I’ve looked at a few other community posts, but I was wondering if anyone has some samples of on hover popups.
I’m trying to create a on hover display for the reference field list using “li.ui-menu-item” but it’s not working. I’m referencing .hover() https://api.jquery.com/hover/
Any help is appreciated.
- Home
- Forums
- Product Forums
- Skuid NLX, SFX, & EXP
- On Hover Popup
On Hover Popup
- July 11, 2024
- 25 replies
- 142 views
- Translate
 +8
+8- 152 replies
25 replies
 +2
+2- 24 replies
- July 11, 2024
I found a lilttle hover popup tutorial here:
http://creativeindividual.co.uk/2011/02/create-a-pop-up-div-in-jquery/
I then used that example to update a template field in a table to implement it. Here’s what I did:
-
Put a wrapper at the bottom below the table with a little Rich Text editor with some text to show in the popup.
-
Rename the Unique ID of the wrapper. For example “hoverText”
-
Add an In-line JS snippet to have the following:
(function(skuid){
var $ = skuid.$;
$(document.body).one(‘pageload’,function(){$(“.hoverDiv”).hover(
function(e) {
$(“#hoverText”).show()
.css(‘top’, e.pageY)
.css(‘left’, e.pageX)
.appendTo(‘body’);
}, function() {
$(“#hoverText”).hide();
}
);
});
})(skuid); -
Add a template field to a table (or whereever you want the popup to appear with the following in the template:
Some Text

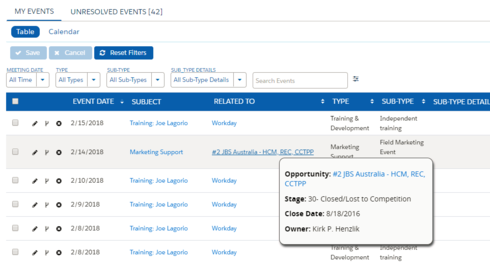
This is what my example looks like when I hover over my “Some Text” template. I’m sure you can have many different variations here, but this could be a good start.
For the li.ui-menu-item, try doing an inspection to see if you’re using the right element
 +8
+8- Author
- 152 replies
- July 11, 2024
Thanks so much for the tutorial link and the walk-through! That’s helped immensely! I have just one final question before I go on my way and that is, how can I grab a row parameter via an onHover action? I’ve modified my Inline, but my page is having a hard time recognizing row.WhatId. I’m essentially trying to pass the hovered ID to a model and then activate that models condition to display in the tooltip.
Is something like this possible?
PS. if I hardcode the var oppId to an opportunities ID the rest of the javascript works so I think imcloseish.
(function(skuid){ var $ = skuid.$; $(function() { var moveLeft = 20; var moveDown = 10; $(".nx-field.hoverText").hover(function(e) { var params = arguments[0], row = params.item.row; var oppId = row.WhatId; var model = skuid.model.getModel('opportunityPopUp'); var idFilter = model.getConditionByName('Id',false); model.setCondition(idFilter, oppId); model.updateData(); console.log(idFilter); console.log(row); $("#hoverText").show(); }, function() { $("#hoverText").hide(); }); $(".nx-field.hoverText").mousemove(function(e) { $("#hoverText").css('top', e.pageY + moveDown).css('left', e.pageX + moveLeft); }); }); })(skuid);
 +2
+2- 24 replies
- July 11, 2024
I think there’s a way to get the row that you’re hovering over. Try this:
// figure what row I'm on<br> var row = $(this).parents(".nx-item");<br> if ( row ) {<br> var rowData = $(row).data("object");<br> console.log(rowData);<br> }
 +2
+2- 24 replies
- July 11, 2024
This code snippet should be in the hover function (the first one, where it shows the element)
 +8
+8- Author
- 152 replies
- July 11, 2024
Hmm…seems to be working well but no matter what I try, I cannot target the WhatId. I’ve tried looping through the object to grab the WhatId but that doesnt work either.
I think
var rowObjectData = Object.values(rowData);
gets me closed, but still can’t figure out how to go down one more level.
 +8
+8- Author
- 152 replies
- July 11, 2024
Yaahoooo! GOT IT! Thanks for the help, Peter!
var whatid = rowData.row.WhatId; did the trick!

 +11
+11- 531 replies
- July 11, 2024
Josef could you post your final solution? Trying to replicate something like this. Thank you both for sharing!
 +8
+8- Author
- 152 replies
- July 11, 2024
Here’s a sample page. The CSS for the popup is being funky. It used to display right next to the mouse cursor.
<p>{{#Name}}<strong>Account:</strong> {{Name}}{{/Name}}</p><p>{{#OwnerId}}<strong>Owner:</strong> {{OwnerId}}{{/OwnerId}}</p>
field = arguments[0];
var value = skuid.utils.decodeHTML(arguments[1]),
metadata = field.metadata,
$ = skuid.$;
// Run the standard renderer and add a CSS class for tooltip
if (field.mode == ‘read’) {
field.element.addClass(‘hoverText’);
skuid.ui.fieldRenderers[metadata.displaytype]field.mode;
}
if (field.mode == ‘edit’) {
field.element.removeClass(‘hoverText’);
skuid.ui.fieldRenderers[metadata.displaytype]field.mode;
}
(function(skuid){
var $ = skuid.$;
$(function() {
var moveLeft = 20;
var moveDown = 10;
$(“.nx-field.hoverText”).hover(function(e) {
$ = skuid.$;
var row = $
(this).parents(".nx-item");
var rowData = $ (row).data("object");
if (row) {
var accountId= rowData.row.AccountId;
var accountModel = skuid.model.getModel('Account_Tooltip');
var IdFilter = accountModel.getConditionByName('Id',false);
//Set the Model Condition
accountModel.setCondition(IdFilter, accountId);
accountModel.updateData();
}
if (rowData.mode == 'read') {
$('#hoverText').show();
}},
function() {
$("#hoverText").hide();
});
$(“.nx-field.hoverText”).mousemove(function(e) {
$(“#hoverText”).css(‘top’, e.pageY + moveDown).css(‘left’, e.pageX + moveLeft);
});
});
})(skuid);
/* HOVER STYLES */ div#hoverText { display: none; position: absolute; width: auto; padding-left: 5px; padding-right: 5px; background: white; color: #000000; border: 2px solid #145db3; font-size: 90%; z-index: 10000; box-shadow: 2px 4px 5px 0px #515151; border-radius: 1em; } +8
+8- Author
- 152 replies
- July 11, 2024
Here is my Inline Javascript that is used on the “WhatId” event field
(function(skuid){
var $ = skuid.$;
$(function() {
var moveLeft = 20;
var moveDown = 10;
$(“.nx-field.hoverText”).hover(function(e) {
$ = skuid.$;
var row = $
(this).parents(“.nx-item”);
var rowData = $ (row).data(“object”);
if (row) {
//var rowData = $ (row).data(“object”);
var whatid = rowData.row.WhatId;
var refString = String(whatid);
var refLength = refString.substring(0, 3);
var oppModel = skuid.model.getModel(‘opportunityPopUp’);
var oppidFilter = oppModel.getConditionByName(‘Id’,false);
var accountModel = skuid.model.getModel(‘accountPopUp’);
var accountidFilter = accountModel.getConditionByName(‘Id’,false);
var campaignModel = skuid.model.getModel(‘campaignPopUp’);
var campaignidFilter = campaignModel.getConditionByName(‘Id’,false);
if (refLength === “006”){
//Remove the Account and Campaign Model’s conditions
campaignModel.setCondition(campaignidFilter, “null”);
campaignModel.updateData();
accountModel.setCondition(accountidFilter, “null”);
accountModel.updateData();
//Set the Opp Model Condition
oppModel.setCondition(oppidFilter, whatid);
oppModel.updateData();
}
//Determine if the row’s related to is an Account and update the accountPopup model
else if (refLength === “001”) {
//Remove the Opp and Campaign Model’s conditions
oppModel.setCondition(oppidFilter, “null”);
oppModel.updateData();
campaignModel.setCondition(campaignidFilter, “null”);
campaignModel.updateData();
//Set the Account Model Condition
accountModel.setCondition(accountidFilter, whatid);
accountModel.updateData();
}
//Determine if the row’s related to is an Campaign and update the campaignPopup model
else if (refLength === “701”) {
//Remove the Opp and Account Model’s conditions
oppModel.setCondition(oppidFilter, “null”);
oppModel.updateData();
accountModel.setCondition(accountidFilter, “null”);
accountModel.updateData();
//Set the Campaign Model Condition
campaignModel.setCondition(campaignidFilter, whatid);
campaignModel.updateData();
}
}
if (rowData.mode == ‘read’) {
$(‘#hoverText’).show();
}},
function() {
$(“#hoverText”).hide();
});
$(“.nx-field.hoverText”).mousemove(function(e) {
$(“#hoverText”).css(‘top’, e.pageY + moveDown).css(‘left’, e.pageX + moveLeft);
});
});
})(skuid);
- Rookie
- 230 replies
- July 11, 2024
hi Joseph, thanks for the example. Very helpful!
I think the css started working for me as expected when adding an .appendTo(‘body’) in the mousemove function.
THanks again!
 +2
+2- 7 replies
- July 11, 2024
Hi Arne
Could you post a working version of a sample skuid page with the hover working? I have struggled with the above and could not get it working.
Thanks
- Rookie
- 230 replies
- July 11, 2024
Hi Parminder- are you looking for just the hover or the use of WhatId?
 +2
+2- 7 replies
- July 11, 2024
Hi Arne,
I am looking for details on how to implement a hover (as defined in a Wrapper in the example above) when the mouse point passed over another wrapper control and its contents.
I am not sure what you mean by WhatId - It would be useful to pass the value of the record Id field of the data record displayed in the Wrapper the mouse is being moved over to the Hover component - but it is not critical.
Hope this makes sense!
Thanks in advance for your help. I am on the latest version of Spark.
- Rookie
- 230 replies
- July 11, 2024
// Run the standard renderer and add a CSS class for tooltip
if (field.mode == ‘read’) {
field.element.addClass(‘hoverText’);
skuid.ui.fieldRenderers[metadata.displaytype]field.mode;
}
if (field.mode == ‘edit’) {
field.element.removeClass(‘hoverText’);
skuid.ui.fieldRenderers[metadata.displaytype]field.mode;
}
(function(skuid){
var $ = skuid.$;
$(document.body).one(‘pageload’,function() {
var moveLeft = 20;
var moveDown = 10;
$(‘.nx-field.hoverText’).hover(function(e) {
console.log(‘hey i am hovering’);
$ = skuid.$;
var row = $
(this).parents(".nx-item");
var rowData = $ (row).data('object');
if (row) {
var accountId= rowData.row.AccountId;
var accountModel = skuid.model.getModel('Account_Tooltip');
var IdFilter = accountModel.getConditionByName('Id',false);
//Set the Model Condition
accountModel.setCondition(IdFilter, accountId);
accountModel.updateData();
}
if (rowData.mode == 'read') {
$('#hoverText').show();
}},
function() {
$("#hoverText").hide();
});
$(‘.nx-field.hoverText’).mousemove(function(e) {
$('#hoverText').css('top', e.pageY+moveDown ).css('left', e.pageX - moveLeft).appendTo('body');
});
});
})(skuid);
/* (function(skuid){ var $ = skuid.$; $(function() { var moveLeft = 20; var moveDown = 10;$(“.nx-field.hoverText”).hover(function(e) {
$ = skuid.$;
var row = $
(this).parents(".nx-item");
var rowData = $ (row).data("object");
if (row) {
//var rowData = $ (row).data("object");
var whatid = rowData.row.WhatId;
var refString = String(whatid);
var refLength = refString.substring(0, 3);
var oppModel = skuid.model.getModel('opportunityPopUp');
var oppidFilter = oppModel.getConditionByName('Id',false);
var accountModel = skuid.model.getModel('accountPopUp');
var accountidFilter = accountModel.getConditionByName('Id',false);
var campaignModel = skuid.model.getModel('campaignPopUp');
var campaignidFilter = campaignModel.getConditionByName('Id',false);
if (refLength === "006"){
//Remove the Account and Campaign Model's conditions
campaignModel.setCondition(campaignidFilter, "null");
campaignModel.updateData();
accountModel.setCondition(accountidFilter, "null");
accountModel.updateData();
//Set the Opp Model Condition
oppModel.setCondition(oppidFilter, whatid);
oppModel.updateData();
}
//Determine if the row's related to is an Account and update the accountPopup model
else if (refLength === "001") {
//Remove the Opp and Campaign Model's conditions
oppModel.setCondition(oppidFilter, "null");
oppModel.updateData();
campaignModel.setCondition(campaignidFilter, "null");
campaignModel.updateData();
//Set the Account Model Condition
accountModel.setCondition(accountidFilter, whatid);
accountModel.updateData();
}
//Determine if the row's related to is an Campaign and update the campaignPopup model
else if (refLength === "701") {
//Remove the Opp and Account Model's conditions
oppModel.setCondition(oppidFilter, "null");
oppModel.updateData();
accountModel.setCondition(accountidFilter, "null");
accountModel.updateData();
//Set the Campaign Model Condition
campaignModel.setCondition(campaignidFilter, whatid);
campaignModel.updateData();
}
}
if (rowData.mode == 'read') {
$('#hoverText').show();
}},
function() {
$("#hoverText").hide();
});
$(“.nx-field.hoverText”).mousemove(function(e) {
$(“#hoverText”).css(‘top’, e.pageY + moveDown).css(‘left’, e.pageX + moveLeft);
});
});
})(skuid);
/
/ HOVER STYLES */
#hoverText {
display: none;
position: absolute;
width: auto;
padding: 10px;
background: white;
color: #000000;
border: 2px solid #145db3;
font-size: 90%;
z-index: 10000;
box-shadow: 2px 4px 5px 0 #515151;
border-radius: 1em;
}
- Rookie
- 230 replies
- July 11, 2024
Hi Parminder, I was goofing around with it but have included (commented out)Josef’s WhatId solution as well. I don’t use the same objects and was just doing proof of concept. lmk if you need the WhatId to work. I will be looking at that shortly. This is working on the latest SPARK APIv1. Cheers
 +8
+8- 211 replies
- July 11, 2024
For those wishing to get more sophisticated with the WhatId, here’s a code segment that identifies the object type from a polymorphic field within a Field Snippet. This uses Skuid’s API to match the field’s lookup value from the available objects within the lookup field. That makes it dynamic and agnostic to the object selected within the lookup field. That way you don’t have to specify the object structure in the javascript. This also works for other polymorphic field like owner and File lookup references.
skuid.$.each(field.metadata.referenceTo,function(){
if (this.keyPrefix == fieldprefix){
objectname = this.label.replace(/s+/g, '_').replace('&','and');
}
});
We use this to dynamically render include pages in hover and popup displays, similar to Salesforce Classic native hover content. With consistent naming conventions, you can leverage a generalized utility to work across Salesforce’s object structure. Here’s an example of generating a popup utility based on dynamically determining the object type and passing it as a variable to another snippet:
skuid.snippet.getSnippet('PopupPageInclude')({
row: field.row,
model: field.model,
name: fielddisplay,
fieldId: value,
objname: objectname,
template: objectname+'Detail',
});
Here’s the generalized popup utility (PopupPageInclude Snippet), which will work for any Salesforce object where there’s a matching page defined:
var context = arguments[0];
var popupXMLString =
‘’
- ‘’
+‘’
+‘’
+‘’;
var popupXML = skuid.utils.makeXMLDoc(popupXMLString);
popup = skuid.utils.createPopupFromPopupXML(popupXML);
To get this to work, you would also need pages defined that can receive an Id parameter and be titled accordingly:
SF_OpportunityDetail
SF_CampaignDetail
SF_UserDetail
etc.
 +8
+8- 211 replies
- July 11, 2024
One callout is that the replace functions convert the objectname to a more usable string by replacing spaces with underscores and swapping out the “&” character (i.e. D&B company), which will cause an XML error.
- Rookie
- 230 replies
- July 11, 2024
thanks John. That is on the menu for this week 🙂
 +8
+8- 211 replies
- July 11, 2024
Same concept can work for hover content:
var showInsightPage = function(event){
if (cellElem[0].childNodes[0].classList[0] !== “InsightText”){
cellElem[0].childNodes[0].setAttribute(“class”, “InsightText”);
var tooltip = document.createElement(‘div’);
tooltip.setAttribute(“class”, “InsightText-tooltip”);
skuid.$.each(field.metadata.referenceTo,function(){
fieldprefix = value.substring(0,3);
if (this.keyPrefix == fieldprefix){
objectname = this.label.replace(/s+/g, '_').replace('&','and');
var hoverTemplate = 'SF_Hover_'+objectname;
var hoverContent =
'<includepanel type="skuid" uniqueid="" pagename="'+hoverTemplate+'" module="" querystring="Id='+value+'" showloading="false"/>';
var includeXML = skuid.utils.makeXMLDoc(hoverContent);
var include = skuid.component.factory({ definition: includeXML});
include.element.appendTo(tooltip);
}
});
cellElem[0].childNodes[0].appendChild(tooltip);
}
};
Here’s the CSS along with some Skuid specific tweaks:
.InsightText{
color:#000;
display:inline;
position:relative
}
.InsightText-tooltip{
display:block;
visibility:hidden;
overflow-y:auto;
overflow-x:visible;
box-sizing:border-box;
height:0;
cursor:help;
background:#D6E0E1;
color:#000;
font-size:14px;
z-index:9999;
position:absolute;
width:300px;
border-radius:5px;
box-shadow: 0 2px 2px 0 #6D6E70;
left: 120px;
bottom: 35px;
}
:hover+.InsightText-tooltip{
margin-bottom:0;
height:auto;
visibility:visible;
padding:3px 3px;
z-index:9999;
display: block;
}
.InsightText-tooltip .nx-page{
background:transparent;
}
.InsightText-tooltip .nx-page-content{
background:transparent;
}
.InsightText:hover .InsightText-tooltip{
display: block;
}
.InsightText-tooltip:hover{
display:block;
}
.InsightText-tooltip .nx-basicfieldeditor-section{
margin:0;
}
.InsightText-tooltip .nx-basicfieldeditor-item{
padding:0;
}
.InsightText-tooltip .nx-basicfieldeditor-item-label{
padding: 1px 0 1px 0;
}
 +8
+8- 211 replies
- July 11, 2024
Also - add this to the snippet:
field.element.on(‘click’,“a”,showPopupPageInclude);
 +8
+8- 211 replies
- July 11, 2024
Sorry - wrong function. this is the hover one:
field.element.on(‘mouseover’,“a”,showInsightPage);
Related topics
Chart hovericon
Skuid NLX, SFX, & EXPIs there any way to have a drawer of sorts on a lookup field?icon
Skuid NLX, SFX, & EXPSuperbank RC1: Chart series label not properly renderingicon
Skuid NLX, SFX, & EXPTemplate Field popup mode" and "click" rendering issues"icon
Skuid NLX, SFX, & EXPIdea: On Hover Show Hide Of Components...
Skuid NLX, SFX, & EXP
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OKCookie policy
We use cookies to enhance and personalize your experience. If you accept you agree to our full cookie policy. Learn more about our cookies.
Cookie settings
We use 3 different kinds of cookies. You can choose which cookies you want to accept. We need basic cookies to make this site work, therefore these are the minimum you can select. Learn more about our cookies.

