
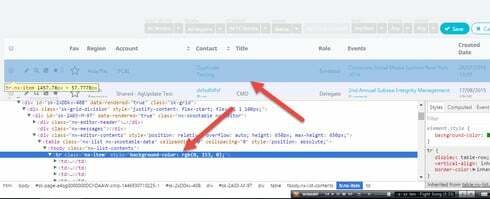
var field = arguments[0], value = skuid.utils.decodeHTML(arguments[1]); skuid.ui.fieldRenderers[field.metadata.displaytype][field.mode](field,value); if (value == 'Prospect') { field.item.element.closest('tr').css( "background-color","#0066ff"); } else if (value == 'Contacted') { field.item.element.closest('tr').css( "background-color","#6600ff"); } else if (value == 'Interested') { field.item.element.closest('tr').css( "background-color","#ff0000"); } else if (value == 'Confirmed') { field.item.element.closest('tr').css( "background-color","#009900"); } else if (value == 'Cancelled') { field.item.element.closest('tr').css( "background-color","#b2b2b2"); } else if (value == 'Replaced') { field.item.element.closest('tr').css( "background-color","#ff99ff"); } else if (value == 'Badged') { field.item.element.closest('tr').css( "background-color","#ffc000"); } else if (value == 'Dead') { field.item.element.closest('tr').css( "background-color","#000000"); }


