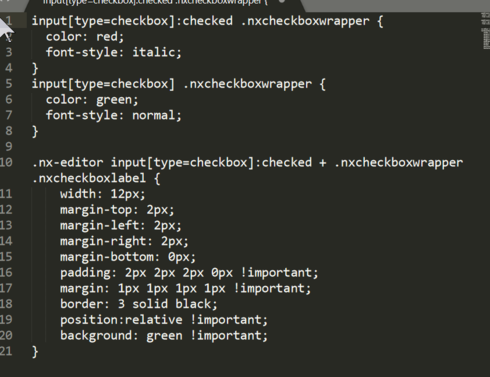
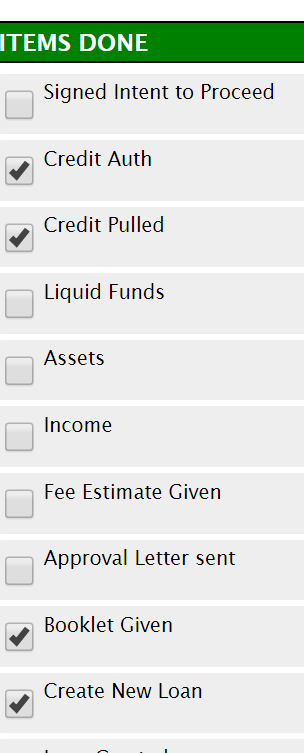
Hi: I don’t know javascript and I have been trying to get this to work for hours. I have a multi picklist field called “Items Done”. In my Skuid page, I render it as checkboxes. Using CSS I have tried many options to get the .nxcheckboxwrapper to be green when the checkbox is checked and red when it is not, so that the staff can easily see what items they need to complete and it pops out at them more than just having the checkboxes. (Making a game of it, to get all items green instead of red). Listed below are the checkboxes and below that are the various css hacks I have tried, and I have done multiple combinations. None of them worked. Hellp!