Models: Parent and Child
Deck on Child model
Field Editor within Deck on Parent model
Rendering Conditions in Field Editor on Child model
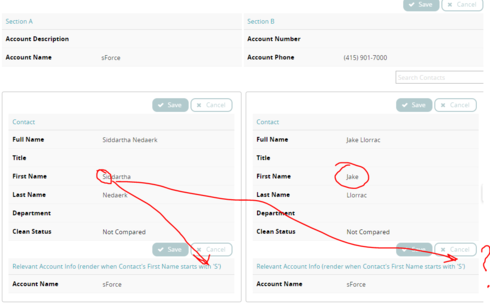
Expected: rendering conditions use deck’s context row.
Actual: rendering conditions use model’s first row.
XML:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" useviewportmeta="true" showheader="false">
<models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Account">
<fields>
<field id="Description"/>
<field id="Name"/>
<field id="AccountNumber"/>
<field id="Phone"/>
</fields>
<conditions>
<condition type="fieldvalue" value="sForce" enclosevalueinquotes="true" field="Name" state=""/>
</conditions>
<actions/>
</model>
<model id="Contacts" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Contact">
<fields>
<field id="CleanStatus"/>
<field id="Department"/>
<field id="FirstName"/>
<field id="Title"/>
<field id="Name"/>
<field id="LastName"/>
</fields>
<conditions>
<condition type="modelmerge" value="" field="AccountId" fieldtargetobjects="Account" operator="=" model="Account" enclosevalueinquotes="true" mergefield="Id" novaluebehavior="noquery"/>
</conditions>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-rG9Lw-220" mode="read">
<columns>
<column width="50%">
<sections>
<section title="Section A" collapsible="no">
<fields>
<field id="Description"/>
<field id="Name"/>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="Section B">
<fields>
<field id="AccountNumber" valuehalign="" type=""/>
<field id="Phone" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
<deck searchmethod="server" searchbox="true" columngutter=".75em" rowgutter=".75em" model="Contacts" filtersposition="top" filterswidth="150px" showsavecancel="false" behavior="flex" verticalalign="top" ratio="1" minwidth="350px" uniqueid="sk-rFsXa-163" buttonposition="" pagesize="10">
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Contacts" buttonposition="" uniqueid="sk-rGO0p-267" mode="read">
<columns>
<column width="100%">
<sections>
<section title="Contact" collapsible="no">
<fields>
<field id="Name" valuehalign="" type=""/>
<field id="Title" valuehalign="" type=""/>
<field id="FirstName" valuehalign="" type=""/>
<field id="LastName" valuehalign="" type=""/>
<field id="Department" valuehalign="" type=""/>
<field id="CleanStatus" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-rFtvG-173" mode="read">
<columns>
<column width="100%">
<sections>
<section title="Relevant Account Info (render when Contact's First Name starts with 'S')" collapsible="no">
<fields>
<field id="Name" valuehalign="" type="">
<renderconditions logictype="and" onhidedatabehavior="keep"/>
<enableconditions/>
</field>
</fields>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="starts with" enclosevalueinquotes="true" fieldmodel="Contacts" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="FirstName" fieldtargetobjects="Contact" value="S"/>
</renderconditions>
</section>
<section title="Relevant Account Info (render when Contact's First Name starts with 'J')" collapsible="no">
<fields>
<field id="Phone" valuehalign="" type=""/>
</fields>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="starts with" enclosevalueinquotes="true" fieldmodel="Contacts" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="FirstName" fieldtargetobjects="Contact" value="J"/>
</renderconditions>
</section>
</sections>
</column>
</columns>
<conditions/>
</basicfieldeditor>
</components>
<massactions/>
<interactions/>
<actions/>
</deck>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<interactions/>
</skuidpage>