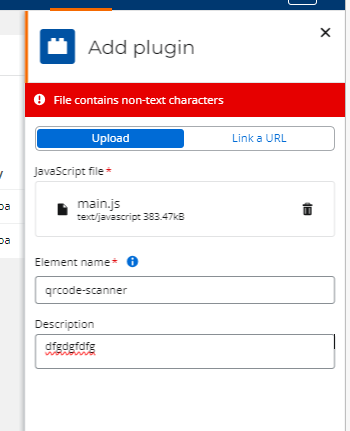
Greetings, members of the community! As a member of the product team at Nintex, I am currently dedicated to NAC forms. My main objective is to gain insights into the adoption of our plugin. Specifically, I'm interested in understanding who is using NAC form plugins and in what ways they are utilizing them. Do you have any specific feedback for improving the capability?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.