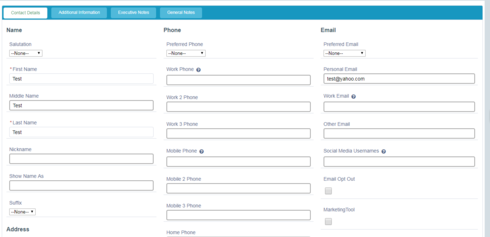
Theme composer appears saving changes in the UI. But when I reload it, the changes are not there and reverted back to the old value. Specifically I was removing Border(bottom) from field editor. Please help.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.