Introduction
We're excited to announce that as of today, our Nintex Forms for Office 365 customers can now publish and use forms in either the Nintex Forms add-in or the Nintex Automation Cloud SPFx apps. For those who aren't already aware, Microsoft is moving away from add-in apps, and you'll need to transition to SPFx apps. For more details, check out this link. This important feature follows the completion of the final features for our Form Upgrade tooling, which helps customers upgrade to New Responsive forms. This is the next crucial step in this transition.
Prerequisites
- Form must be upgraded to New Responsive Format
- Must have a Nintex Automation Cloud Tenant
- Must have a valid active license
Steps to Get Started
- Install the SPFx app from the store. Help Link
- Open the New App and you should see "Customize SharePoint list forms" as an option. Click on that.
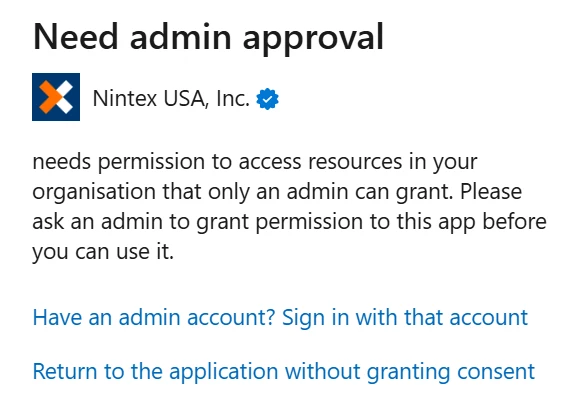
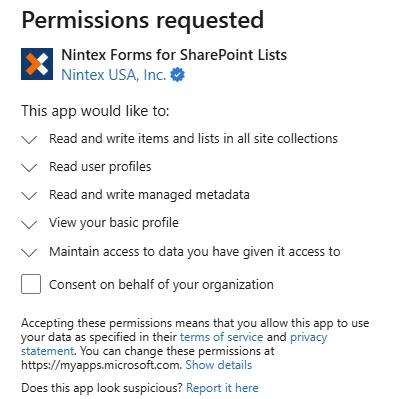
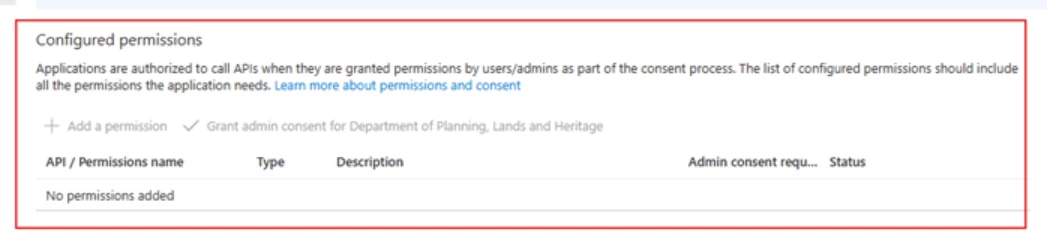
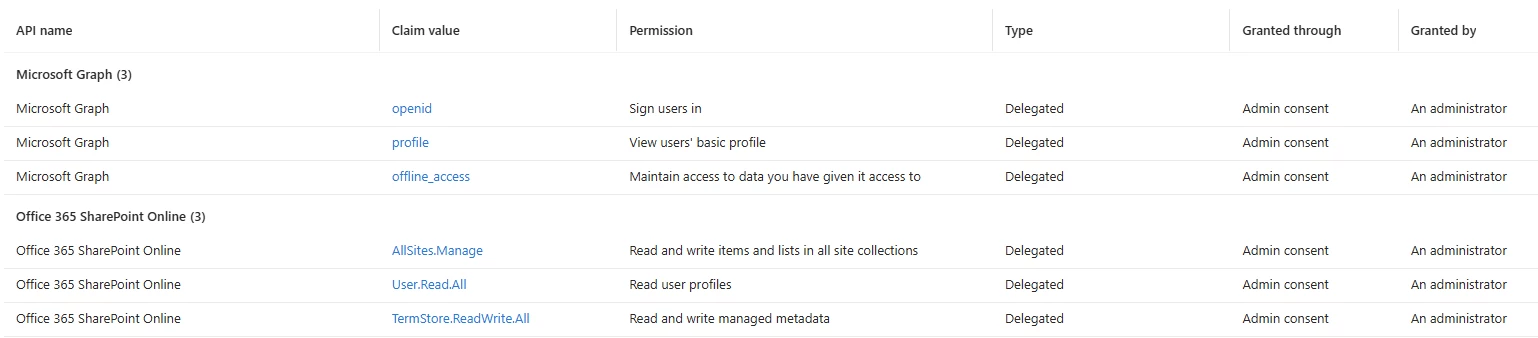
- If it is your first time opening List Forms in SPFx, you will also need to grant consent for the app, so each user doesn’t need to login. This will need to be an Admin who has permissions to grant consent.
- If you already have a New Responsive Form published on the list, you will see it as a draft for review.
- Publish this form, and you've successfully moved the form to SPFx.
What's Next?
You might be wondering, "That's great for one form, but how do I move all my forms?"
We understand that migrating multiple forms can be a significant task. To help streamline this process, we've developed a set of PowerShell scripts designed for bulk movement. These scripts will assist with:
- Bulk Republishing: Quickly republish multiple forms to the SPFx app.
- Form Identification: Easily identify form locations, versions, and the app they're currently using.
- Bulk Install the SPFx App
Download the Scripts and Instructions: Here
Important Notes:
- These scripts are provided as-is, and you should thoroughly review and test them in a non-production environment before implementing them in your production environment.
- Please refer to the included instructions for detailed guidance on using the scripts.
We're also continuing to work on finishing the remaining parity features to ensure we provide the functionality you're used to and more. This will further simplify your migration to SPFx.
We're committed to supporting you through this transition. If you encounter any issues or have questions about the scripts, please don't hesitate to reach out.
FAQ
If you have any additional questions not listed, please respond to this post and we will get it answered and added to the FAQ.
- What if the form on the list is a responsive or classic Form?
- You will not see legacy forms in the new SPFx app. The recommendation is to upgrade the Form in the add-in app before moving to SPFx.
- Alternatively, you can import a legacy form definition directly into the New Responsive designer.
- What if I use multiple content types?
- Each content type is treated separately, so you can have one published in the old and one in the new app.
- You will only see new responsive published forms in SPFx. So, you will need to upgrade the Form in the old add-in app before you will see a form for that content type in the new app.
- What about if I don’t have the add-in and we are going straight to SPFx?
- You can import your old classic or old responsive forms directly into the designer to upgrade these forms
- Can I remove the old app after upgrading and publishing in SPFx?
- Yes, however you will not be able to rollback after removing the old app and would be recommended you complete your testing before removing the old app.
- How can I confirm the form is published in the SPFx app and not the legacy app?
- When opening a new item you can check that the url has changed, in SPFx the url will start with ‘https://*.nintexo365.net/’