Hi, Sorry if I am just missing it…is there an XML guide? or, tutorial for building pages in XML (e.g. elements and attributes, using Drawer, etc…).
Am trying to to determine if there is another solution other that custom views and rebuilding drawer action for row action in table.
And simply would like to work more in the XML.
Thanks.
Arne,
There is no public XML documentation that I’m aware of. If you really want to build in XML, you’d probably end up having to write your own documentation for it  (which could go out of date if Skuid decides to change their markup).
(which could go out of date if Skuid decides to change their markup).
The XML is automatically generated through the page builder, where you add, remove, and modify items using Skuid’s provided UI.
There are certain things you can do in the XML that you can’t accomplish with the page builder, but I’d say those are one-offs since the vast majority of page development needs are satisfied using the page builder.
Can you please clarify what you mean by “custom views and rebuilding drawer action for row action in table.”?
Hi Shmuel, Thank you so much for the reply.
At least I can stop the search. lol.
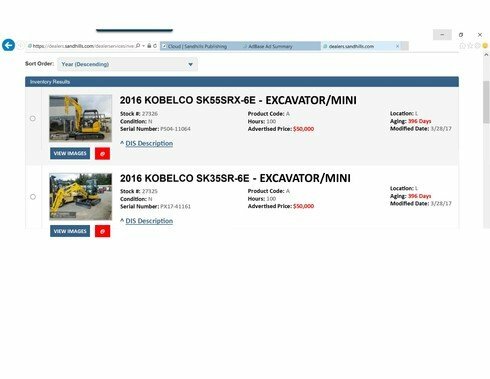
My use case is that we need to build a list view but for the each for record /row (in Table Component) we need to have multiple lines at a minimum and really highly styled table rows. See attached below.
Using Custom Views would be fine however that means that Row Actions (e,g, Drawers) would need to be rewritten. So, thought if I could see how they do it I could build it out if absolutely necessary.
Other options might be if there is a way to have a more standard record occupy 2 rows or I could use template if I could move the row action icons…
Or what am I missing? Again I appreciate the effort! 
Shmuel has the right idea about when to use XML. To do what you’ve shown in the screenshot, you wouldn’t really use custom XML, because the page’s XML is interpreted by Skuid’s core page viewer, which looks for specific elements and parameters. To work toward your goal, I would recommend looking into template fields on a table or field editor. Maybe even easier would be to use a field editor and an image inside a Deck Component, which would iterate those components over all the rows in your model.
Mark, thank you for your reply! If I were to use template which had done in past, any recommendations how to move row actions? I will look at Deck. Any opinion on custom views? Thanks again for the effort. Genuinely appreciate the product and community.
If you’re interested in learning and experimenting along those lines, my best recommendation would be to spend some time with the documentation and tutorials, to at least see if it’s an approach that could work for you. We generally encourage using as much of the standard “out-of-the-box” Skuid functionality as possible, because that’s going to be the easiest to maintain, and it’ll be less likely to need updating as you update Skuid periodically.
Mark, thank you so much for your reply! I have gone through the documentation and tutorials . It’s where I hit bit of snag using custom views  . They’re a good start tho. I try to use the baked in components as much as possible.
. They’re a good start tho. I try to use the baked in components as much as possible.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
