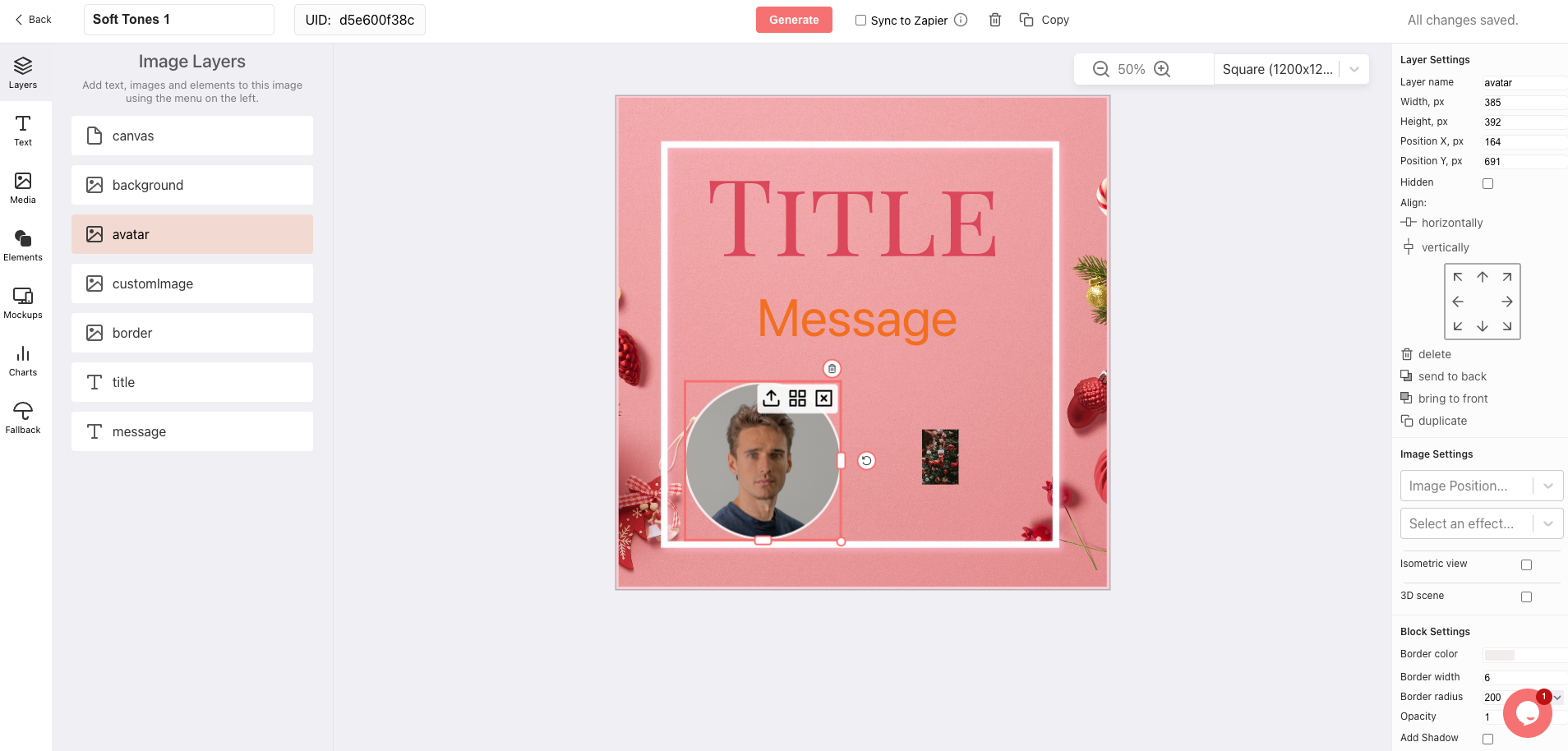
First, a look at the template in DynaPictures:

Designing a template is easy, you specify the layer type (image, text, charts etc.). You then define the layout and colour amongst other things with placeholder text and images. Give each layer a unique, descriptive name to understand what that layer does. In this case we will focus on the title, message, avatar image and a custom image that will be pushed to DynaPictures from Automation cloud, coming from the start form.
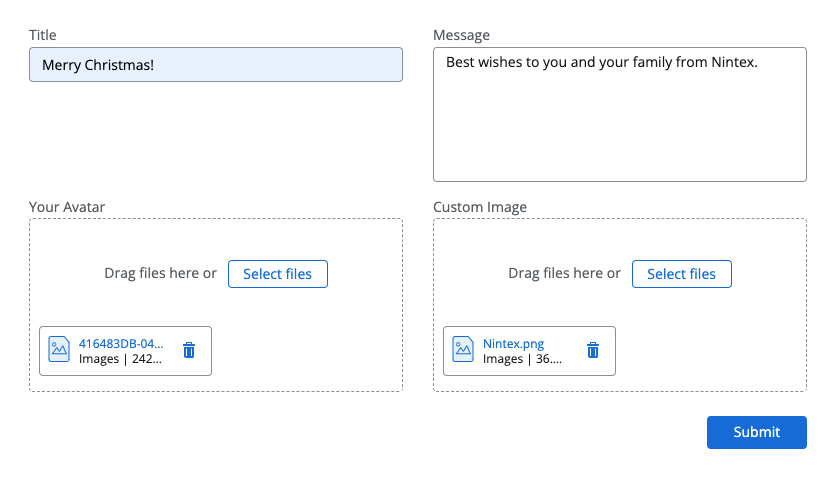
In Automation Cloud we simply capture the title, message and images:

Not the most attractive design, but it works!
Next, the Automation Cloud Xtension (I will not show how to create an Xtension in this post, but you can find everything you need here). Looking at the DynaPictures documentation, generating an image is as simple as a POST to the DynaPictures endpoint, with your template ID as the PATH parameter. When it comes to layer manipulation, you pass the layer name as JSON, along with other data relevant to that layer. For instance for a text layer you would pass the text in the text parameter and ignore the image parameter (Who would have thought!), and for images you would ignore the text parameter but pass the URL parameter value. URL? Oops, roadblock…
DynaPictures wants a URL to the images, not a Base64 string from the Automation Cloud form. Easy problem to solve, we use the Imgur Xtension to upload and host the images first, and get back the URL to pass for image generation.
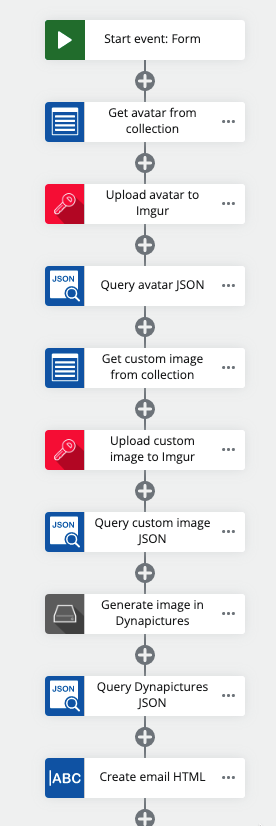
Enough talking, more pictures:

Quite straight forward some would say. First we get the avatar and custom image from the collections, upload them to Imgur to host them and then use the JSONPath expression “data.link” to get the hosted link back from all the other metadata.
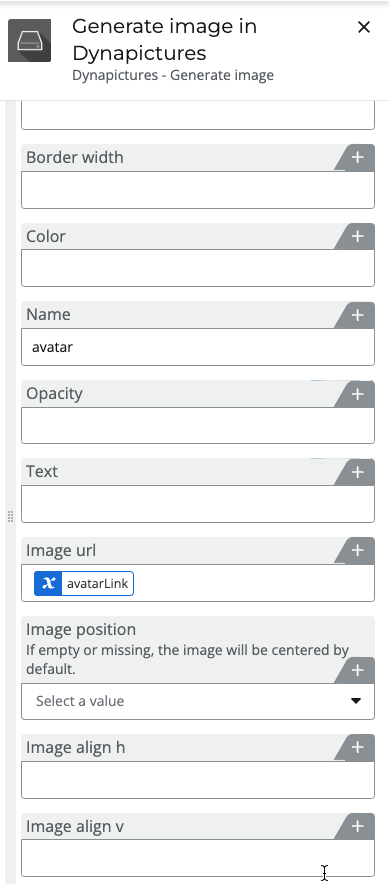
We then generate the image! We specify the link for the layer name “avatar”, and the text for the text layers leaving the Image URL blank.

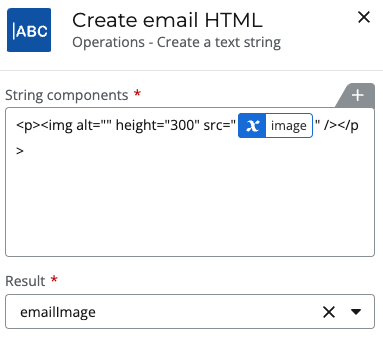
As the last steps before emailing, we query the generated Christmas card link using Query Json as before but then we pass that link into a sting builder to build the HTML code to embed the image into the email, instead of attaching it or sending the link (which you can do if you want to):

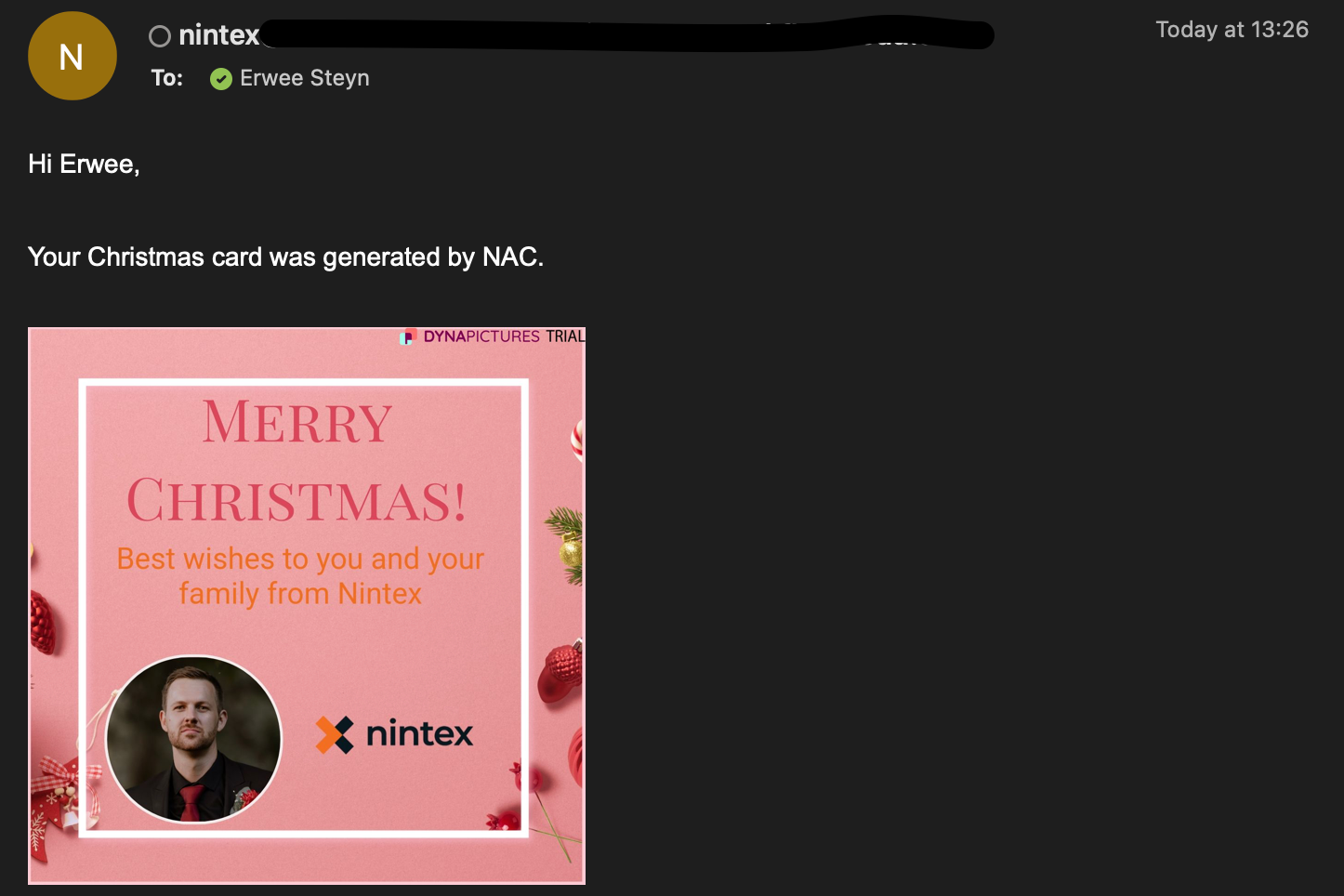
Et voilà!

We can customise this much more, but this shows how easy Automation Cloud can interact with multiple systems for multiple uses.
Thank you for sticking through to the end, hopefully you saw something new!



