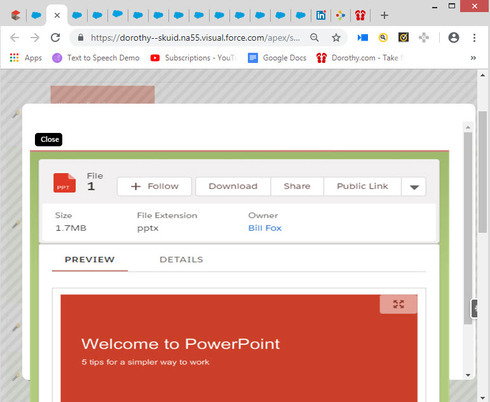
I see that I need to use "In Content Document (in record context). How can I within skuid get the functionality to preview so I don’t see that it is salesforce?
Or get the functionality of this page within a Skuid page?
Bill,
You can get the preview portion using an Image component and this URL.
This link will render the first page of PDF, Word, Excel, PowerPoint, and most image types:
/sfc/servlet.shepherd/version/renditionDownload?rendition=THUMB720BY480&versionId={{{LatestPublishedVersionId}}}```
Here is a page that you can use in a Page Include component. You just need to pass in the Id of the ContentDocument record for your file. The Query String should be like this:
id={{{ContentDocumentId}}}```
Page XML:
```
<p style="text-align: center;"><span style="font-size:16px;">Title: {{{Title}}}</span></p>
```
Thanks,
Bill
Thanks Bill. How can I open a lightning page: https://dorothy.lightning.force.com/lightning/r/ContentDocument/069f1000002wZh7AAE/view
that does not have the header and footer information. Ideally in a page include in a popup. I like the lightning presentation of the document viewer.
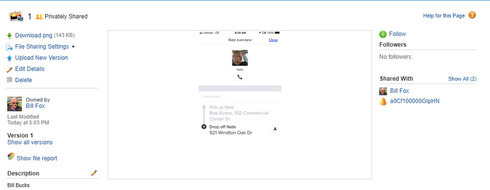
Might look like this:
Hi Bill. In another thread, Zach responded explaining that Salesforce doesn’t offer any way to remove the Lightning header. So, instead, you can explore using Skuid to share the links to the documents themselves, which should not have a Lightning header when clicked. I’m not quite sure what your entire use case is, but I hope this is helpful.
I am trying to retain the functionality of when an image is clicked and I get the popup with all the options.
https://drive.google.com/file/d/19DMKiEm0oTYgYpJ186NAZBz4AduFrw_8/view
Hi Bill. Please see my response on your related Community post: https://community.skuid.com/t/in-content-document for more information about the models needed.
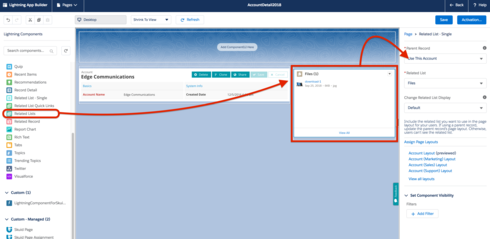
To get that particular popup functionality, the easiest solution is to use the out-of-the-box “Related List” for Files on your Lightning Record Detail page, alongside your Skuid page. Here’s what that might look like:

I am trying to create a URL
https://dorothy.lightning.force.com/lightning/r/ContentDocument/ {{#urlDecode}}{{LatestPublishedVersion.Id}}{{/urlDecode}}/view
I want it to merge like this:
https://dorothy.lightning.force.com/lightning/r/ContentDocument/069f1000004SnACAA0/view
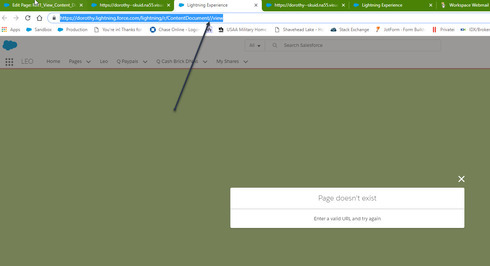
But I am getting this:
https://dorothy.lightning.force.com/lightning/r/ContentDocument//view
What am I missing
Bill,
Since you just need the Content Document Id, you can remove the {{#urlDecode}} and use the ‘triple mustache’ for the id like this:
https://dorothy.lightning.force.com/lightning/r/ContentDocument/{{{LatestPublishedVersion.Id}}}/view
Thanks,
Bill
The variable does not get merged.
Based on the following:
https://docs.skuid.com/latest/en/skuid/merge-syntax/global-merge-variables.html
Global Functions
- urlEncode / encodeUrl: for URL-encoding merge data so that it can be safely added to a URL. Equivalent of JavaScript’s encodeURIComponent function. Example: /apex/skuid__UI?page=LeadsWithCompanyName&companyname={{#urlEncode}}{{companyName}}{{/urlEncode}}
- urlDecode / decodeUrl: for decoding URL-encoded merge data. Equivalent of JavaScript’s decodeURIComponent function. Example: {{#urlDecode}}{{$Param.companyname}}{{/urlDecode}}
In any case your recommendation resolves like this:
Bill,
What component are you using to ‘open’ the URL? Is it a Button or Template? If so, you should make sure that the component references your Model.
If it is a Template ‘field’ or a component that references a different model from the one you are getting your LastestPublishedVersionId from, then you may need to use the model in the merge syntax. Something like…
Hello Bill. It is a deck with an image inside the deck. The deck is referencing my record “CR_File_DNA__c” . The interaction on the image is a click with a Go to URL. The image is referencing the “ContentDocument” with the Go to URL of https://dorothy.lightning.force.com/lightning/r/ContentDocument/{{{LatestPublishedVersion.Id}}}/view
Here is a video of the same: https://drive.google.com/file/d/1qvzB4MShNQQV2AyewhBqbGmvI6ILavoV/view
Bill,
In looking at your video, I think the setup of your deck needs to be adjusted. I think you should set your Deck component to use the ‘AccountContentDocumentLink’ model. In your AccountContentDocumentLink model, add the field ‘LatestPublishedVersionId’ which you can see ‘through’ the ContentDocumentId field. Then you can change the URL on your Click action to be:
/lightning/r/ContentDocument/{{{ContentDocument.LatestPublishedVersionId}}}/view
You can also try this simple page. It’s meant to be used in a Page Include. You must have Lightning Experienced enabled and you need to pass 1 parameter:
linkid={{{$Model.modelName.data.0.Id}}}
Where the ‘linkid’ is the Id from your "CR_FIle_DNA__c’ object (or any other object that supports Files (i.e. Account, Contact, Opportunity; etc.).
This page only uses the ContentDocumentLink object.
<skuidpage unsavedchangeswarning="no" personalizationmode="server" showsidebar="false" useviewportmeta="true" showheader="false">
<models>
<model id="ContentDocumentLinkPI" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="ContentDocumentLink">
<fields>
<field id="ContentDocumentId"/>
<field id="ContentDocument.Title"/>
<field id="LinkedEntityId"/>
<field id="LinkedEntity.Name"/>
<field id="ShareType"/>
<field id="Id"/>
<field id="Visibility"/>
<field id="ContentDocument.LatestPublishedVersionId"/>
<field id="ContentDocument.LatestPublishedVersion.Title"/>
</fields>
<conditions>
<condition type="param" value="linkid" field="LinkedEntityId" fieldtargetobjects="" state="" operator="=" enclosevalueinquotes="true" novaluebehavior="noquery"/>
</conditions>
<actions/>
</model>
</models>
<components>
<deck searchmethod="server" searchbox="true" columngutter=".75em" rowgutter=".75em" model="ContentDocumentLinkPI" filtersposition="top" filterswidth="150px" showsavecancel="false" behavior="flex" verticalalign="top" ratio="1" minwidth="350px" uniqueid="sk-sQAlT-219" buttonposition="" pagesize="10">
<components>
<image source="url" uniqueid="sk-sQE0g-236" datasource="salesforce" behavior="none" model="ContentDocumentLinkPI" url="/sfc/servlet.shepherd/version/renditionDownload?rendition=THUMB240BY180&amp;versionId={{{ContentDocument.LatestPublishedVersionId}}}">
<styles>
<styleitem type="itemsize" width="custom">
<styles>
<styleitem property="width" value="240px"/>
</styles>
</styleitem>
<styleitem type="border"/>
</styles>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id" operator="="/>
</conditions>
</image>
</components>
<massactions/>
<interactions>
<interaction type="tap" direction="either">
<action type="redirect" window="self" url="/lightning/r/ContentDocument/{{{ContentDocument.LatestPublishedVersionId}}}/view">
<models/>
<popup title="{{Model.label}}: {{Name}}" width="80%">
<components/>
</popup>
</action>
</interaction>
</interactions>
<actions/>
<styles>
<styleitem type="border"/>
</styles>
</deck>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks,
Bill
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
