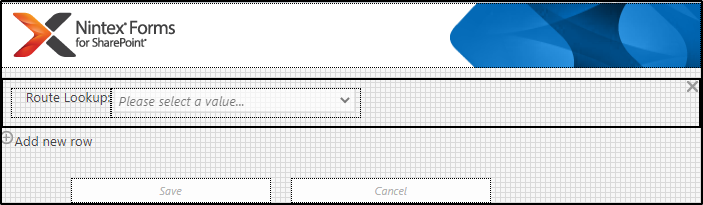
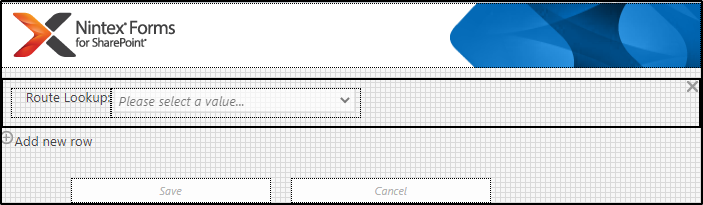
Alright. So here is a very simple example form:

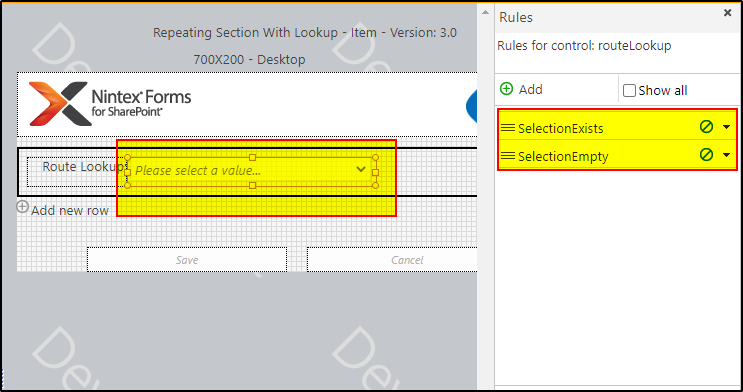
I have a single Repeating Section, and inside of that is a Lookup Control named "routeLookup", and a label next to it. It should be noted that in this example my Lookup is pointed towards a test list of Fruits. Do not be alarmed!
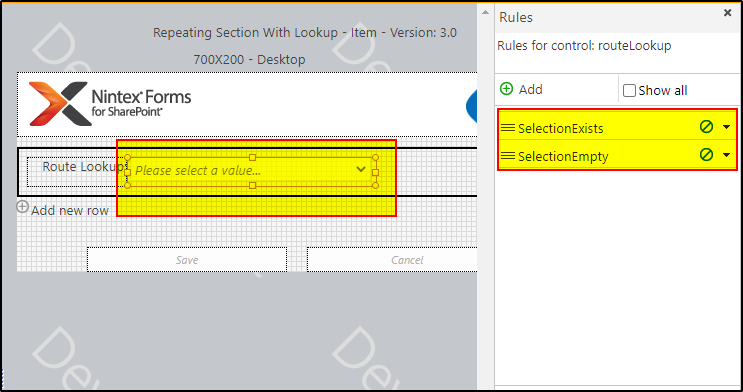
I have two (2) Validation Rules running on the Route Lookup Control:

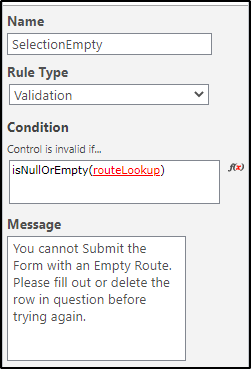
The Rule named "SelectionEmpty" is simple enough and is as follows:

(note: this rule is so small that I'm going to bother writing the code out by itself)
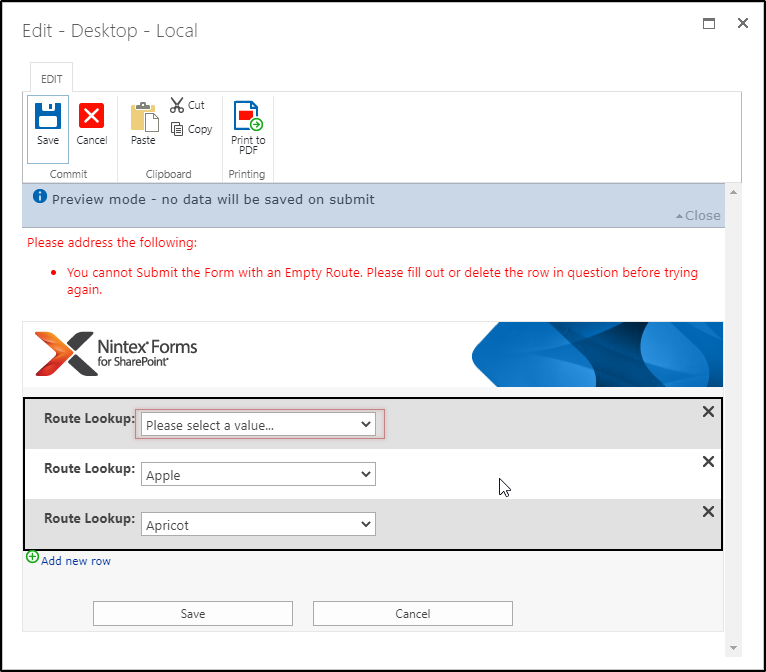
This will make sure that you cannot submit the form if you've added a row that doesn't have a Route selected. If you do not care if people do this, then you can simply ignore this rule.
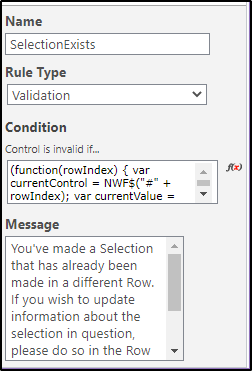
The next rule is called Selection Exists:

The Formula for this rule is as follows:
(function(rowIndex) {
var currentControl = NWF$("#" + rowIndex);
var currentValue = currentControl.val();
var currentFormControlID = currentControl.attr("formcontrolid");
var currentRow = currentControl.closest(".nf-repeater-row");
var siblingRows = currentRow.siblings(".nf-repeater-row:not" + "(.nf-repeater-row-hidden)");
var siblingValues = [];
siblingRows.each(function(index,siblingRow){
siblingRow = NWF$(siblingRow);
siblingValues.push(NWF.FormFiller.Functions.GetValue(currentFormControlID, siblingRow));
});
return siblingValues.indexOf(currentValue) > -1;
}(rowIndex))
(note: you should be able to copy/paste the above code into the formula window and that's it!)
What this does is a only a tiny bit complicated, but I'll work through it with you.
Here is the same code with comments explaining what's happening:
/* This function is what's called an: Immediately Invoked Function Expression, or IIFE for short.
They helpful to use inside of things like Validation Rules, because it's one way for us
to use JavaScript to do a bunch of work right there in the Rule without adding code elsewhere
in our Form.
If you'd like to know more about the ins and outs of how the Rule System works, please see
my blog at:
https://community.nintex.com/t5/Community-Blogs/Breaking-The-Rules-A-Dive-Into-The-Nintex-Forms-Rule-System/ba-p/78874
For now, just understand that the 'rowIndex' argument is provided by the built in Nintex
Validation Rule wrapper that this function (IIFE) is executing inside of, and contains the
ID of the Control that the Rule is being ran on!
*/
(function(rowIndex) {
/* Using the rowIndex, we can get a reference to the Control that was changed */
var currentControl = NWF$("#" + rowIndex);
/* Now we need to get its value */
var currentValue = currentControl.val();
/* Let's also get the 'formcontrolid' attribute as it will come in handy later */
var currentFormControlID = currentControl.attr("formcontrolid");
/* Now we can find the Repeating Section Row that the control is inside of */
var currentRow = currentControl.closest(".nf-repeater-row");
/* Once we have that, we need to get the OTHER rows next to that -
Ignoring the hidden and invisible 'root' Row that all of the other Repeating Section
Rows are created from */
/* Side Note: notice how I have to split the text after the keyword "not" because
Nintex Form searches all of the user input JS for certain function names to replace
them with their own built in funcitons. Unfortunately it does this even when the text
in question is not an actual function. However, breaking the string up so that it doesn't
have the open parenthesis next to it, prevents the Form from replacing it with something incorrect */
var siblingRows = currentRow.siblings(".nf-repeater-row:not" + "(.nf-repeater-row-hidden)");
/* last but not least we need an empty array to hold all of the values that aren't the one
for the control this Rule is running on */
var siblingValues = [];
/* With our variables setup, we'll loop through each other Row
IF there are other rows to loop through! */
siblingRows.each(function(index,siblingRow){
/* Here we just make sure that the siblingRow argument is a jQuery object */
siblingRow = NWF$(siblingRow);
/* Then we PUSH the value of the Control in question, from that Sibling Row, into the
"siblingValues" array */
siblingValues.push(NWF.FormFiller.Functions.GetValue(currentFormControlID, siblingRow));
});
/* Once we are done we need to check and see if the currentValue is found inside of the
siblingValues array. To do this we use the built in "indexOf()" function which will return
a value ABOVE -1 if our currentValue is found inside of siblingValues.
Because of this we can use it as the return value by checking if its value is greater than -1.
This will return true (INVALID) if the value IS found, and false (VALID) if it isn't */
return siblingValues.indexOf(currentValue) > -1;
}(rowIndex))
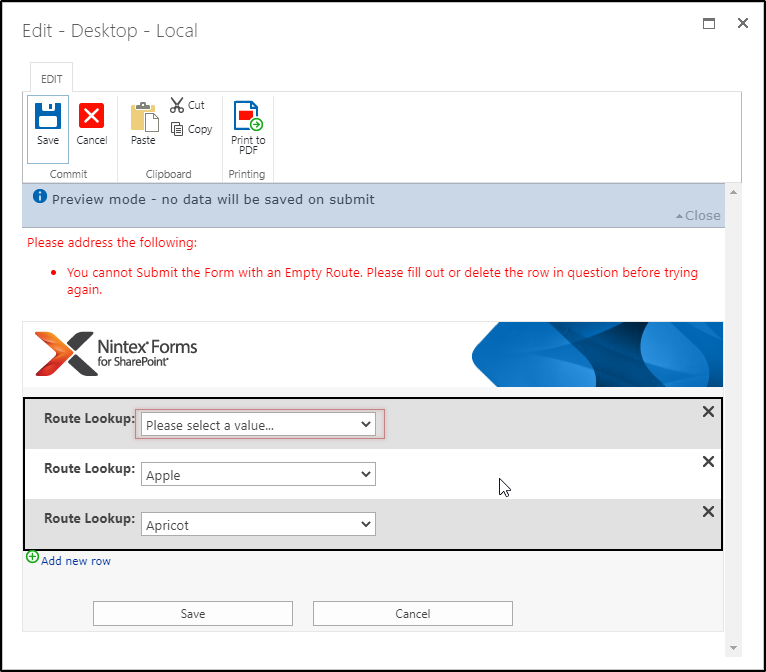
The results should be straight forward enough.
Trying to Submit the Form with an empty Route will result in an error:

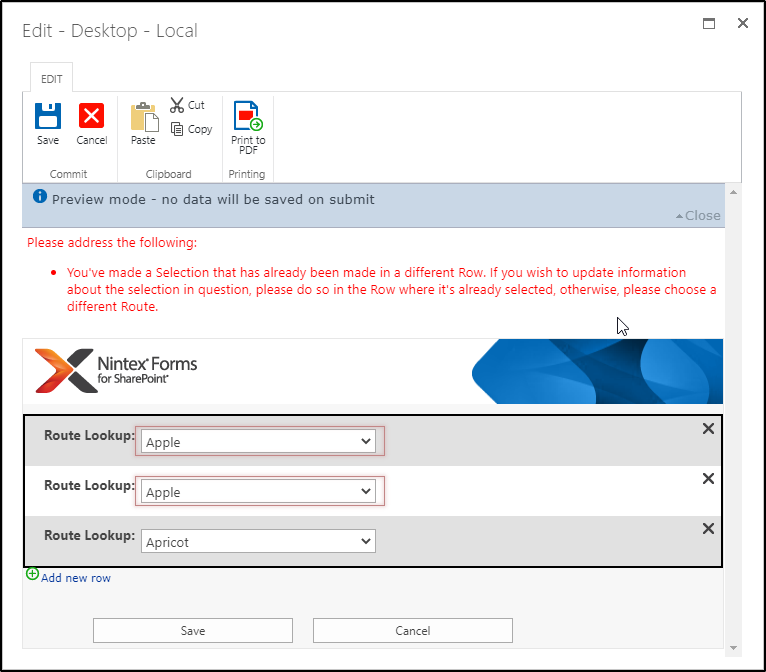
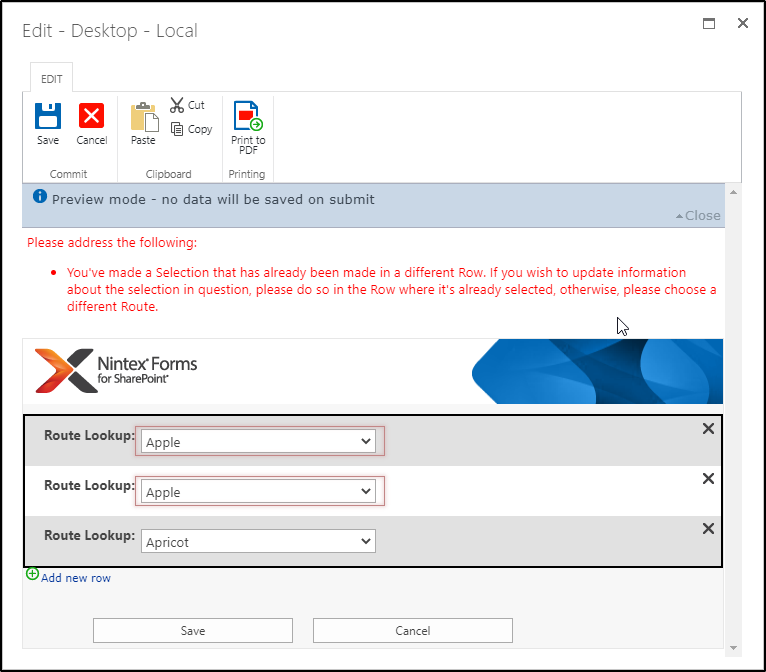
Likewise trying to submit the form with a duplicate Route Value will result in an error also

I hope that this helps to solve your problem.