I see.
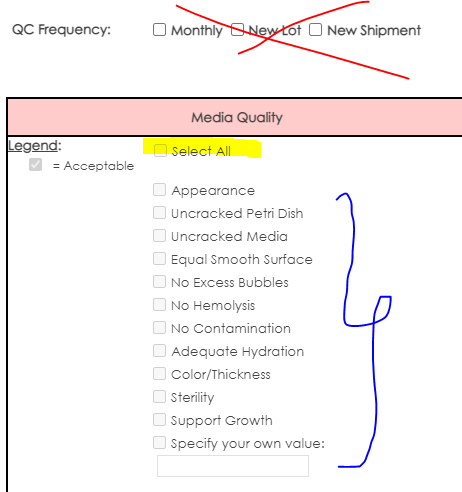
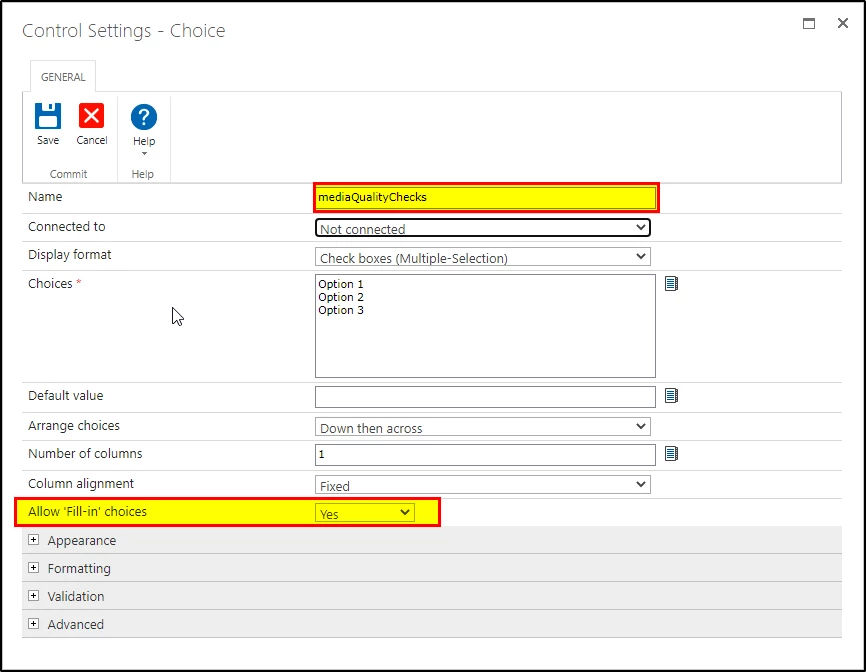
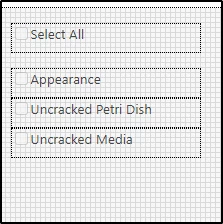
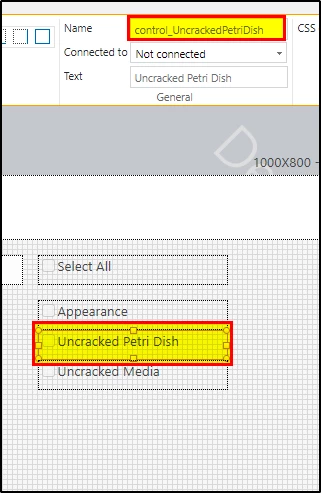
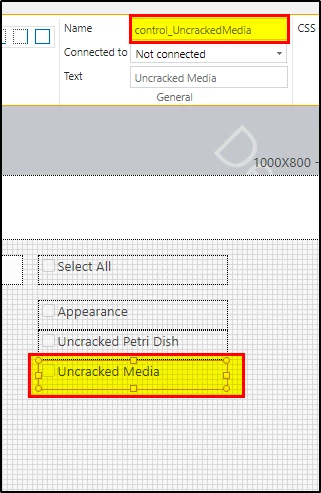
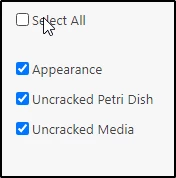
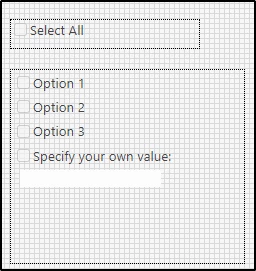
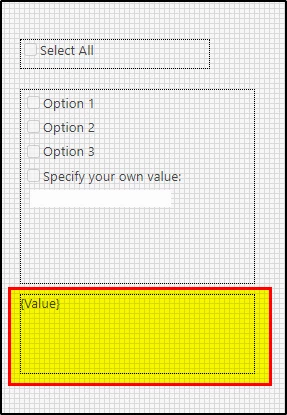
Let's say that I have the following form with the same original Set All Yes/No checkbox, and a Choice Control with some amount of options:


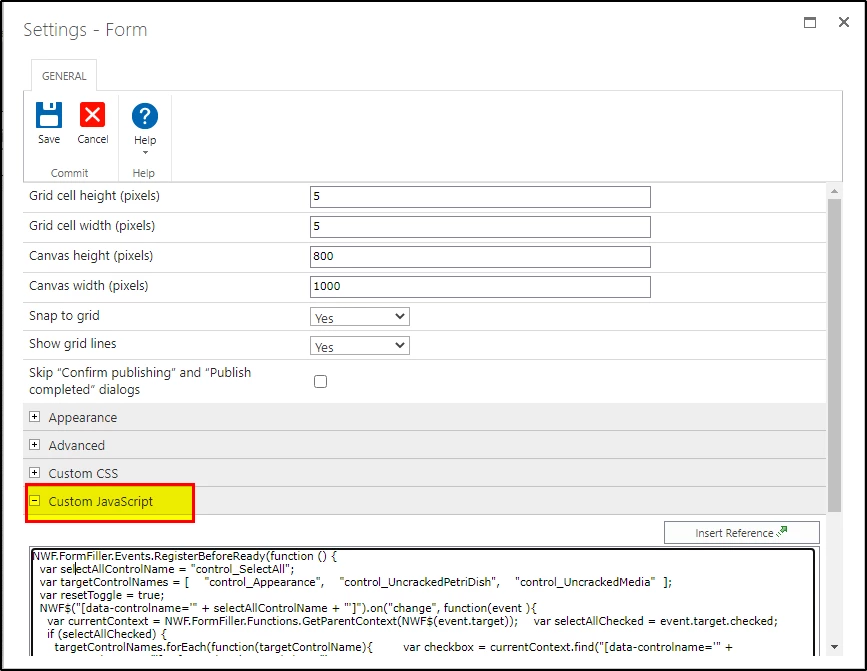
Dropping the following code into the Custom JavaScript dropdown of our Form's Settings:
NWF.FormFiller.Events.RegisterBeforeReady(function () {
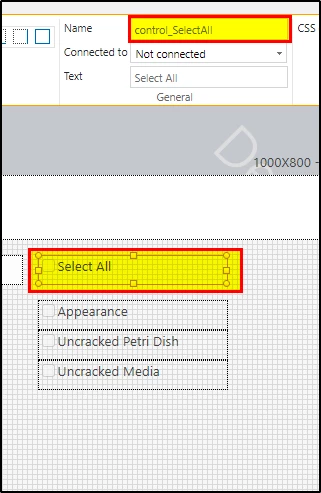
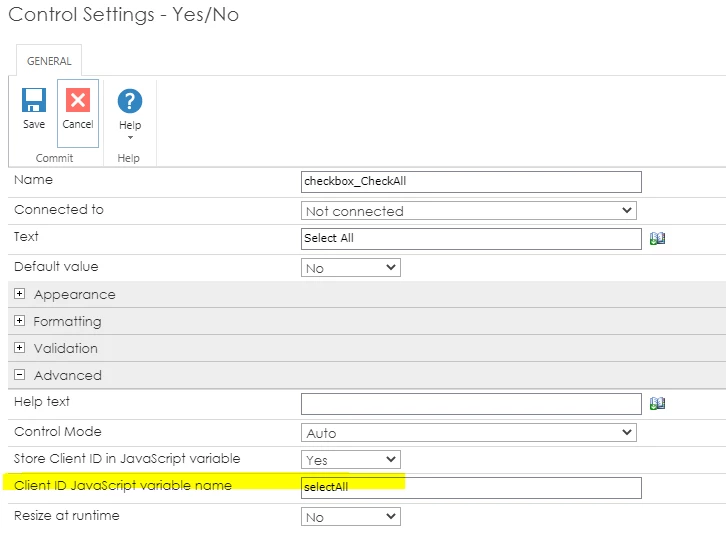
var selectAllControlName = "control_SelectAll";
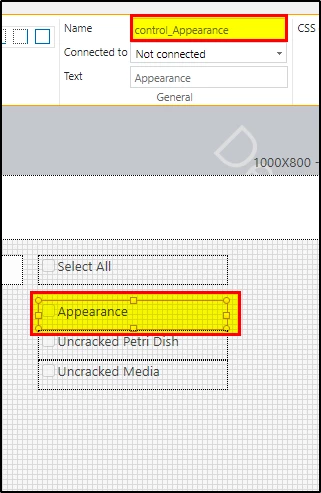
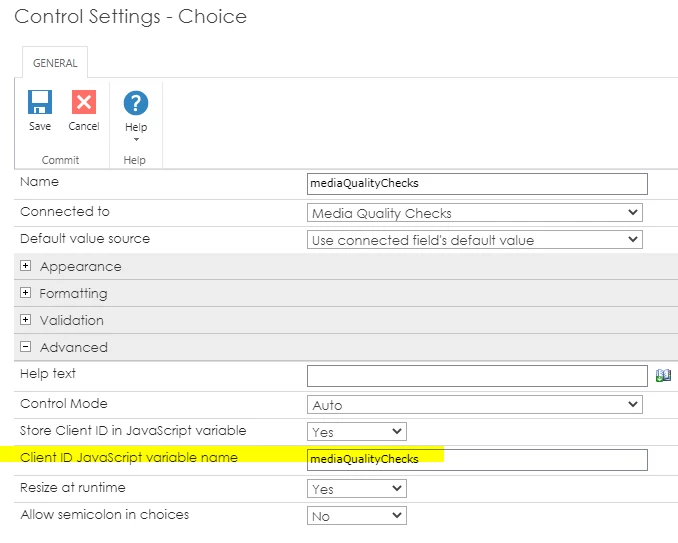
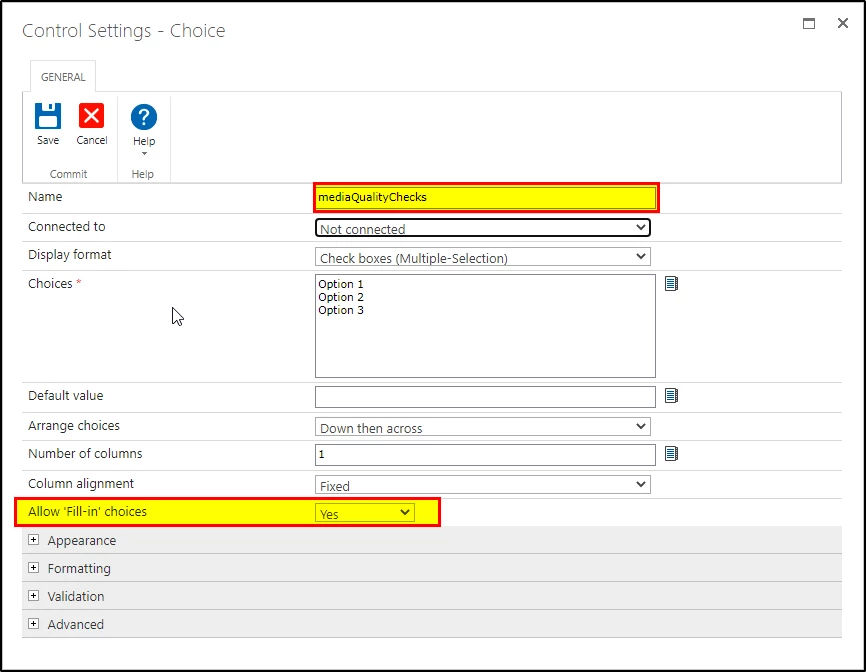
var targetChoiceControlName = "mediaQualityChecks";
var includeFillIn = true;
var triggerUpdate = true;
var resetToggle = false;
NWF$("[data-controlname='" + selectAllControlName + "']").on("change", function(event ){
var currentContext = NWF.FormFiller.Functions.GetParentContext(NWF$(event.target));
var choiceControl = currentContext.find("[data-controlname='" + targetChoiceControlName + "']");
var choices = choiceControl.find("input[type='checkbox'][value!='**Fillin**']");
var fillinChoice = choiceControl.find("input[type='checkbox'][value='**Fillin**']");
var selectAllChecked = event.target.checked;
var needsUpdate = false;
if (selectAllChecked) {
choices.each(function(i, choice){
if (!choice.checked) {
choice.checked = true;
if (!needsUpdate) {
needsUpdate = true;
}
}
});
if (includeFillIn && fillinChoice.prop("checked") === false) {
fillinChoice.prop("checked", true);
if (!needsUpdate) {
needsUpdate = true;
}
}
if (resetToggle) {
event.target.checked = false;
}
if (needsUpdate && triggerUpdate) {
choiceControl.find(".nf-associated-control input").first().trigger("change");
}
}
});
});
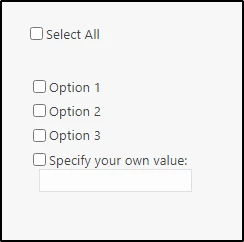
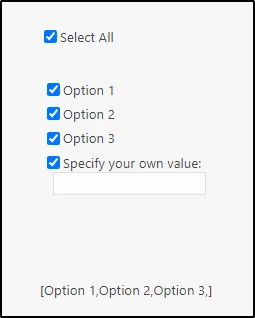
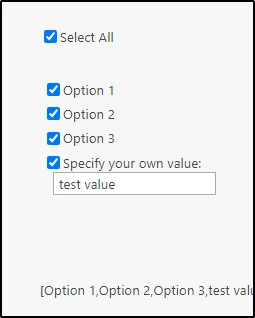
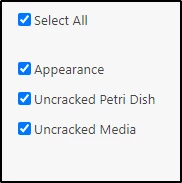
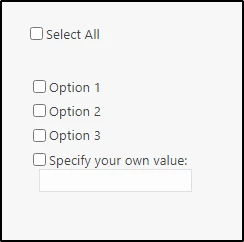
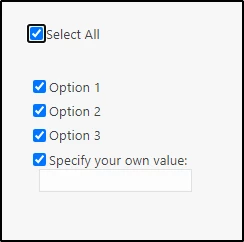
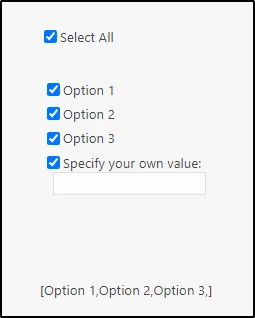
Should produce the following behavior:

When Select All has been checked:

The code has several changes from my previous answer and now has a few more user settable options:
var selectAllControlName = "control_SelectAll";
var targetChoiceControlName = "mediaQualityChecks";
var includeFillIn = true;
var triggerUpdate = true;
var resetToggle = false;
While you should likely only care about setting the values of control name variables (assuming your control names are different or you want to use it somewhere else in a different form), the other options are there to help you fine tune things.
Here is all of the code with comments so that you can better understand what each line is doing:
/* Choice Control Target Version */
NWF.FormFiller.Events.RegisterBeforeReady(function () {
/*
The Control Name of your Select All Toggle Control
*/
var selectAllControlName = "control_SelectAll";
/*
The Control Name of your Choice Control
*/
var targetChoiceControlName = "mediaQualityChecks";
/*
Option to set whether this code should include a Fill In checkbox
*/
var includeFillIn = true;
/*
Option to set whether we should force an update to the control
so that any dependent form formulas also update once we are finished
*/
var triggerUpdate = true;
/*
Option to set the SelectAll checkbox back to unchecked afterwards
*/
var resetToggle = false;
/* Set up an Event Handler whenever the SelectAll checkbox has been changed */
NWF$("[data-controlname='" + selectAllControlName + "']").on("change", function(event ){
/* Get the Control's current form context */
var currentContext = NWF.FormFiller.Functions.GetParentContext(NWF$(event.target));
/* Find the Choice Control with the checkboxes that need checking */
var choiceControl = currentContext.find("[data-controlname='" + targetChoiceControlName + "']");
/* Get all of the checkboxes EXCEPT the FillIn */
var choices = choiceControl.find("input[type='checkbox'][value!='**Fillin**']");
/* Get ONLY the FillIn checkbox */
var fillinChoice = choiceControl.find("input[type='checkbox'][value='**Fillin**']");
/* Determine if this event was fired because of SelectAll being checked */
var selectAllChecked = event.target.checked;
/*
Create a flag that lets us know we made changes to the Choice Control.
We want to know if our code actually checked any of the boxes!
*/
var needsUpdate = false;
/* If the SelectAll was checked by the user */
if (selectAllChecked) {
/* Iterate through each choice */
choices.each(function(i, choice){
/* If the choice isn't checked... */
if (!choice.checked) {
/* Check it! */
choice.checked = true;
/*
Now we know that we've updated the choice control
in some meaningful way. So, if the 'needsUpdate'
flag is still set to false...
*/
if (!needsUpdate) {
/* Set it to true! */
needsUpdate = true;
}
}
});
/*
If the option to include the FillIn control was set to true,
AND there actually IS an unchecked FillIn Control...
*/
if (includeFillIn && fillinChoice.prop("checked") === false) {
/* Check it! */
fillinChoice.prop("checked", true);
/*
Once again we know that we've changed the Choice Control
in some meaningful way. So, if the 'needsUpdate' hasn't
already been set to true, we should do it now!
*/
if (!needsUpdate) {
needsUpdate = true;
}
}
/*
If the resetToggle is set to true, and you want the SelectAll
control to return to an unchecked state...
*/
if (resetToggle) {
/* SelectAll is unchecked */
event.target.checked = false;
}
/*
Lastly, if we know the Choice Control was changed and needs to
broadcast those changes to any Rules or Calculated Controls
AND the 'triggerUpdate' flag is set to true, then...
*/
if (needsUpdate && triggerUpdate) {
/*
We find the first child input to our Choice Control's
inner div with the '.nf-associated-control' class on it,
and proceed to trigger the change event.
*/
choiceControl.find(".nf-associated-control input").first().trigger("change");
}
}
});
});
By default this code should work inside or outside of a Repeating Section, and will (if you leave the triggerUpdate variable set to true) update the Control so that it informs any dependencies (Formatting / Validating Rules, or Calculated Controls) that they should update.
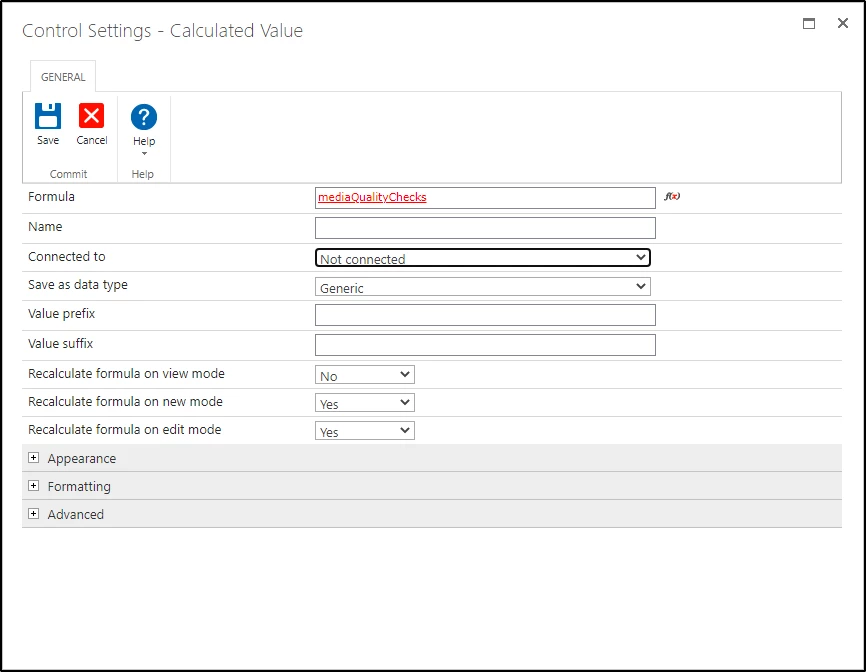
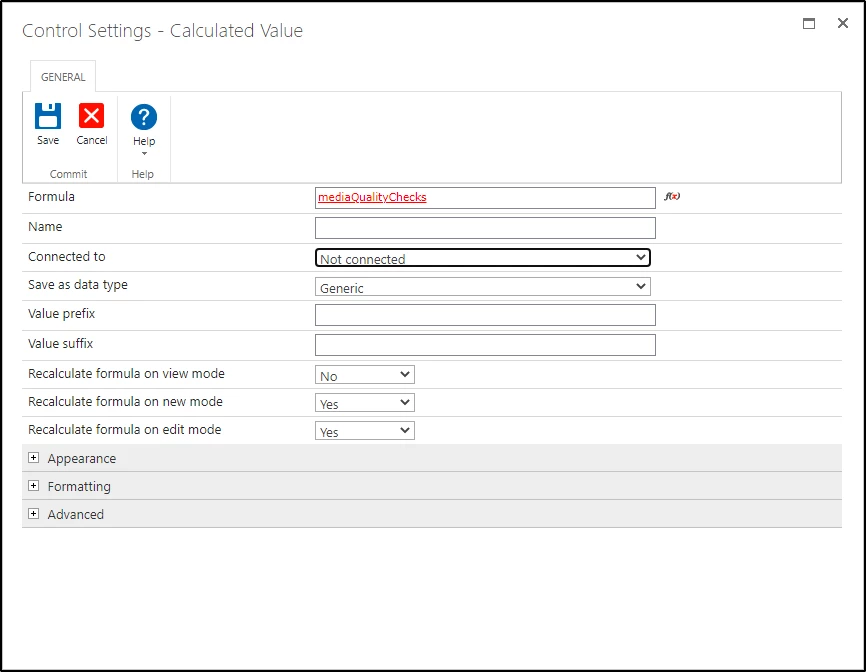
We can see this if we add a Calculated Control to the form and set its value to equal our Choice Control:


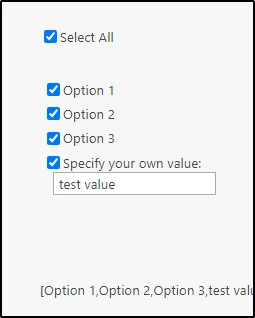
Now when we toggle the Select All, the Calculated Control's value is updated to match our Choice Controls:

(if you had a value in the fillin)

let me know if this works better for you.