A question came by email this week that merits broader distribution.
I have a date/time field. Is there a method to show it as date only on one of my screens?
Good question. Here’s a step by step guide.
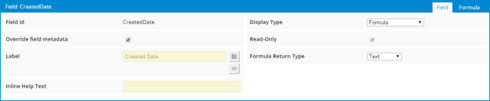
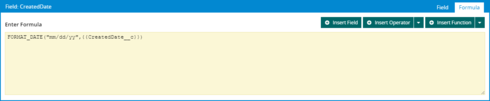
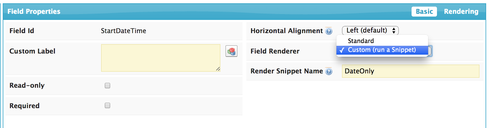
Step 1. Drag your date or datetime field into your Skuid page.
- Change the Field Renderer type to “Custom (run a Snippet)”
- Give the Snippet a name. I used “DateOnly” We’ll use that name in step 2

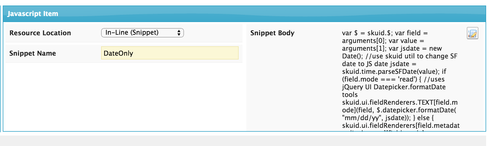
Step 2. Create a Javascript Resource. Open the Resources tab and add a Javascript Item.
- The Resource Location should be "In-Line (Snippet).
- The Name should match what you used in step 1.

The body of the Snippet is as follows:
var $ = skuid.$;var field = arguments[0];<br>var value = arguments[1];<br>var jsdate = new Date();<br>//use skuid util to change SF date to JS date<br>jsdate = skuid.time.parseSFDate(value);<br>if (field.mode === 'read') { <br>//uses jQuery UI Datepicker.formatDate tools<br>skuid.ui.fieldRenderers.TEXT[field.mode](field, $.datepicker.formatDate( "mm/dd/yy", jsdate));<br>} else { <br>skuid.ui.fieldRenderers[field.metadata.displaytype][field.mode](field,value); <br>}
Notes:
- You can adjust the formatDate values to use any of the options provided by the jQuery datepicker widget. See documentation.
- If the field is read only replace the whole “If - else” block with this single line of code.
skuid.ui.fieldRenderers.TEXT[field.mode](field, $.datepicker.formatDate( "mm/dd/yy", jsdate));
This should do what you want…