I’m missing something obvious, or something strange is happening…
In addition to the problem I just reported I have another which is probably related:
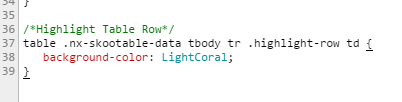
I have this CSS in a statis resource being pulled into my page:
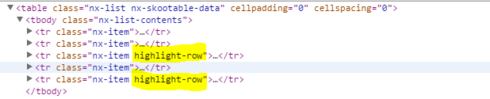
And I have a field renderer that is adding the class ‘highlight-row’ to a couple rows on a table:
But my rows are not highlighted!
Help?