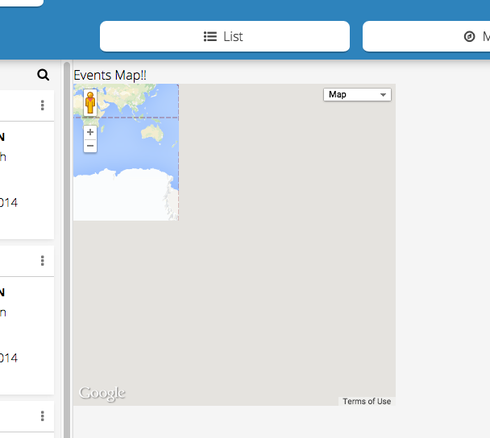
Hi - I’m trying to use jquery-ui-map on a SKUID mobile page. I can pull in a model and use that to set markers on the map, but when the page renders with the map, I only get the top left tile of the map. I’ve tried using the .gmap(‘refresh’) but without success - see screenshot
Any ideas on how I can get the full map to show when I open this panel?
Thanks
Question
SKUID mobile google map partial render
 +3
+3Translate
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.