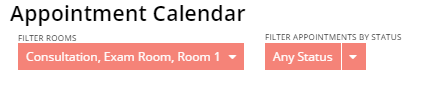
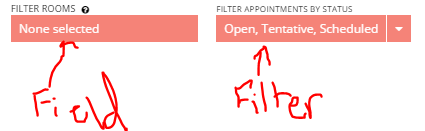
I’m using a ui-only multipicklist field as a filter for a calendar’s grouping model. Next to that, I’m using a table with a regular filter for the calendar’s events model.
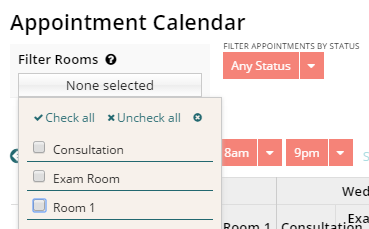
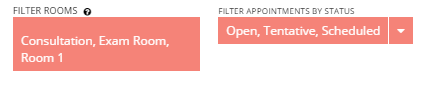
I’d like the ‘field’ filter to look like a typical table filter. I’ve messed with the css and kid of got there. Has anyone successfully make a multipicklist field look and act like a multipicklist filter?

I’m missing the dropdown arrow, and the wrapping doesn’t work the way users will expect.
Instead of modifying all of the field css, would it be better/easier to remove the field classes and add the filter classes to the field with jquery on pageload?