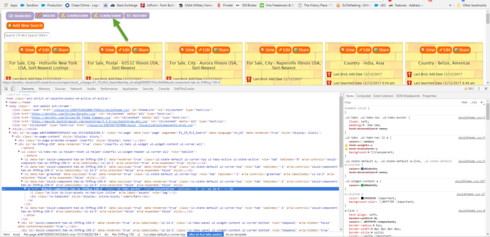
I want to change the 4th tab "LEARN/EARN"to always be background green. How do I do this?
Then I want to condition either the 3rd or 4th tab to show, so this will not work a#ui-id-4 { background-color: green !important; } as which tab that shows will change.
Question
Tab background color
 +14
+14Translate
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.