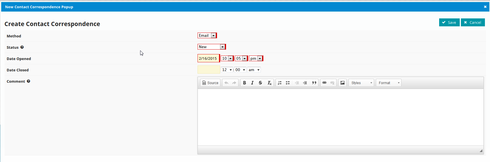
I have a text area field (Comment field in the picture) that is set to ‘Required’ in Skuid. It does not display a red outline around the field the way that other fields do. How can I fix it?
Question
Text area field set as required not showing red outline
 +10
+10Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.










