Hi,
I’ve added a List View into my form which will be used to display messages. Users edit an editable list, i then use a regular list view which is stripped back, just to show the message on the form.
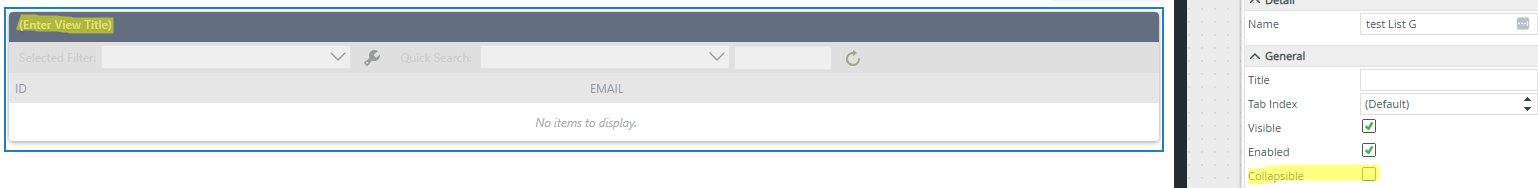
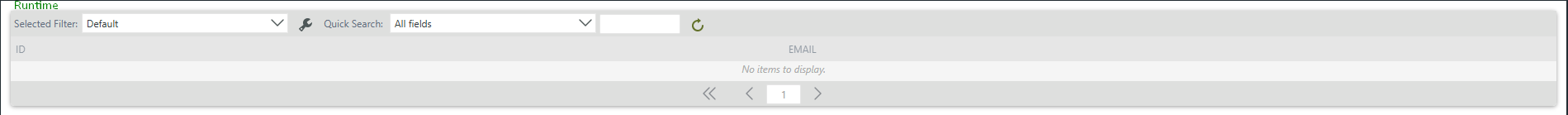
However, despite me trying the settings in the list view, I am unable to get it to get the chunky top bar to not display, any ideas how to achieve this?
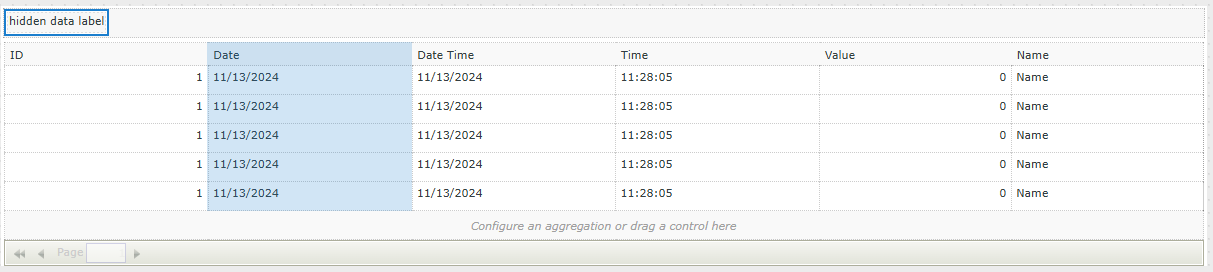
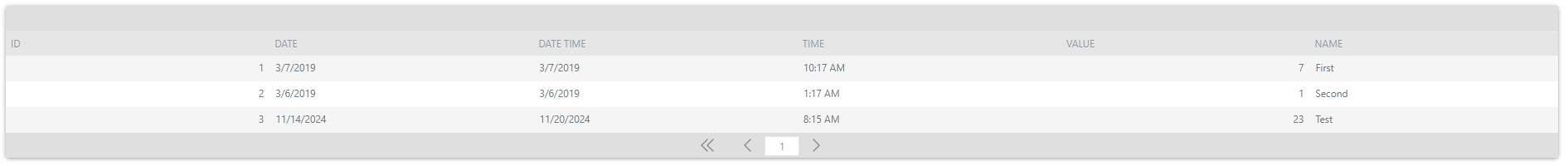
See attached pic
Thanks