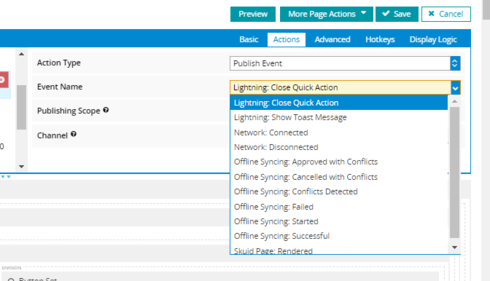
You can still publish this event, you just need to manually enter it. Just enter “force:refreshView” into the “Event Name” box, and then hit tab to force this to save.
Thanks Zach
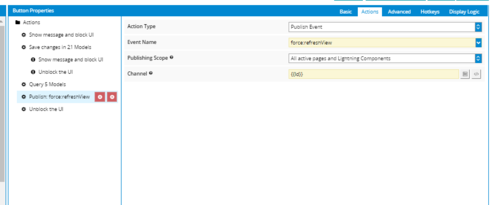
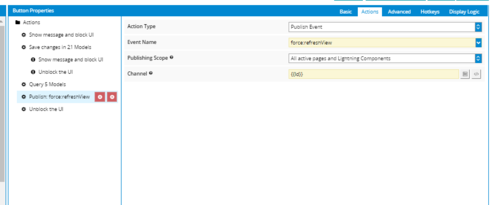
I’ve tried that, and it still won’t work. here is a screenshot of the actions in my button

And here is a screenshot of my page where you can see the Path hasn’t been updated, even though the user has changed the stage, and saved the record.![]()
What version of Skuid are you running? This is working fine for me in my testing, I think I’ve replicated exactly the same set of actions that you are running.
Also, are you including this page via the Visualforce component, or the Skuid Page Lightning Component? This will ONLY work if you include the Skuid Page via the Skuid Page Lightning Component, the event publishing to Lightning Components doesn’t work if you’re including Skuid via a VF component.
Also, did you know that, instead of publishing this event yourself, you can configure Skuid to automatically publish the “refreshView” event whenever a Model is saved, simply by checking the “Auto-sync with other Lightning Components” property in your Model’s Advanced properties. As this property’s help text describes, this sets up a 2-way street where Skuid models will listen for native Lightning Components to be updated and saved (e.g. a native Lightning page layout area), and where Skuid will tell native Lightning Components whenever Skuid Models are saved. The key event being published / subscribed to is the “force:refreshView” event (caveat: when you make a change to an Opportunity’s Status via the Path component, SFDC does not fire the “Refresh View” event, so Skuid currently is not notified. But many other standard Lightning Components do publish the “force:refreshView” event, so Skuid is able to listen for that and update these models appropriately.
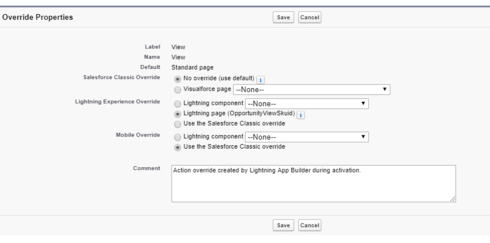
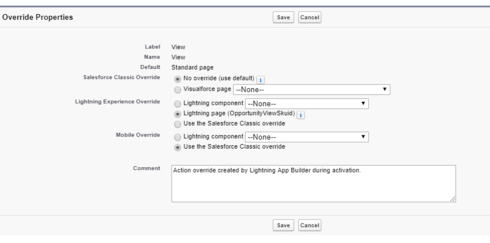
I’m running on 12.2.8. I’m using a lightning component. Attached is a screenshot of the “View” override. 
FYI i’ve opened a ticket with support. #3271