Hi
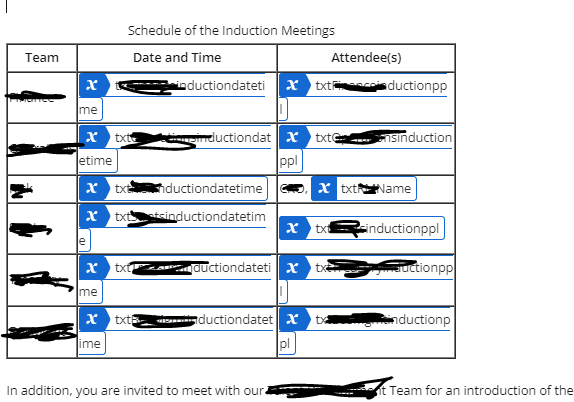
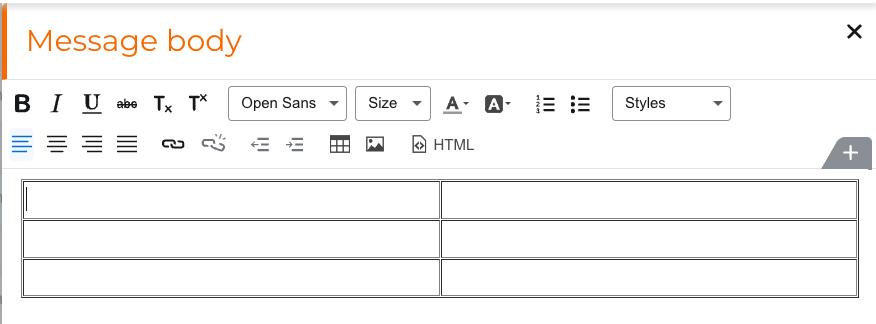
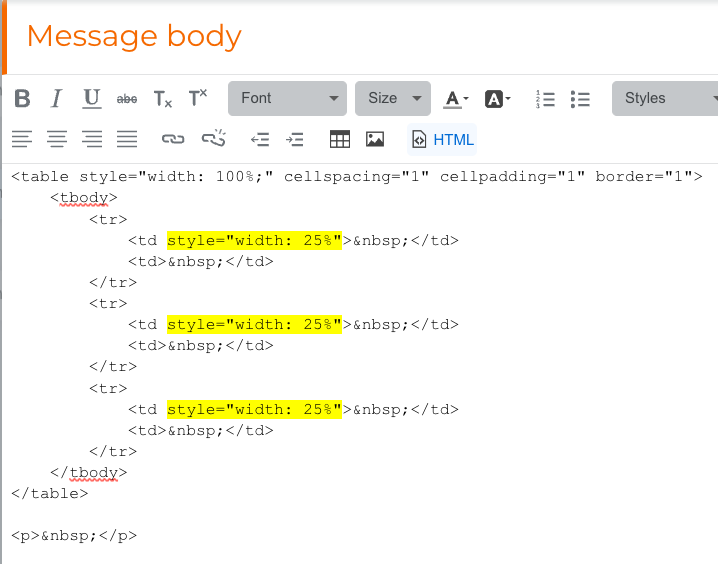
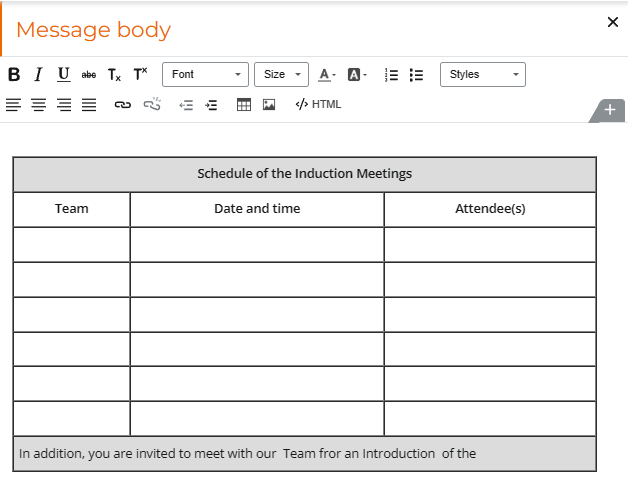
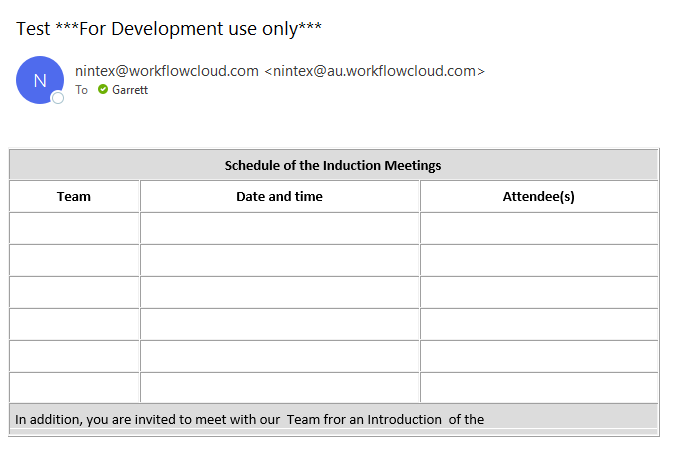
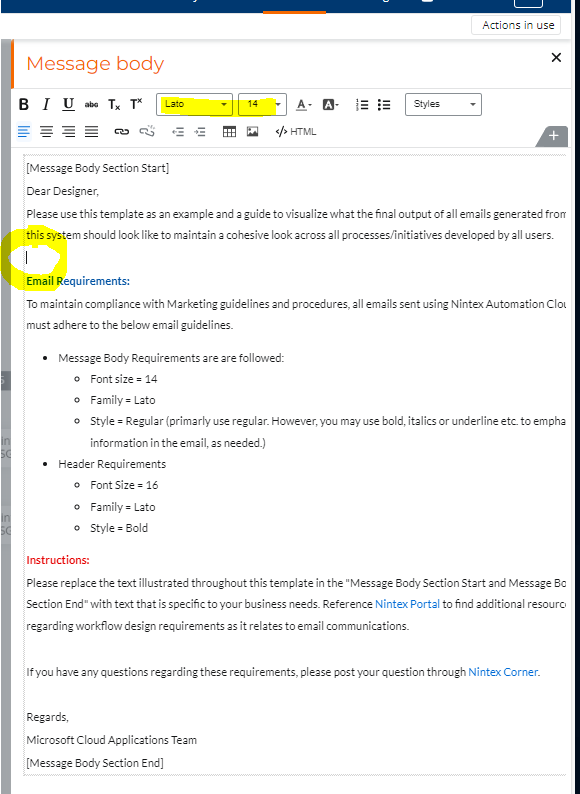
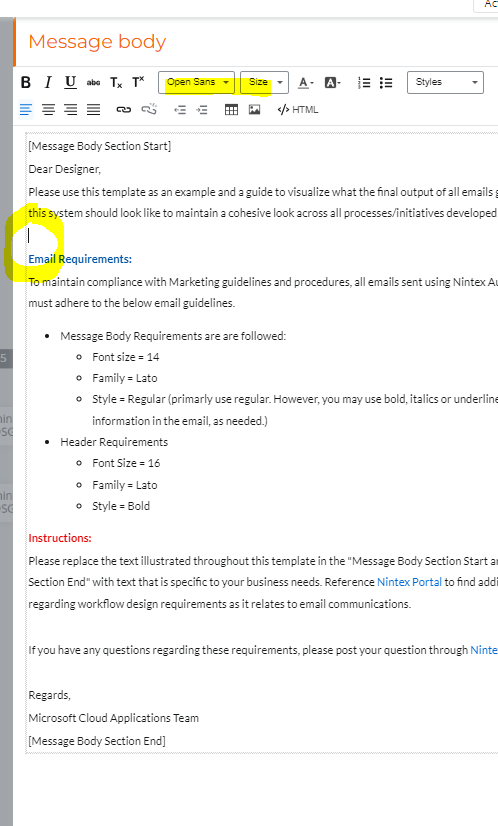
When i am adding a table in the send an email action, the table is always not in line with the email body, either too much space between the bottom of the table and the next paragraph, or the words are next to the table. Is there any way to fix it? Thank you!
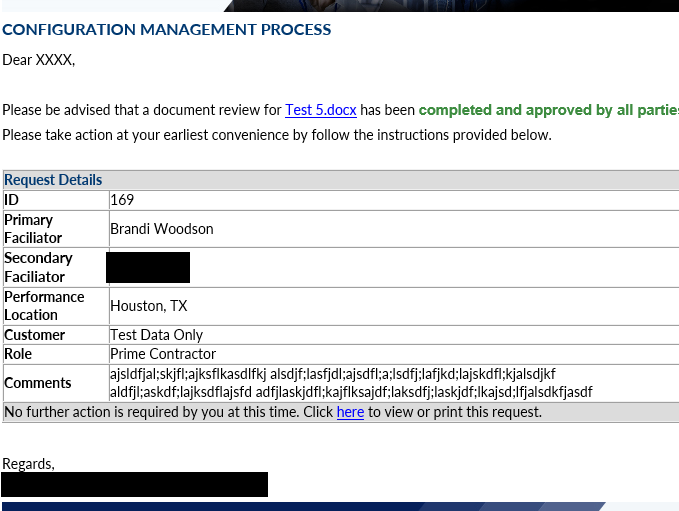
For example, if i have the below in the setting, the actual email will have 7-8 empty lines until the next paragraph.