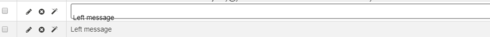
When I place the cursor side in the textbox for editing, the typed text appears at the bottom and outside of the box.
The height property is causing this issue. Once removed, cursor positions correctly.
/* Fix border, weight, and height of form inputs */
.nx-field .flex-text-wrap pre,
.nx-field .nx-richtext-input,
.nx-field input,
.nx-field textarea {
border: 1px solid #dddbda;
height: calc(1.875rem + (1px * 2));
font-weight: 400;
}
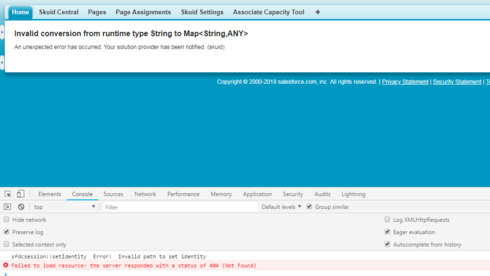
Is this a known issue?