I want to upgrade to lightning experience with minimal fuss to our large user base that have only recently moved off the classic interface, into a fully customised Skuid interface.
The sole reason for switching to lightning would be to grant our users access to the vastly improved reporting UI.
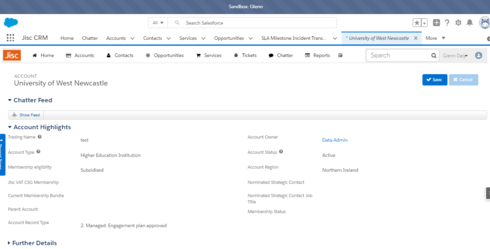
We’re using classic, though the users wouldn’t know this as our tab bar at the top of the page is a Skuid master page with object tabs. 
Currently when a user clicks the “Reports” tab, they’re taken back into the classic interface where they can view and create classic reports, it’s not the most elegant solution, and could definitely be improved, though it does the job.
I have a couple of ideas.
- I’d like to explore (if at all possible) is keeping the top bar which would include a link to the lightning reporting interface…has anyone done this before? This would be the smoothest transition for us.
or
- Change our Skuid page theme to a lightning theme and utilize the lightning search bar capabilities among other cool things lightning now offers.
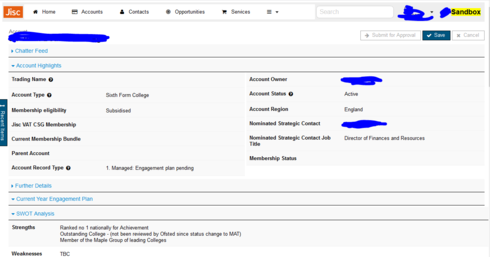
I’ve quite quickly been able to add an existing Skuid page to a lightning page. Though you’ll see from the screenshot below I have my master page included too, which isn’t desired seeing as we have the lightning top bar too.
So my question, how do I remove the master page from a Skuid page without having to manually recreate the whole page? Is there anything in the XML I can do to achieve this quickly?