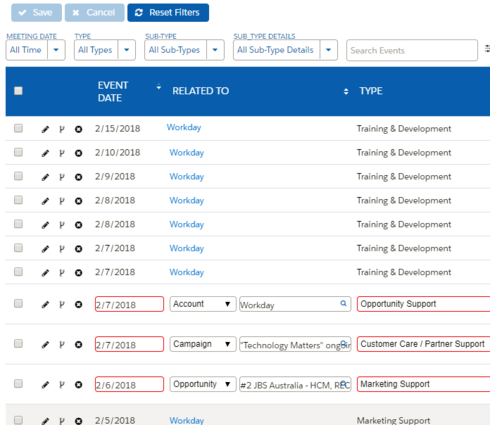
I am trying to dynamically control the table columns in a WhatId reference field popup.
With the help from this post I was able to limit my WhatId field to the Account, Campaign, and Opportunity objects, but I need to go one step further and dynamically display table columns in the popup based on the selected object.
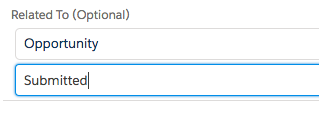
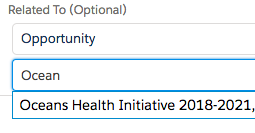
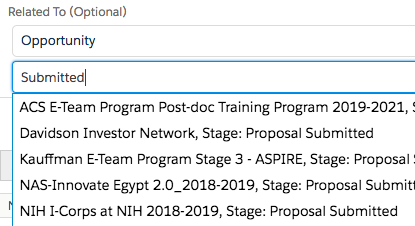
I was able to “sort of” dynamically render the table columns with the below script, but it requires a user to enter text in the field, click on a selection and then press the lookup icon. If a users tries to switch the object and press the lookup icon either it will error out based on the prior selection or it won’t switch. Any help is appreciated!
params = arguments[0], model = params.model, row = params.row, $ = skuid.$; var whatId = row.WhatId; var refString = String(whatId); var refLength = refString.substring(0, 3); switch ( refLength) { case "001": field.options.returnFields = [ {id: 'Id', showInSearchDialog: false}, {id: 'Name', showInSearchDialog: true}, ]; break; case "701": field.options.returnFields = [ {id: 'Id', showInSearchDialog: false}, {id: 'Id', showInSearchDialog: true}, ]; break; case "006": field.options.returnFields = [ {id: 'Id', showInSearchDialog: false}, {id: 'Name', showInSearchDialog: true}, {id: 'StageName', showInSearchDialog: true}, {id: 'CloseDate', showInSearchDialog: true}, ]; break; }