Why is Visualforce missing as an option under the Page Include component on one of my Skuid pages?
Hey Peter.
This feature was rolled back as part of the Spring 14 release. The primary reason is that inserting visualforce pages into skuid pages opens up all sorts of issues where Javscript can conflict and the page actions returned by the VF page’s controller can take over the entire page.
We recommended you use a template component with an iframe to pull in your VF pages, as it allows execution of the page’s JS to occur in its own private context. If needed, you can always bubble up JS events/functions via window.parent.

Sorry for the confusion!
Hey - I am so close but so far.
What am I doing wrong here? How do i get the little component to show up instead of pulling in an entire page?
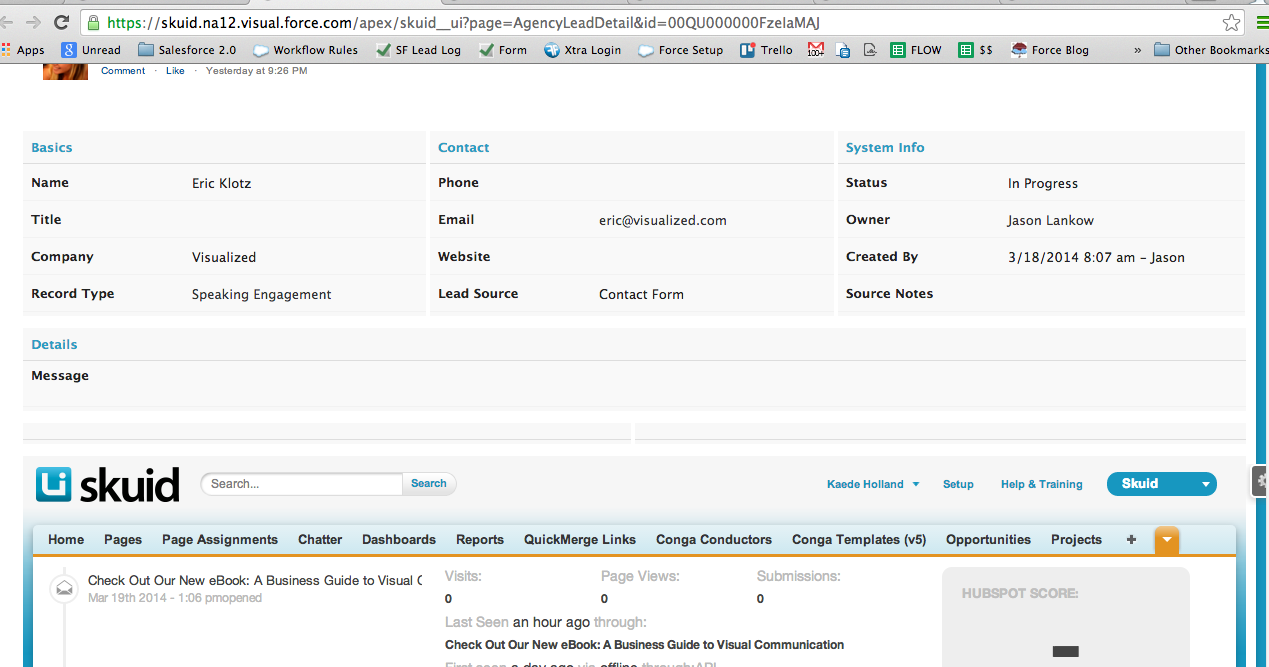
Here is the start of the visualforce I am trying to pull in:
 No HubSpot Data on file.
No HubSpot Data on file. Visit Information
Visit Information
Found Site Via {!foundSiteViaMap[hsIntel.portal_id__c]} First Visit {!earliestVisitMap[hsIntel.portal_id__c]} Recent Visit {!latestVisitMap[hsIntel.portal_id__c]} # of Visits {!totalVisitsMap[hsIntel.portal_id__c]}
Hey Kaede, you need to add the “showHeader” attribute to your VF page like this:
<apex:page sidebar="false" <b>showHeader="false"</b> extensions="HubSpot_Inc.HubSpotController" standardController="Lead">
What if it is part of a managed package?
You can copy the managed page and use the new version with the appropriate option.
Since it is a managed package, I am unable to access to necessary class.
I get the following error: Error: The installed managed class HubSpot_Inc.HubSpotController is not visible
It’s been a while since I’ve done this, but I remember you have to do something with the namespace. Try dropping the namespace (HubSpot_Inc.) and seeing if it works for you like that.
Yeah, Kaede, the fact that it’s part of a managed package makes it tougher. Unfortunately you’re not going to be able to specify whether or not to show the page’s header because of that, and the iframe is going to render the page as it’s built. Lame, I know.
We are bouncing around a few alternatives to the vf page include that could possibly be added as part of the next release.
We were able to fix this for a customer today. Even thought this post is 5 months old, it seemed appropriate to go back and update this.
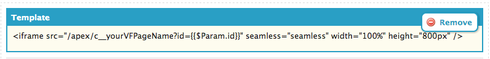
You can still use the mangaged package VF page but tweak the iFrame code that you put in the template component in skuid. It should look like this:
- Of course replace <> with your namespace__pagename__c combination.
2 Then tweak the query string by adding this parameter: &isdtp=vw Apparently this turns off header and sidebar in the VF page.
Early results are encouraging.
Be aware, though, that the isdtp feature is not officially supported outside the service console and can cause other problems (for example, “the isdtp parameter will break any and all apex:outputLink elements on a visualforce page with the apex:page showHeader parameter set to false”). It does seem to work most of the time and I know that a lot of developers use this parameter, but it’s something you’ll want to keep an eye on in case Salesforce drops support for it without warning.
If anyone is trying to do this with Person Accounts. This is how we made it work
Thanks Dave.
I am also trying to include a third party visualforce page in my SKUID lead detail page. I tried both of the above iFrame code suggestions and can’t get either to work. I get a greyed-out box with the message “Unable to resolve the server’s DNS address”. Any ideas?
Thanks for the “100%” tip!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.