Suggestions for displaying specific text after Model Lookup compares ids. I have a contact model and campaign model. I select contacts and add them to campaign object.
Contact and campaign objects are on different tabs. In order to avoid users from selecting duplicate contacts, I would like to put in a comment that user already exists in campaign.
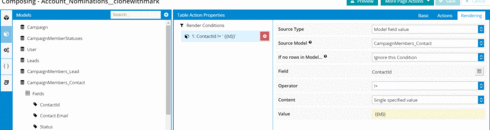
I am using a ui only formula field which does a model look up to compare the ids.- MODEL_LOOKUP(“CampaignMembers_Contact”,“Id”,“ContactId”,{{Id}})
It returns the id of the contact. But I would like to return a canned text " Contact alerady exists" Anytime I try that the formula does not work.
Question
Suggestions for displaying specific text after model Lookup compares ids
 +3
+3Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.