For many Date fields, I need to override the standard date picker with my own custom date picker. Has anyone done this? If so, sample code?
Solved
Override the standard date picker
 +2
+2Best answer by Zach_McElrath
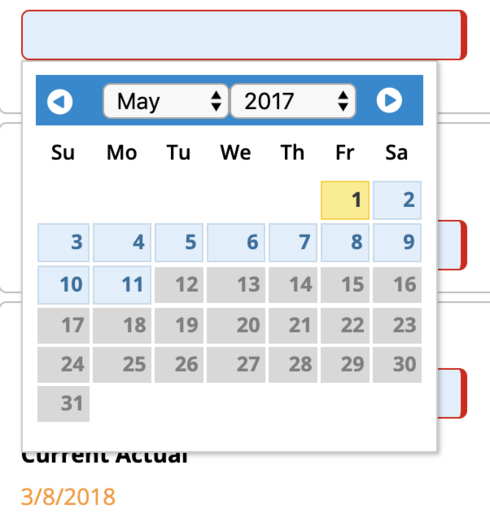
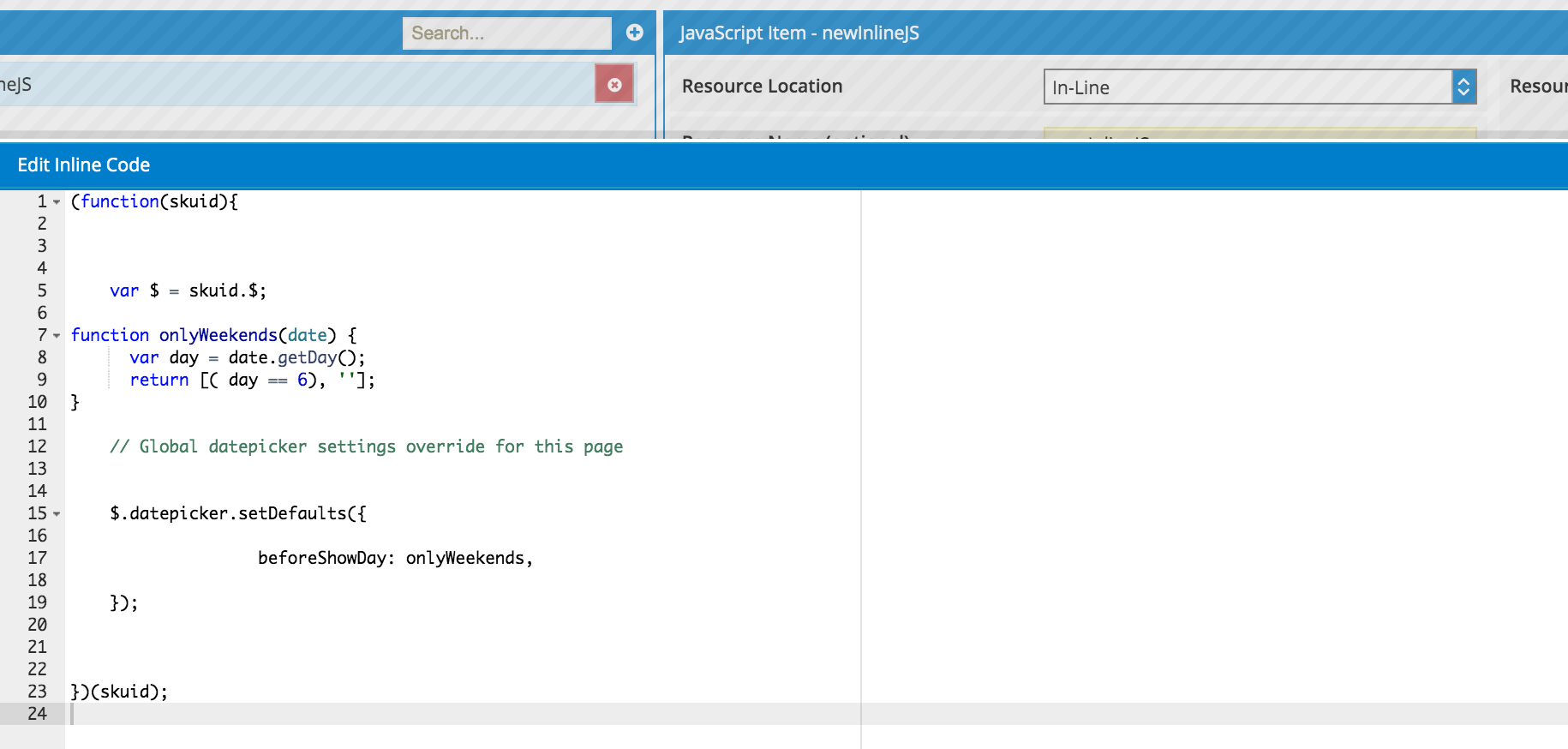
Skuid’s Datepicker is based on the jQuery UI Datepicker, and as such can be customized using the jQuery UI Datepicker API, globally for all Datepicker instances in a particular Skuid page, or for a particular Datepicker instance. Example Use Case: -Show Month picker -Show Year Picker, showing 85 Years ago to the Present Year To do this in a particular Skuid Page, add a new JavaScript Resource, of type “Inline”, with this as its content:
(function(skuid){ var $ = skuid.$; // Global datepicker settings override for this page $.datepicker.setDefaults({ changeMonth: true, changeYear: true, yearRange: "-85:-0" }); })(skuid);
This will affect all Datepickers on the current Skuid Page, as well as in any included Skuid Pages.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.