Hello All,
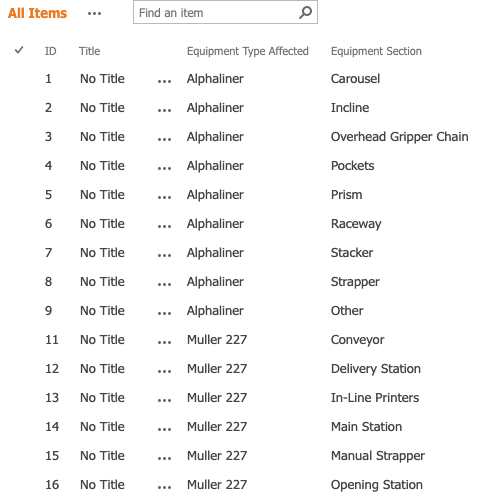
I have a 1 custom list with 2 columns: Equipment Type Affected & Equipment Section that I will be using for Cascading drop downs on my classic form.

Then on my form they are List Lookups Columns to the list above (drop downs).
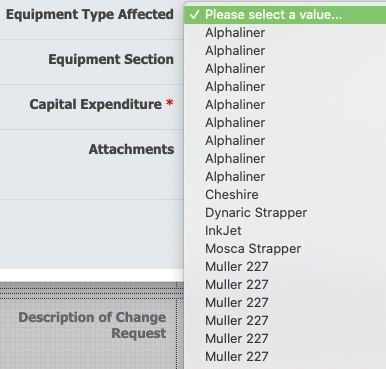
On my form the Equipment Type Affected - List Lookup - No changes needed but it displays all the duplicate items.

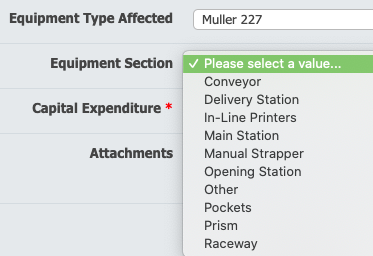
On my form the Equipment Section - based on Equipment Type Affected works as planned as I am filtering by the Equipment Type Affected.

Has anyone found a way to remove the duplicates from the list look up in the first drop down?
I have used this approach in the past with calculated fields and it worked fine but not with cascading drop downs.
lookup("Change Request/Issue DD","ID",EquipmentTypeAffected,"Equipment Section")
Any help would be appreciated.





