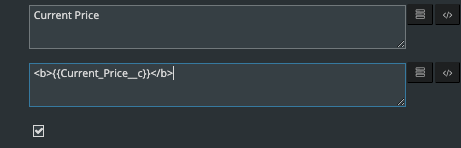
I have a table with a currency field which I would like to style the font-weight but I have added a custom snippet / css (which I then set the field to render from custom snippet) and also tried adding styling directly to the XML, but no luck. Here is the snippet / css in its current form:
Snippet:
var params = arguments[0],
$ = skuid.$;
var field = arguments[0];
var element = field.element;
var price = field.model.getFieldValue(field.row,‘Current_Price__c’);
skuid.ui.fieldRenderers[field.metadata.displaytype]field.mode;
element.addClass(‘boldPrice’);
CSS:
.boldPrice {
font-weight: bold;
}
I have played around with this some, but that is basically what it looks like, and I have used variations of this on other pages and it works. Is there a limitation around formatting currency fields?
Thanks in advance for any help.