It would be nice to optionally show users how many characters they have remaining on a text field or area. We don’t always want them to get the ugly message that they have input too many characters when they click save, we want them to see the number of characters remaining as they are typing so they can plan their text accordingly.
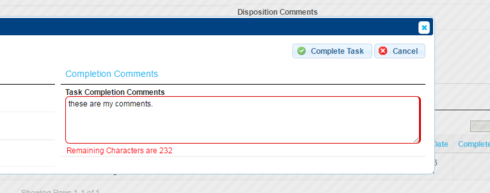
Like this:
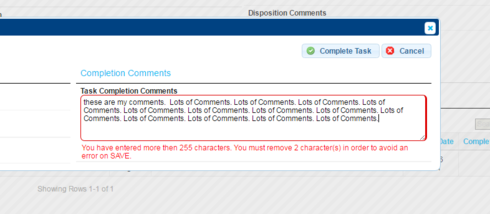
Too many comments: