The requirement is to create a “Row Action” on a quote table. Which simulates
the ‘Create PDF’ functionality in Salesforce.

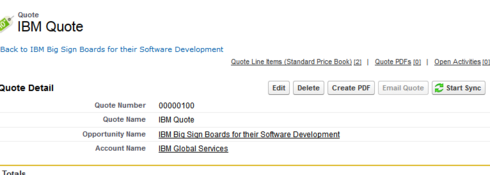
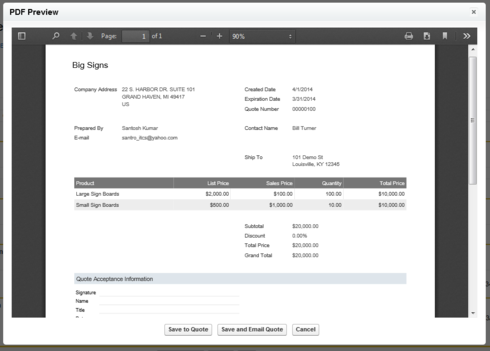
I currently have a Row Action that redirects to the generated quote pdf.
(/quote/quoteTemplateDataViewer.apexp?id={{Id}}&headerHeight=145&footerHeight=49&summlid=0EHi0000000Xzbo#toolbar=1&navpanes=0&zoom=90)
But I cant save it to the quote. Is it possible to accomplish this functionality within Skuid UI
Question
How to simulate the Quotes 'Create PDF' functionality within Skuid
 +2
+2This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.