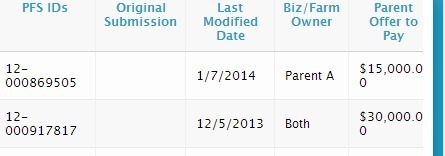
When a table renders wider than the browser window, setting fixed widths (“70px”) for columns is overridden, and the column data & header scrolls automatically in HTML-determined places that I often don’t want it to. I’d like the ability to force a column to be a certain width (or at least a minimum width) even if it is wider than the user’s current browser window. For instance, in the case below, I’d want to force the columns to be always x pixels wide, because I know the exact max width of the data, and in some cases the width is static. 
Ability to fix the width of a column in wide tables
 +9
+9This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





