Is there a way to use a custom image (e.g. a logo image uploaded as a static resource in Salesforce) as the icon for a row action? The idea is to use an image that is not a part of the SKUID silk icon set: 
Question
Can I use a custom image as a row action icon?
 +2
+2This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



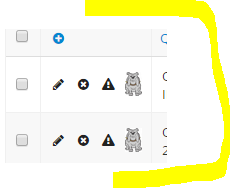
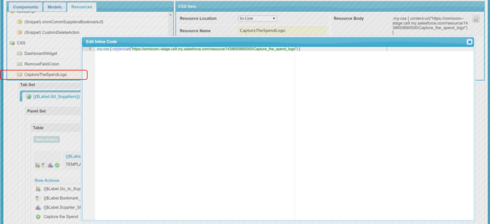
 Here is the Action Icon set to “my-css”:
Here is the Action Icon set to “my-css”: 

