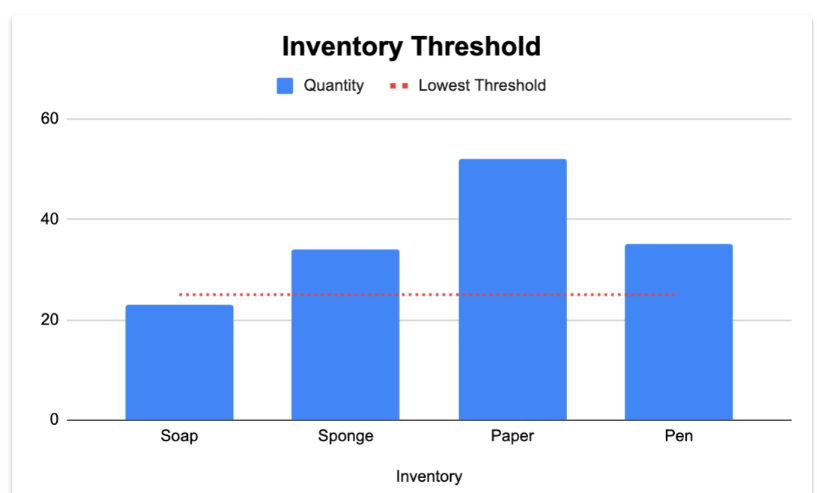
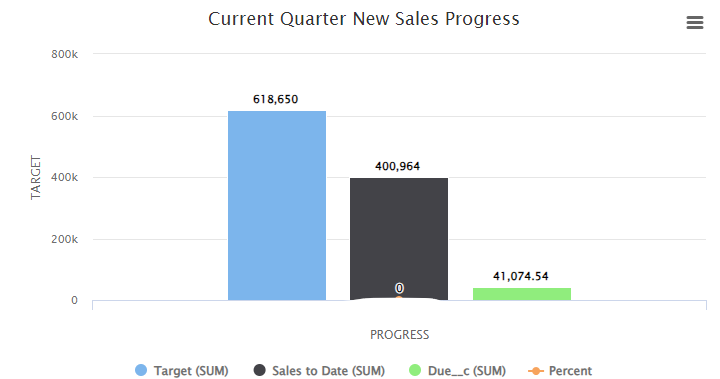
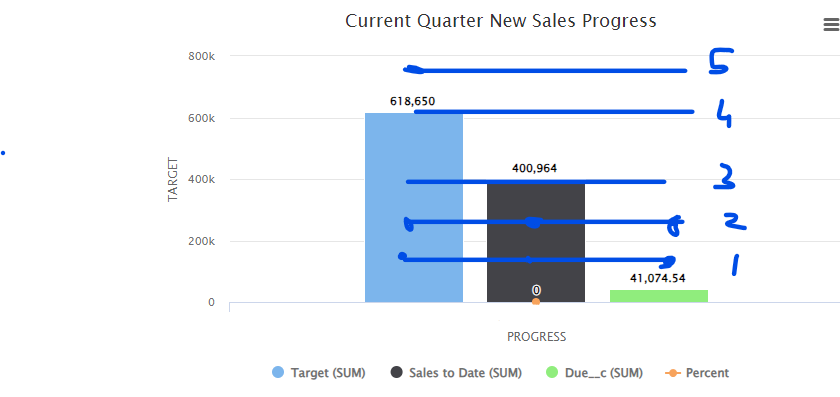
Is it possible in skuid to add a horizontal line in a chart just like we do in google spreadsheet to indicate a target line.
Question
Is it possible in skuid page to Add a Horizontal Line in a Chart
 +1
+1Translate
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.