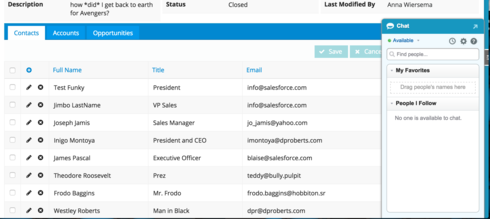
Isn’t the most important issue, but I’d like to display the chat widget while also hiding the header. It would be very convenient to have chat functionality standard inside of my work area.
Per this blog (http://nmreddy1.blogspot.com/2013/08/display-chatter-in-visualforce-pages.html), it’s possible to do this on a visualforce page.
Tips would be greatly appreciated
Question
Display the Chat Widget while hiding the header
 +8
+8Translate
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.