Generating HTML Table from Repeating Section using Form Controls only
Many solutions have been developed to extract the data from the Repeating Section. Most, if not all solution, require the use of Query XML to extract the Repeating Section data and the For-Each Loop to assemble the structure. This may be intimidating or challenging for Business Users.
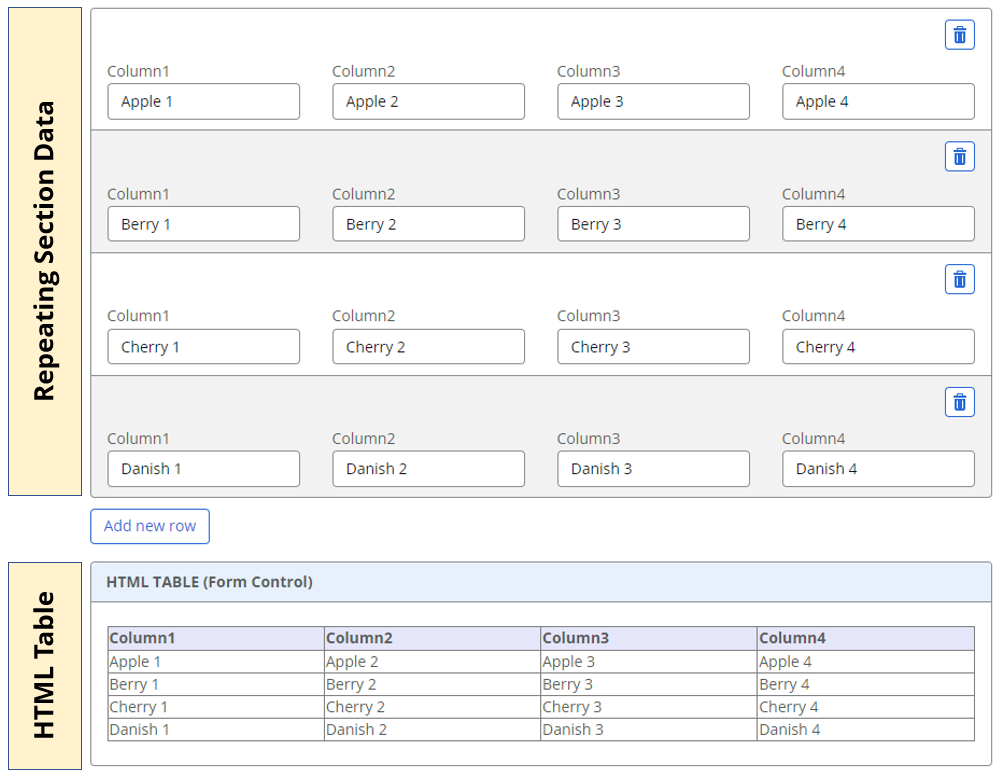
Here is one solution to generate a HTML Table from the Data in the Repeating Section without the use of Query XML.
Platform:
New Responsive Form (Forms O365 and NWC)
Knowledge Required:
HTML Table
New Responsive Forms, Repeating Section, Creating Form Rules.
Summary of Steps
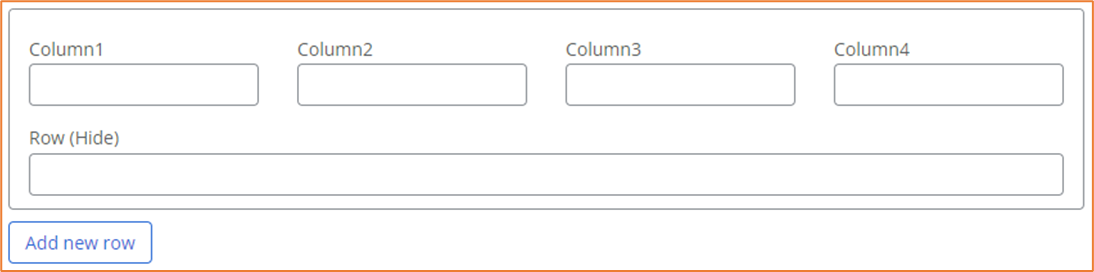
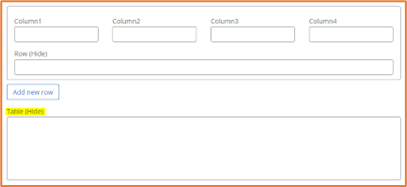
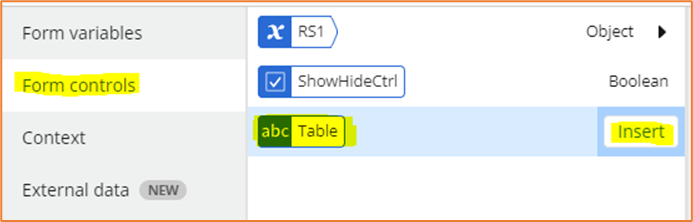
Step 1: Create the Form
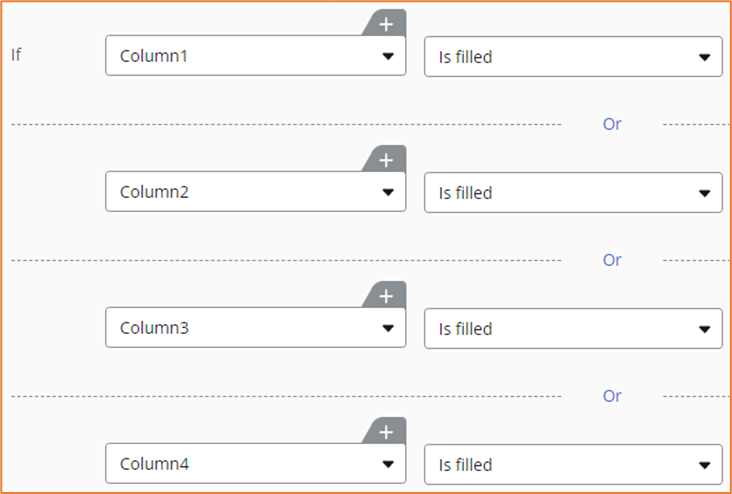
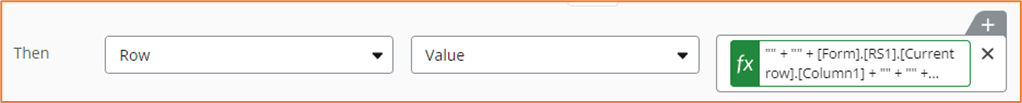
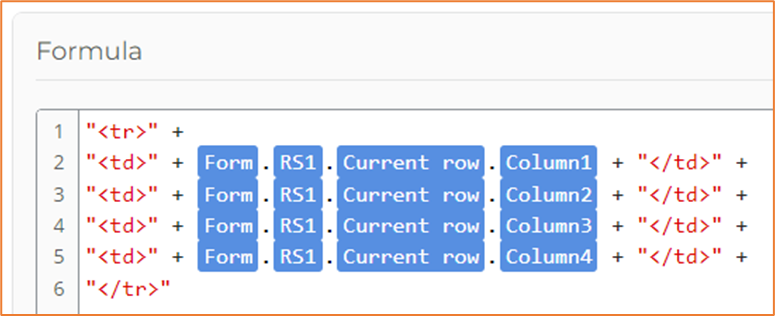
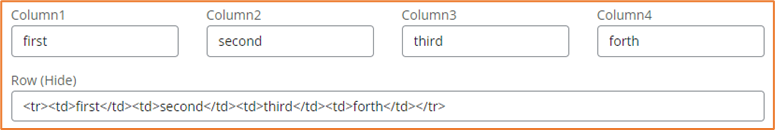
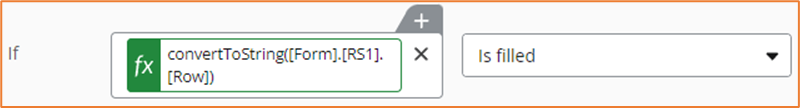
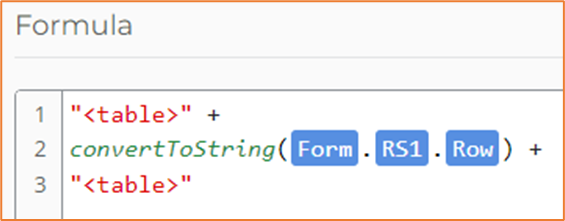
Step 2: Generating the HTML Table Row
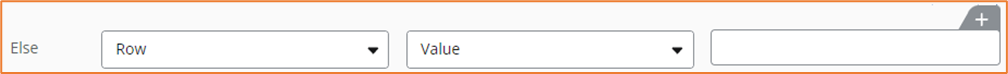
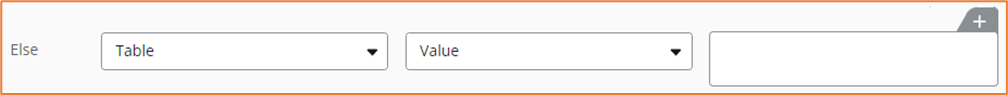
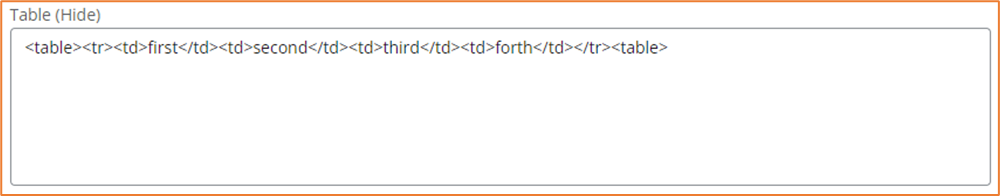
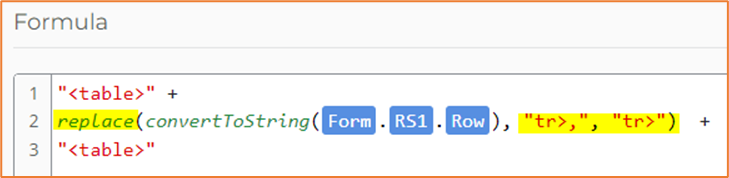
Step 3: Combine Row into a Table
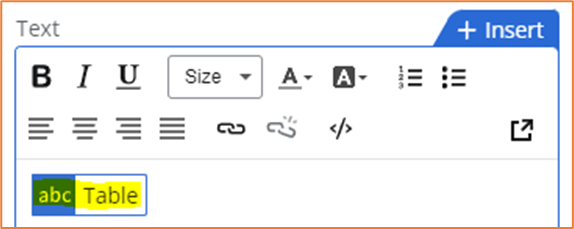
Step 4: Use a Label to display the Table
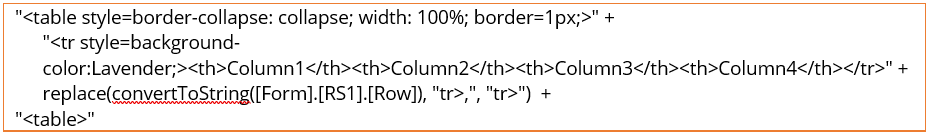
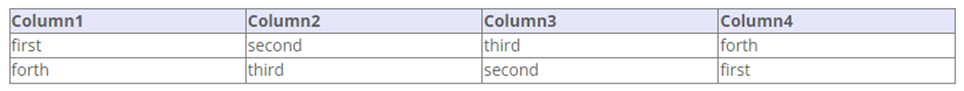
Step 5: Enhancing the HTML Table