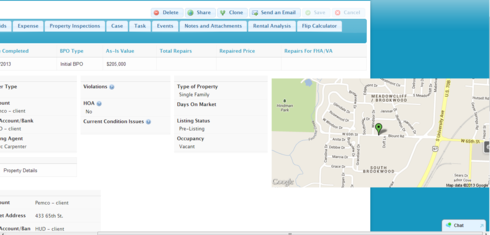
Hello I want to use Google Map in one of my skuid page for custom object.I follow the link that you give Simple Map. But i struggle with that and not able to use it. Please help me with this and explain to me in simple how an i use Google Map in my Skuid Page. Please explain this as i want it.Looking for an quick reply. Thanks. Arpit
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.