All
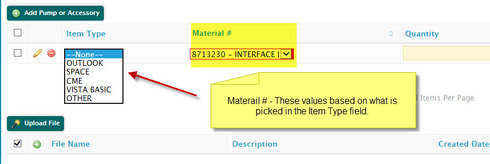
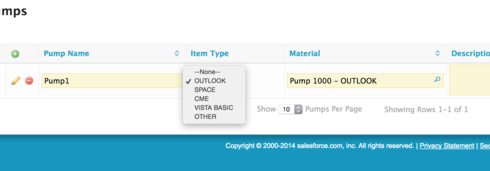
I am trying to create a table that has two fields, ‘Item Type’ and Material #. The ‘Item Type’ field is a standard picklist. The ‘Material #’ field is a lookup to a custom Saleforce object. I would like to limit the values displayed in the Material # field based on what was entered in the ‘Item Type’ field. So the options displayed under ‘Material #’ would have to change dynamically based on what is selected in the ‘Item Type’ field. I tried creating a filter but I am not having any luck. Any suggestions? 
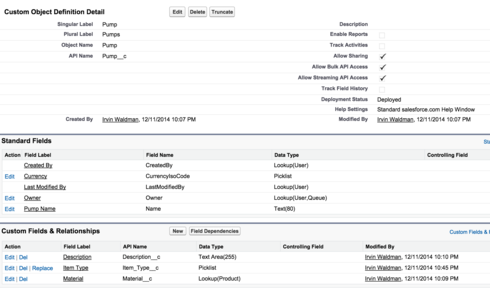
From the screenshot, I assume that you have a custom object named Pump with custom fields Item_Type__c, Material__c and Quantity__c.
You would need to set up a lookup filter on the Material field similar to this:
Item_Type__c = the value of the 'Item_Type__c' field from the current row
Hope this helps.
Hi Irvin
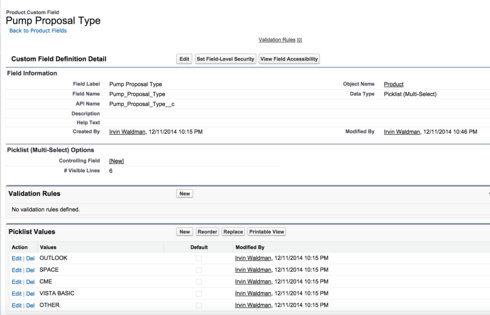
You are correct, I have a field called Item_Type__c (Picklist) and a field called Material__c which is a lookup the the Salesforce Product table. The product table has a custom field called Pump_Proposal_Type__c which is a multiselect picklist populated with fields that are included in the Item_Type__c field. I have the following field Filter configured for the Material__c field but it does not seem to work. It appears to load the values once when the model loads but does not change when the Item_Type__c picklist is changed. (Hopefully that makes some kind of sense)
Yes, makes sense.
I have a similar use case where I use a single-select picklist and it works. I have not tried using a multi-select picklist. Let me give it a try – it will need to be later today before I can reply, however.
That will be very interesting as it seems like the ‘includes’ in the filter above does not work correctly. I get different results when I change it to ‘=’.
In any case, thank you very much for your assistance.
Jeff,
It does seem to work for me.
- Created a custom object, Pump


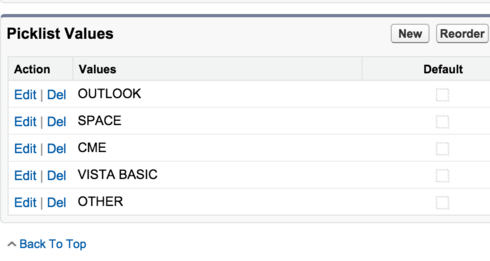
- Create new multi-select picklist on Product2 object

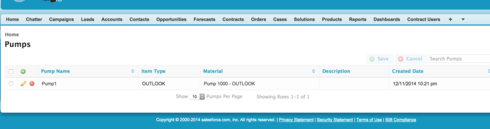
- Create a new Skuid page for Pumps

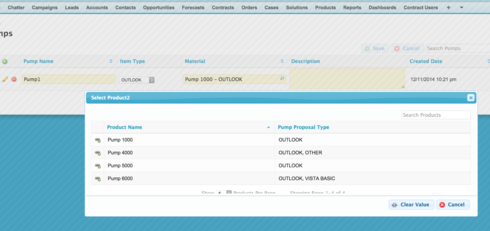
- Notice that Material lookup is filtered by Item Type


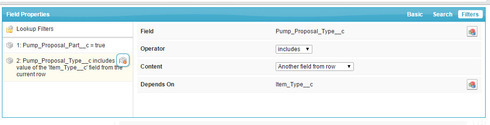
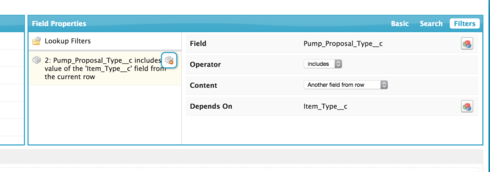
Where the filter is defined as follows:

If I am not mistaken, this is what you were trying to do?
Here’s the XML:
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Pump__c"> <models>
<model id="Pump" limit="100" query="true" createrowifnonefound="false" sobject="Pump__c">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="Description__c"/>
<field id="Item_Type__c"/>
<field id="Material__c"/>
<field id="Material__r.Name"/>
<field id="Material__r.Pump_Proposal_Type__c"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Pump">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions/>
</pagetitle>
<skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Pump" mode="read">
<fields>
<field id="Name" allowordering="true" valuehalign="" type=""/>
<field id="Item_Type__c" valuehalign="" type=""/>
<field id="Material__c" valuehalign="" type="" allowordering="true" optionsource="" displaytemplate="{{Name}} - {{Pump_Proposal_Type__c}}">
<filters>
<filter type="dependent" operator="includes" field="Pump_Proposal_Type__c" value="" enclosevalueinquotes="true" depfield="Item_Type__c"/>
</filters>
<searchfields>
<searchfield query="true" return="true" show="true" field="Name" operator="contains"/>
<searchfield query="true" return="true" show="true" field="Pump_Proposal_Type__c" operator="contains"/>
</searchfields>
</field>
<field id="Description__c" valuehalign="" type=""/>
<field id="CreatedDate" allowordering="true"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
</skuidpage>
Does this help?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
