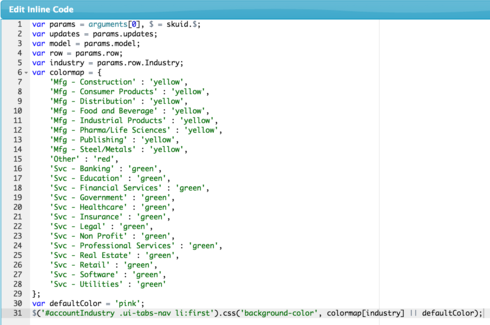
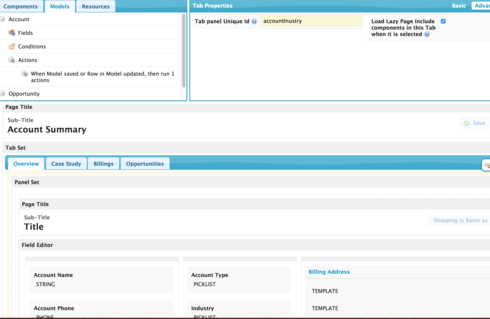
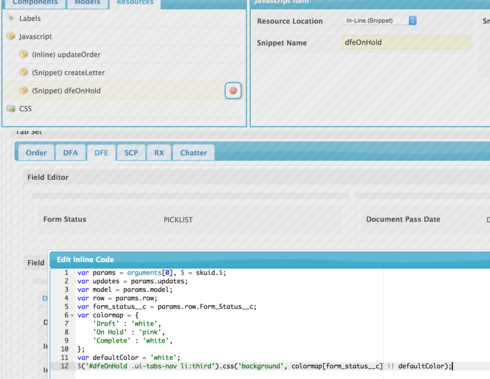
On my Account tab I have tabset with 3 tabs to breakdown the fields. In the first tabset tab I have an Industry field picklist. Is there a way to change the color of that first tab based on what is picked in the picklist. Basically if “Other” is chosen then the tab color would change to red, if “Commercial” is chosen it would turn yellow and so on… If this is possible the more detailed the explanation you can provide the better, from the steps to take and the code to include.
Thanks for the help
Question
How do you change the color of a tab in a tabset based on a specific value in a picklist
 +3
+3Translate
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.