I have a rest datasource pointing to bitbucket with a query like so:
/repositories/compasscare/optimizecore/issues?q=((state={{state1}}+OR+state={{state2}}+OR+state={{state3}}+OR+state={{state4}}){{#search}}+AND+(content.raw~{{search}}+OR+title~{{search}}){{/search}})&sort={{sort}}
I counldn’t figure out how to make a ‘conditional AND’ work with a datasource query. Deactivating a condition in skuid doesn’t change the url that’s being passed, so it was confusing bitbucket, so I went with the merge syntax.
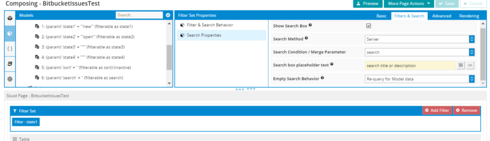
I have a filter set on the model with search properties like so:
When I run the page and type anyting in the search bar, skuid is inserting 0 into the {{search}} instead of what I’m actually searching (according to the request payload data):
“https://api.bitbucket.org/2.0/repositories/compasscare/optimizecore/issues?q=((state=%22new%22+OR+state=%22open%22+OR+state=%22%22+OR+state=%22%22)+AND+(content.raw~0+OR+title~0))&sort=”"
But apparently it’s not inserting 0 into {{#search}}, becuase it’s processing the conditional merge correctly.
Help?





