After updating Nintex (currently using version 5.1.2.0), the SharePoint Ribbon in the form was not hidden anymore. I used following code to hide the ribbon before the update:
NWF$("#s4-ribbonrow").hide();I tried to reuse it without any solution. However, I managed to find a solution to this issue. I use following code:
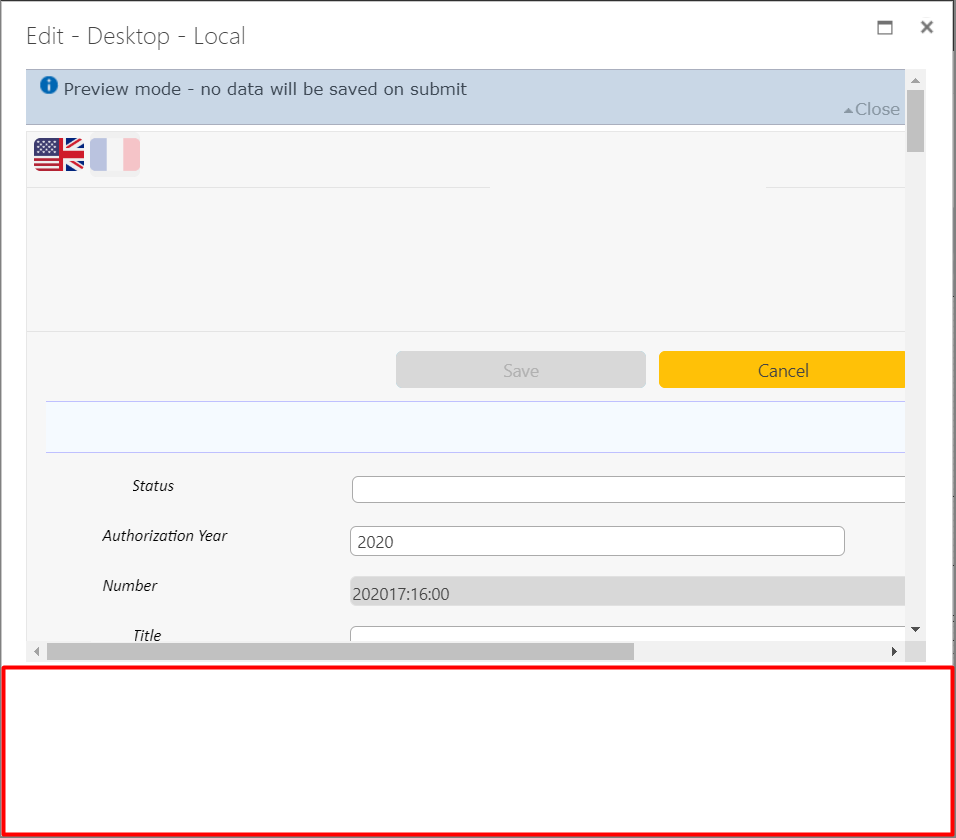
NWF.FormFiller.Events.RegisterAfterReady(function() { var x = document.querySelectorAll("#s4-ribbonrow"); x[0].style.setProperty("display", "none", "important");}After previewing the form, the SharePoint ribbon disappeared but another issue occured. Now I have a white strip at the bottom of my form.

After investigating, I think it is a resize issue which occurs when the ribbon is hidden. I opened the webpage examiner to see if I edit the size of the form if it changes something. I added 1px to the original height of the class named "ms-dlgFrame" and the form has been put to its original form.
However, I didn't manage to implement it in JavaScript because it executes the code before the issue occurs. Here is what I tried:
NWF$(document).ready(function(){var toto = document.getElementsByClassName("ms-dlgFrame");var test = parseInt(toto[0].style.height) + 1;var res = toto[0].style.height = test + "px";console.log(res);});I also used same code without using "NWF$(document).ready(function(){"
NWF.FormFiller.Events.RegisterAfterReady(function() {var toto = document.getElementsByClassName("ms-dlgFrame");var test = parseInt(toto[0].style.height) + 1;var res = toto[0].style.height = test + "px";console.log(res);});When I execute it in the console of the webpage examiner, and enter following code it works. What am I doing wrong? It has been several days that I'm trying to figure out a solution to this problem.

