Hello all -
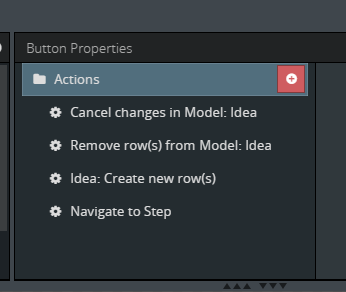
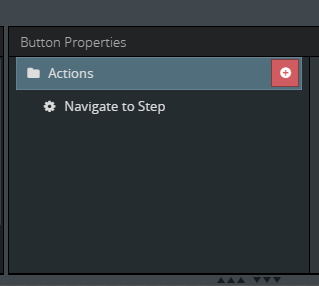
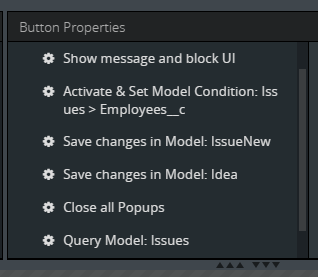
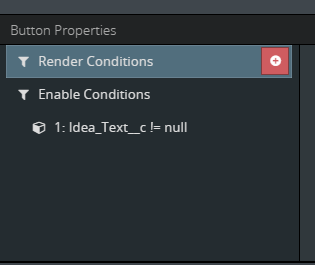
Having an issue with one of our pages right now. We have a thing called “New Issues and New Ideas”, where employees can offer ideas to help make things more efficient around the company, or to let us know when there is a problem. We have a wizard set up to make creating new issues and ideas very easy, but we’ve hit a little snag - going from step 1 to step 2 is no problem, but when the user wants to change something from step 1 and they go back to the previous step, they might lose anything they had already written during step 2 - plus, the finish button will not enable anymore. I wasn’t the one that put this page together initially, and I’m still pretty new to Skuid, but I think this could easily be solved using the right actions - I’m just not sure which actions to use.
Is there a way to retain information typed in by the user between steps if it isn’t saved?
Question
Retain data between steps in wizard if going back a step
 +3
+3This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.