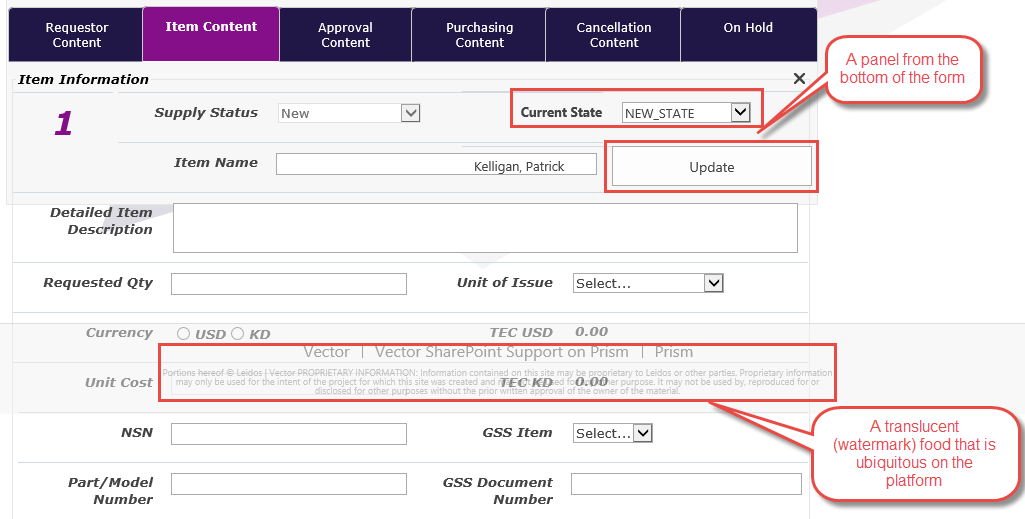
This should be pretty straight forward, though I am unsure of how your process fully works, if you have information that you'd like to show on the form only AFTER a certain state has been reached, then the below solution should do the trick.
The Setup

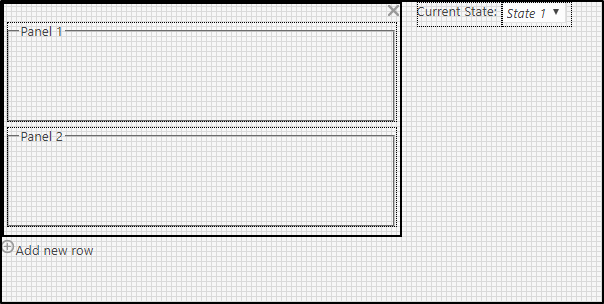
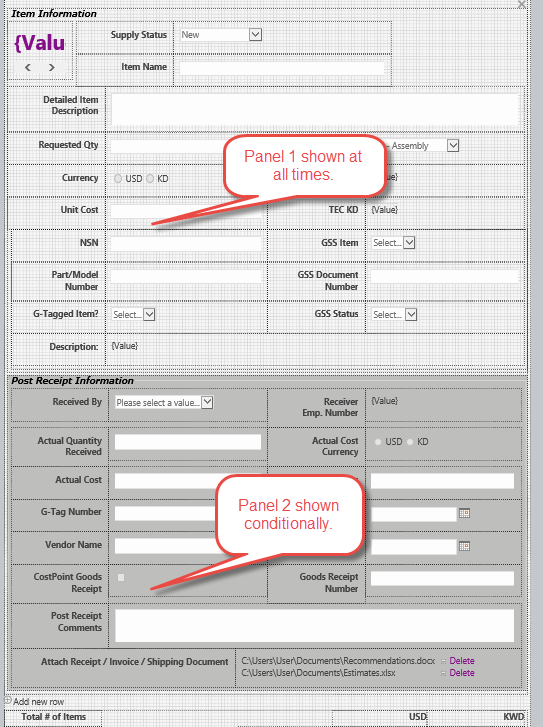
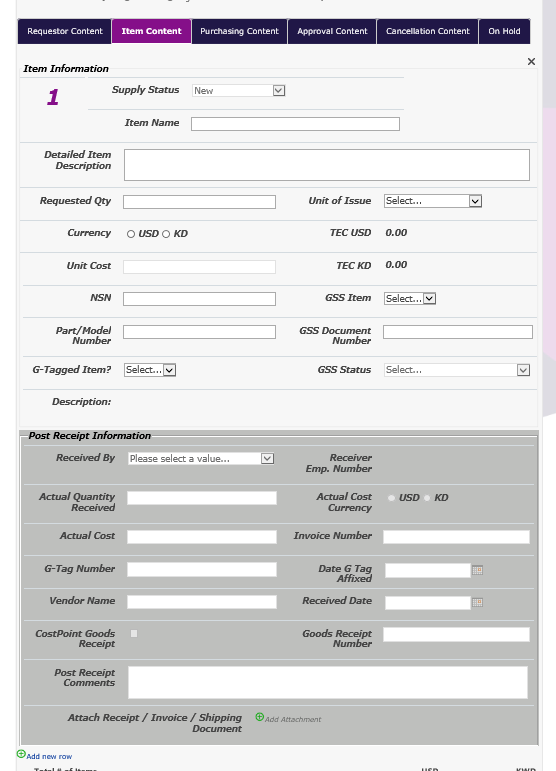
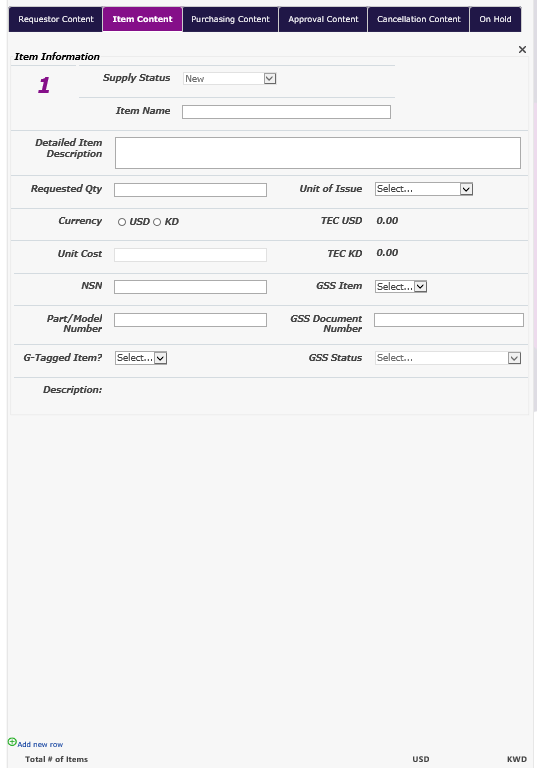
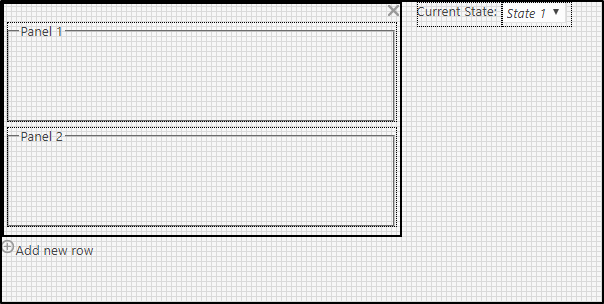
My form has a Repeating Section, inside of which are Two Panels (named Panel 1 and Panel 2 respectively).
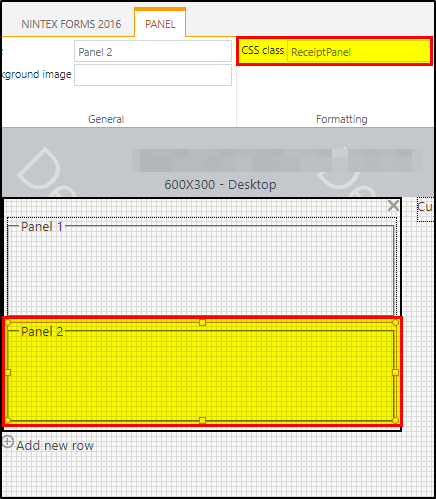
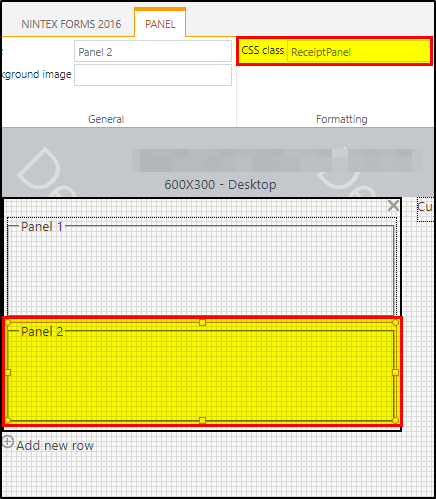
Panel 2 has been given a CSS Class of "ReceiptPanel":

(Note: Do not forget to add this CSS rule as it is critical)
Next to the Repeating Section is a Label Control (reading 'Current State:') and a Choice Control associated to a List Column that I have named WorkflowState. The Workflow State Control is set to Visible: Yes // Enabled: No! It is just to show which state the Column Value currently has in it!
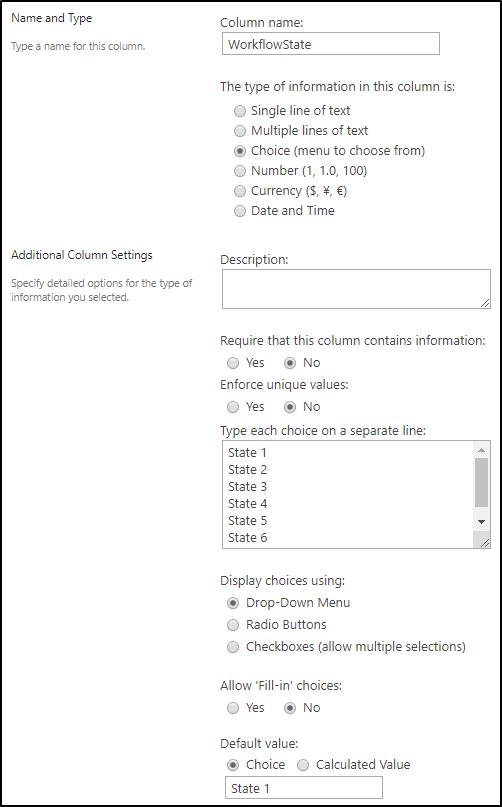
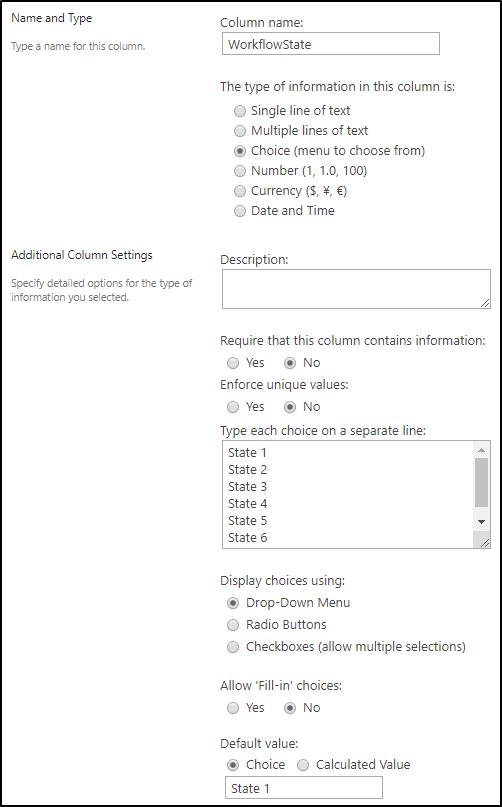
The List Column (WorkflowState) is setup in the following way:

The Rules
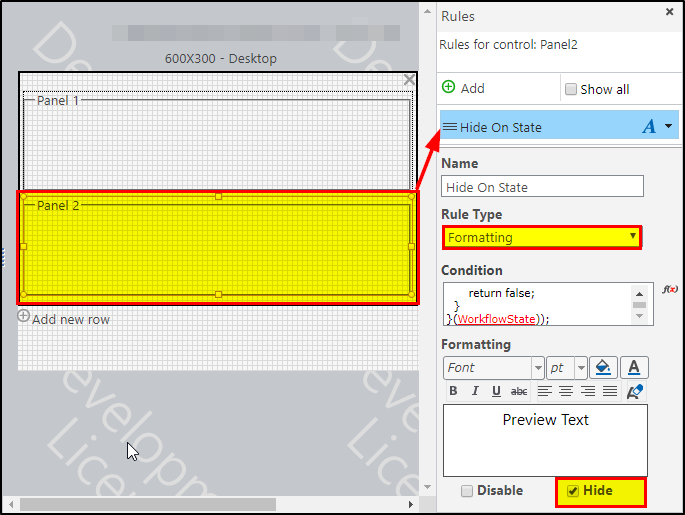
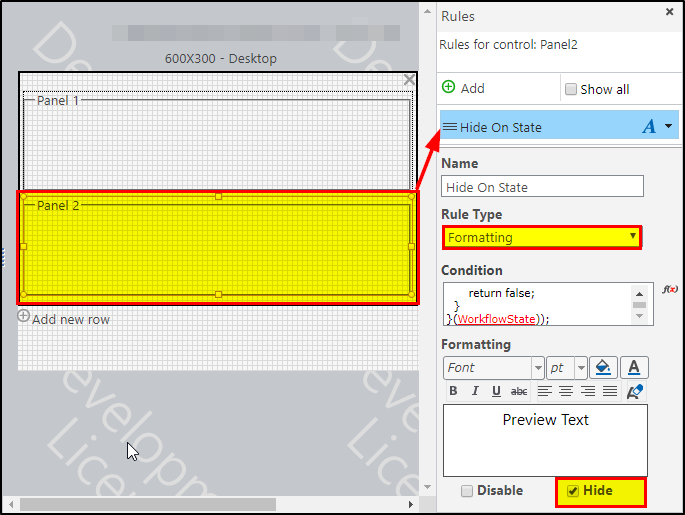
There is only one (1) Rule, and it is a Formatting Rule on Panel 2:

The Rule should contain the following code:
(function(workflowState){
switch (workflowState) {
case "State 1":
case "State 2":
case "State 3":
return true;
default:
return false;
}
}(WorkflowState));
(Note: at the BOTTOM of that code, the word "WorkflowState" should be replaced by the actual Reference to the List Column in question. As you can see in the image, it is shown with Red Text as opposed to just being regular typed text!)
All this code does is Hide the panel whenever the value of WorkflowState matches the value "State 1", "State 2", or "State 3" as indicated by the case statements. If it doesn't, then it will default to false, and the Panel will be Shown.
Because you can add new handled cases relatively easily, in the event that I were to add a new Choice for my Column, I by adding a new case to the Rule, it can be accounted for without too much work.
The JavaScript
The time has come for the JavaScript!
How you add this to your form is entirely up to you. You can either drop it into the Custom Javascript portion of the Settings, or you can save it to a file and reference it in the Advanced -> Custom JavaScript Includes URL referencer. Either way, this includes most (but not all) of the Repeating Section Boilerplate that I use to handle all things Repeating Sections for my form in a common Namespace (NCU).
There are plans to eventually release all of the Javascript functions and tools that I have built under this common library name, but I still have a lot of testing to do. Most of everything that is being done in the code is heavily commented so that you should be able to read what it does, but if you need additional explanations, feel free to ask.
/* global NWF$, NWF, NF, outerDiv, ValidatorOnLoad, _spPageContextInfo */
/* eslint-env browser */
/* eslint no-console: ["error", { allow: ["log", "error"] }] */
/*global
NWF$, NWF, NF, outerDiv, ValidatorOnLoad, _spPageContextInfo
*/
/* Tabbed Form code */
/*
We're going to create a convenient Namespace to store all of our
Form Variables and Functions in, so that we can keep those out of the
Global Scope
*/
var NCU = (function (NCU) {
"use strict";
NCU.FormVariables = (function (obj) {
obj.hiddenRepeaterPanelClasses = ["ReceiptPanel"];
obj.pageIsReady = false;
return obj;
}(NCU.FormVariables || {}));
/*
Now we'll set up our FormFunctions property which will contain
all of our custom Functions.
*/
NCU.FormFunctions = (function (obj) {
/*
This fixes the incorrect way that Nintex Forms increase / decrease the
height of the Form Canvas. By leaving in the FormFiller Events below,
all instances where the height would have a chance to grow out of control
in either direction, should be fixed
*/
obj.setCanvasContainerHeight = function () {
if (outerDiv.data("outerDivHeight") !== outerDiv.height()) {
outerDiv.outerHeight(outerDiv.height());
outerDiv.data("outerDivHeight", outerDiv.height());
}
};
obj.rebuildHiddenRepeaterSections = function (eventRow) {
var thisRepeatingSection = eventRow.closest("[data-controlname]");
var thisFormControlID = thisRepeatingSection.attr("formcontrolID");
var formFillerDivCurrent = NWF.FormFiller.Functions.GetFormFillerDiv();
var siblingRepeatingSection = formFillerDivCurrent.find(".nf-repeater:hidden").closest("[data-controlname]").not("[formcontrolid='" + thisFormControlID + "']");
siblingRepeatingSection.each(function (index, section) {
var thisSiblingSection = NWF$(section);
var thisRepeaterControl = thisSiblingSection.find(".nf-repeater");
var thisRepeaterInnerControl = thisRepeaterControl.parent();
var thisSiblingSectionRows = thisSiblingSection.find(".nf-repeater-row:not(.nf-repeater-row-hidden)");
var totalRowHeight = 0;
thisSiblingSectionRows.each(function (index, row) {
totalRowHeight += NWF$(row).outerHeight();
});
if (totalRowHeight > thisRepeaterControl.height()) {
thisRepeaterControl.height(totalRowHeight);
}
thisRepeaterInnerControl.height(thisRepeaterControl.height());
if (thisSiblingSection[0].className.indexOf('nf-error-highlight') != -1) {
thisSiblingSection.outerHeight(thisRepeaterControl.outerHeight() + 4);
} else {
thisSiblingSection.outerHeight(thisRepeaterControl.outerHeight());
}
});
};
obj.RepositionAndResizeOtherControlsAndFillerContainerHeight = (NWF.FormFiller.Functions.RepositionAndResizeOtherControlsAndFillerContainerHeight || NWF.FormFiller.Resize.RepositionAndResizeOtherControlsAndFillerContainerHeight);
obj.hideRepeatingSectionPanels = function (panelClassArray) {
if (NWF$.isArray(panelClassArray)) {
NWF$.each(panelClassArray, function (index, panelClass) {
if (panelClass) {
if (panelClass.match(/^./) === null) {
panelClass = "." + panelClass;
}
NWF$(panelClass + ".nf-filler-control").each(function (index, targetPanel) {
/* Get the current Panel that we're iterating over */
targetPanel = NWF$(targetPanel);
/* Get the current Row that the Panel is in */
var currentRow = targetPanel.closest(".nf-repeater-row");
/* If the Panel is NOT visible (because it was hidden by a RULE) */
if (!(targetPanel.is(":visible"))) {
/* Get the Outermost Height of the Panel */
var panelHeight = targetPanel.outerHeight();
/* If the CURRENT ROW is not the HIDDEN ROOT ROW, then we need resize our Canvas / Form */
/* Because the Panel was actually taking up space there! */
if (!currentRow.hasClass("nf-repeater-row-hidden")) {
obj.RepositionAndResizeOtherControlsAndFillerContainerHeight(currentRow, -panelHeight, -panelHeight, NWF$("#formFillerDiv"));
}
/* Then we take the Height out of the Row itself (because RS Rows do not auto resize) */
currentRow.outerHeight(currentRow.outerHeight() - panelHeight);
}
});
}
});
}
};
return obj;
}(NCU.FormFunctions || {}));
/* Added Prototypes */
String.prototype.format = function () {
var s = String(this);
var i = arguments.length;
while (i--) {
s = s.replace(new RegExp("\{" + i + "\}", "gm"), arguments[i]);
}
return s;
};
/*
Validator Rules can sometimes become orphaned when a New Row is added.
If the function exists which can reattach them to their associated Controls,
this will make sure that it runs every time so that every row can be validated in real time.
*/
if (typeof ValidatorOnLoad !== "undefined") {
NWF.FormFiller.Events.RegisterRepeaterRowAdded(function () {
ValidatorOnLoad();
});
}
/*
The below FormFiller.Events are in place to handle how the Form will
incorrectly set the Form Height as Controls are Hidden and Shown
via the Rule System and other interactions.
*/
NWF.FormFiller.Events.RegisterRepeaterRowAdded(function (thisRow) {
NCU.FormFunctions.rebuildHiddenRepeaterSections(thisRow);
NCU.FormFunctions.setCanvasContainerHeight();
});
NWF.FormFiller.Events.RegisterRepeaterRowDeleted(function (thisRow) {
NCU.FormFunctions.rebuildHiddenRepeaterSections(thisRow);
NCU.FormFunctions.setCanvasContainerHeight();
});
NWF.FormFiller.Events.RegisterControlShowHidePropagated(function () {
if (arguments[0].data("RepositionControls")) {
NCU.FormFunctions.setCanvasContainerHeight();
}
});
NWF.FormFiller.Events.RegisterControlHeightChangePropagated(function () {
NCU.FormFunctions.setCanvasContainerHeight();
});
NWF.FormFiller.Events.RegisterBeforeReady(function () {
if (NF.BaseDataAccessHelper === undefined) {
try {
console.log("Attempting to load missing js file: 'NF.BaseDataAccessHelper.js'");
NWF$.getScript(_spPageContextInfo.siteAbsoluteUrl.replace(/sites.+/, "") + _spPageContextInfo.layoutsUrl + "/NintexForms/JavaScriptStringHandler.ashx?" + "resourceType=jsfile&" + "fileName=NF.BaseDataAccessHelper.js&" + "culture=" + _spPageContextInfo.currentCultureName);
} catch (e) {
console.log("There was a problem grabbing the BaseDataAccessHelper using the JavaScriptStringHandler!");
console.log(e);
}
}
outerDiv.outerHeight(outerDiv.height());
});
/*
When the Form loads, but before it's visible, we need make sure that the Repeating Section
is correctly sized. Specifically, we need to make sure that the Panel where information *might*
reside on a Task form but not on an Edit Form, has been hidden and that its height has been
subtracted from the rows it is contained in, as well as the canvas.
The following For Each loop will do just that...
*/
NWF.FormFiller.Events.RegisterBeforeFillerVisible(function() {
NCU.FormFunctions.hideRepeatingSectionPanels(NCU.FormVariables.hiddenRepeaterPanelClasses);
});
NWF.FormFiller.Events.RegisterAfterReady(function () {
outerDiv.data("outerDivHeight", outerDiv.height());
NCU.FormVariables.pageIsReady = true;
});
return NCU;
}(NCU || {}));
The ONLY thing you should need to change will be at the top of the function in the FormVariables section where you'll see the following bit of code:
NCU.FormVariables = (function (obj) {
obj.hiddenRepeaterPanelClasses = ["ReceiptPanel"];
obj.pageIsReady = false;
return obj;
}(NCU.FormVariables || {}));
Notice how the value of obj.hiddenRepeaterPanelClasses is an Array containing a string with the Value of "ReceiptPanel", the same as the CSS Class we gave to our Panel? If you change the CSS Class name of that panel you will absolutely need to change the code to mirror whatever name you decide to give the class!!!!
Failure to do so will result in your Repeating Section no longer resizing correctly!
The Results
Now that you have put everything in its place, we can test to see if it works.
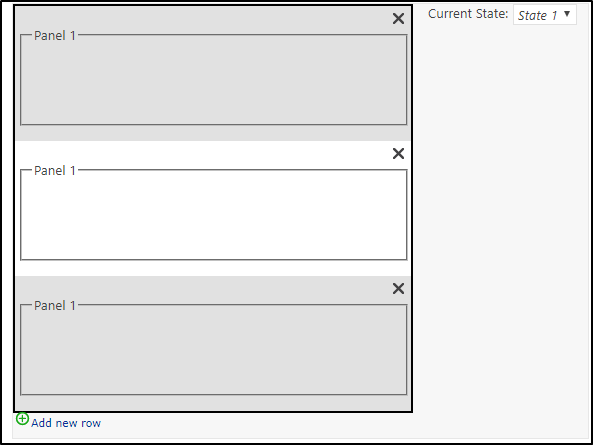
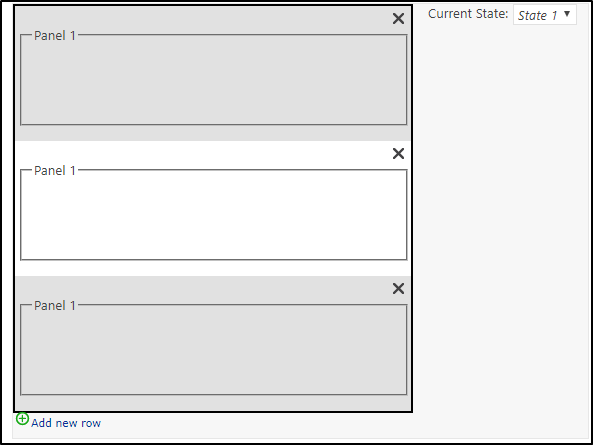
Creating a new Item with a WorkflowState of "State 1" will present the form to us as shown:

(Note: I have added a few rows so that you can see it's working)
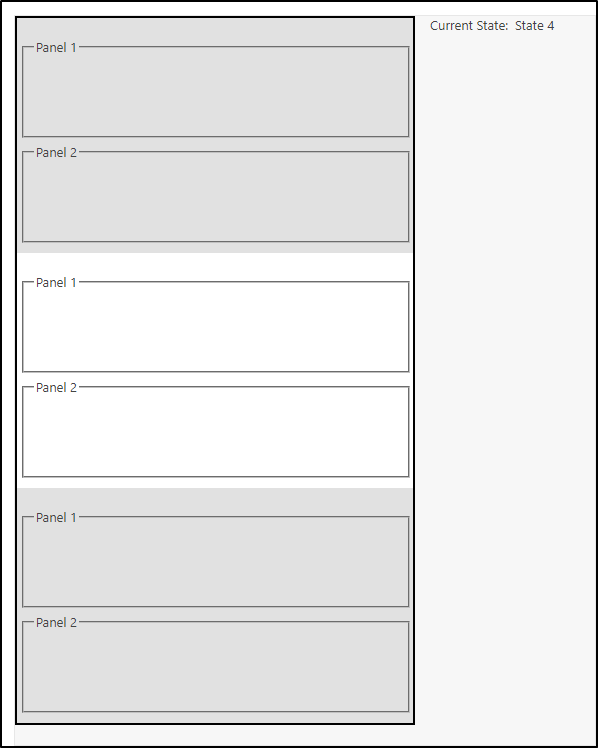
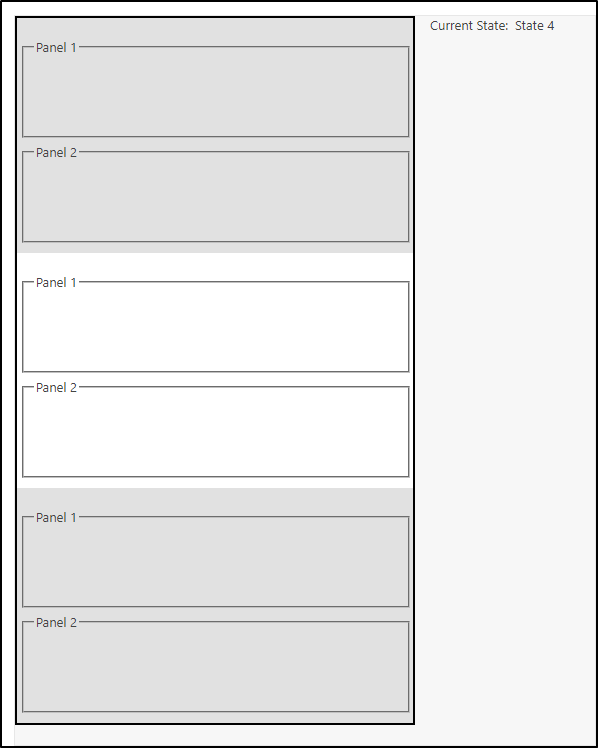
If we were to change the value of WorkflowState to something like "State 4", "State 5", or "State 6", the form will present to us as:

The Catch
There are a few limitations to what I have presented here. One of the biggest being, if you were to put the Form into a state where the second panel was Shown, but you added a new Row, it would still mess up the Resizing.
While I have some ideas on how to solve that, I am currently too busy to immediately produce anything useful, so it would likely take a little time if it is indeed something you all do.
If it isn't, then you may want to make sure that you're disabling the ability to Add / Delete new Rows once you reach certain states.
I hope that this helps to put you on the path of solving your problem.