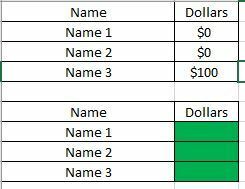
I have a table that I would like select cells to be highlighted based on the first column of the table (Name). Currently, using java script and css, I am able to get the entire column to highlight, instead of the specific cell. Additionally, the values are not feeding back into the cell. The example screen shot portrays the before java and after.
Below is the java:
$ = skuid.$;
var field = arguments[0];
var value = field.model.getFieldValue(field.row,‘Owner.Name’);
var value2 = field.model.getFieldValue(field.row,‘SBP SCM’);
var element= field.element;
if (value != ‘Name 3’) {element.addClass(‘green’);}
skuid.ui.fieldRenderers[field.metadata.displaytype]field.mode;
Question
Highlight Specific Cell in Table
 +5
+5Translate
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.