I have a Skuidified version of a ‘Create New Activity’ component that looks at the page’s URL ID Prefix and then generates the WhoId & WhatId based on what detail page we’re on.
The issue i’m running into is not being able to access the $Param global merge syntax in Lightning, though I’ve checked ‘Add URL Parameters to Page Parameters’.
I was wondering whether there’s an additional step I have to take to use this functionality or whether Lightning is interfering with this. The page it’s self works and I’ve verified this in production.
Hi Erik. There are some differences in using URL params in Lightning. I wanted to point out something in particular that may be relevant - https://docs.skuid.com/latest/en/skuid/deploy/salesforce/lightning/#properties. The Warning you see on this document page explains how URLs themselves need to be constructed differently if they are to include params. Was this already on your radar?
So interesting that you referenced this because this is exactly what I’ve been grappling with and the same page that’s pinned to my browser.
Currently we’re seeing https://maryannliebert–bitesting.lightning.force.com/one/one.app#/sObject/00Qg000000ArkX5EAJ/view across the board.
So this doesn’t fit either example on the warning but I assumed the difference was because we’re using page assignments. So I incorrectly presumed the one.app#/sObject/{{Id}}/view was correct when using Page Assignments
What I failed to notice is that we’re not using Visualforce page overrides anymore for Lightning and have transitioned to Lighting Components.
I’m going to play with this over the weekend and see if I can figure this one out. I’m noticing some issues with overriding the detail pages but these things usually work themselves out by Sunday.
P.S. Definitely didn’t notice the ‘Properties’ collapsible section. I had scrolled through and printed that page too many times not to notice so that’s on me
Still trying to wrap my head around what’s possible and how I need to change existing implementation.
We’re aiming to embed Skuid components into lightning record pages; however, using Lightning Components overrides the entire page it’s self.
I don’t know how I can change the page’s URL structure without overriding the Lightning Record Page, should I be including the lightning record page in my lightning component? I’ve followed the documentation throughout but it appears i’m missing something. We’re embedding the Skuid page using the lightning app builder (no visual force or page assignments) and seeing
<a target="_blank" rel="nofollow" href="https://maryannliebert--bitesting.lightning.force.com/one/one.app#/sObject/006g000000FE8nvAAD/view" title="Link https//maryannliebert--bitestinglightningforcecom/one/oneapp/sObject/006g000000FE8nvAAD/view">https://maryannliebert--bitesting.lightning.force.com/one/one.app#/sObject/006g000000FE8nvAAD/view</a>
The Lightning Component I made
<aura:component implements="lightning:actionOverride,force:appHostable" access="global">
<skuid:page page="Lightning_Opportunity_Detail"/>
</aura:component>
I find it interesting that I can access the param Id in my model conditions but not my action framework & global merge syntax 
Hi Erik,
I’m sorry to see that you’re still running into challenges with this. I know that you have already looked at the documentation we have, and I’m circling internally to find out more about the specific challenges you’re highlighting here.
Hi Erik,
Looking at your aura component code, we’d like to offer this version for you to try:
<aura:component implements="force:hasRecordId,flexipage:availableForAllPageTypes" access="global">
<skuid:page page="EnterYourSkuidPageNameHere" id="{!v.recordId}"/>
</aura:component>
There is also a limitation with regards to the params in your scenario. In Lightning, models are able to figure out page params, but the merge variables are not. One approach to resolving this is to build a UI-only model that grabs all of your page params and puts them into UI-only fields. You can then use merge variables refer to the fields in that UI-only model, since merge syntax works in the page, and models are able to see the page params. This is something that’s definitely on our documentation team’s radar, and an update to the Lightning documentation is in the works.
I know you’ve tried a number of approaches now, so let me know if this helps you progress, or if you run into any other stumbling blocks.
So it doesn’t look like UI-Only models can pull page parameters via UI-Only fields. In my detail pages I could use the merge syntax to pull the {{$Param.Id}} from the ‘Id = Page Param Id’ condition; however, since this component is in a separate page it’ll have to reference the Record ID directly.
Testing was done with UI fields setup like the following…
Model: UI Only | Create Default Row = True | Prevent users from leaving page = False
Fields:
UI Text (Default Items Param = Id)
UI UIID (Default Items Param = Id)
UI Text (Formula: {{$Param.id}})
UI Number (Formula: {{$Param.id}})
UI Text (Formula: {{{$Param.id}}})
UI Number (Formula: {{{$Param.id}}})
Still couldn’t get anything to show for it. I’ll circle back in a few weeks just to check, I very well may have set this up incorrectly so i’ll keep troubleshooting in spare time.
Hi Erik,
I tried this out this morning, and at first I ran into the same trouble you did. However, I was able to get this approach working in a simple test.
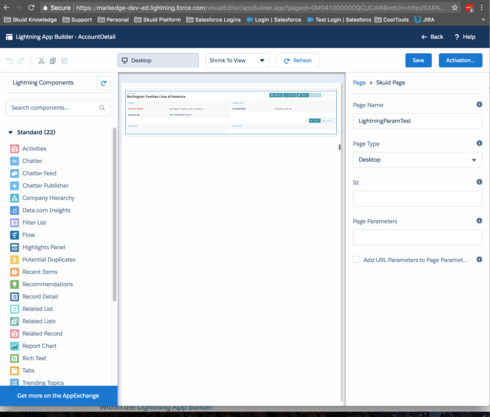
First, I made sure to choose “record detail” when initially setting up my Lightning App. This allows Skuid to see the record ID that’s being used in the Lightning App itself. You should also be able to set up other UI Fields to look at other parameters in the URL, if the URL is formatted the right way, I.E. https://markedge-dev-ed.lightning.force.com/one/one.app?testparam=testvalue&othertestparam=othertestvalue#/sObject/0014100000BHuSHAA1/view
The other attributes on the Skuid Page Component are not necessary for this test.

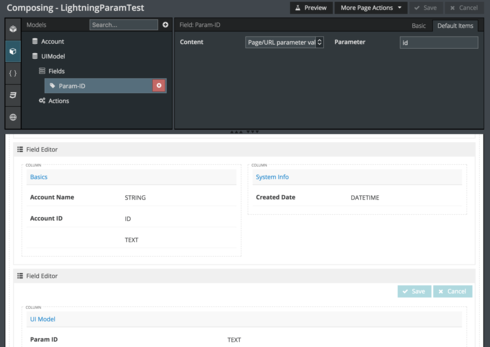
I also wanted to ask if you’re setting up your UI fields to use “Page/URL parameter value” like this:

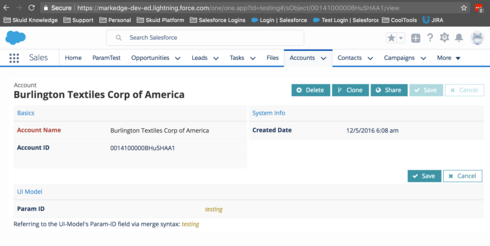
I set up the Lightning App to be the default detail view for my Account object, and when I now view an account, This is what displays. Note the URL, and the param inside it, and where it’s being pulled into the page. The merge syntax I used forin the very bottom template component was {{$Model.UIModel.data.0.Param-ID}}.

I hope this is helpful. I know your use case must be somewhat different, but if there are still issues, it looks like UI-Models are able to see the params. I’ve done this in Skuid version 10.0.2, by the way.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
