I need to make a Rule when a certain dropdown value is selected, another field becomes visible. The dropdown is from a lookup list.
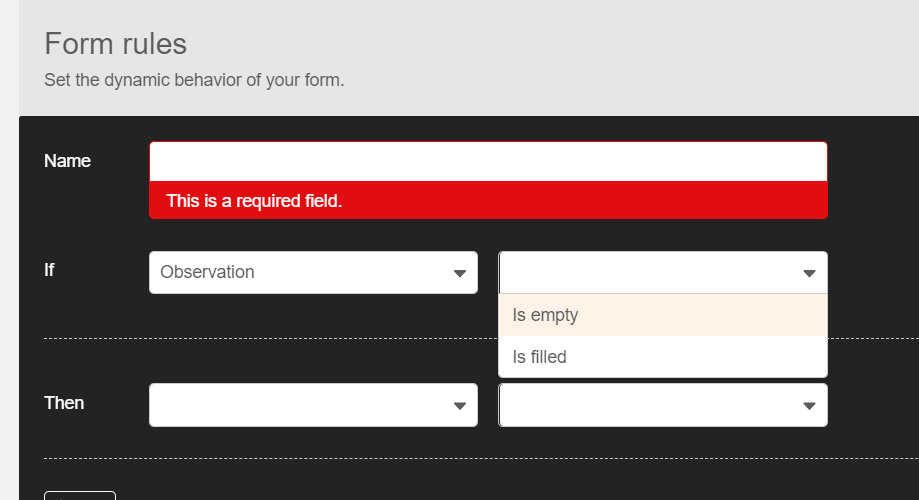
However, when I go to add the rule, I only have the "is empty" or "is filled" option. I need the "equals" option.
How can I make that happen on Nintex Responsive Designer?