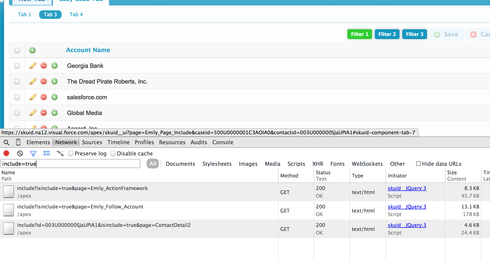
I have a page with a tabset. Each tab is a page include with another skuid page.
Most of them work, two don’t… they show blank screens instead.
No javascript errors in console.
No parameters required on models.
Any ideas what I might be doing wrong?
Question
Page works alone but blank when in page include.
 +18
+18Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.