This is probably just a Friday miss on my part but I’ve seen the UI-Only Models for 10.0 but I’m not at all understanding how Reference types are used for UI only fields. The closest I see is “Referential Data Access” but those steps look nothing like the Reference UI.
I haven’t figured out if these UI only fields solve my use case, I think so, for a Java snippet I now have but want to remove.
Essentially we have picklist on multiple Account fields. (field1, field2, etc.). When a user is adding a new Contact I want the picklists from field1 to show. User then selects a value from that which is stored on the Contact. Same for field2, etc.
Once I can get the data to display and be selected by user I’m probably ok using the action framework to store the data on Contact. But displaying is perplexing me.
Hi, DDeveaux,
I think a little more clarity on your use case may be helpful…
So you have a Ui-only picklist field (currently built with a JS snippet) that you’re using to populate data on a new Contact record, and it sounds like the options for this field are being sourced from multiple Account fields? Are these multiple Account fields what “field1, field2, etc.” correspond to?
What field type are the fields on the Account object? Picklist, reference, string, etc…?
Are you trying to bring all field options from the Account fields into a single picklist field for the user to select from (i.e. Bring values from field1, field2, etc. into a single picklist field), or multiple picklist fields (i.e. Show one field to the user for all values from field1, another field for all values from field2, etc.)?
Hope those questions make sense.
Thanks!
Emily
But use case aside, I was just trying to find information on how to use the UI only “Reference” option. I am trying to understand how to use that and how it differs from using a formula on the model.
DDeveaux,
I see what you’re saying. Using the MODEL_LOOKUP function in a Ui-only Formula Field (the “Referential Data Access” section you’re referring to) is really more to look up the field value of a row in a model, generally from a different model on the page.
You’re right, we don’t have a lot of documentation on Ui-only Reference Fields right now. I’ll bring that to the attention of our docs team as a future addition. For now, here is some information that might be helpful…
A Ui-only Reference Field is used as a way to look up a specific record. Because it behaves as model field, there are specific benefits to using it (being able to add Lookup Filters, being able to tie into Action Framework with it). Common use cases I can think of are:
- Using the field as a filter (e.g. when a particular Salesforce Account is selected, run actions to filter a model of Salesforce Contacts and requery the model). It provides a different visual way of presenting a filter, and certain granular control that you don’t get with a standard Skuid filter.
- Using the field to prepopulate some data (e.g. when an Account record is selected, run actions to update a Contact record with values from that Account)
Does that help?
Emily
Hi @“Emily Davis”
I am still not able to find any documentation for reference-type UI-only fields. Can you please let know when can we expect it or direct me to the documentation if it is already there (and somehow I missed it).
Thanks
Bhanu
Hey @Bhanu !
I have found this in our docs that may be a helpful place for you to start.
UI-Only Fields and Models — Skuid v14.0.5 Documentation
If you can share your use case I can help you find more specific docs.
Thanks,
I’m not expecting documentation, but would appreciate any examples for creating a reference field, specifically on REST models, I’m unable to create them. The reference fields seem to work on UI Models.
Either it shows me the first 25-50 results (idk how I managed that), but once I select an item the field is highlighted for yellow (changed) but the option selected doesn’t show up. Also, when i press on the search button for reference field, the dialog shoes all the rows, but they are all empty. Or, it doesn’t even allow me to edit the field, it goes into read only mode. I think I tried applying every option…
field = {};
field.id = 'customReference'
field.label = 'customReference'
field.accessible = true,
field.createable = true,
field.enclosedInQuotes = true,
field.editable = true;
field.dataSourceName = 'salesforce';
field.defaultValues = t];
field.defaultvaluetype="fieldvalue"
field.displaytype = 'REFERENCE';
field.evaluatedDefaultValue = undefined;
field.isNamePointing = false;
field.keyField = 'Id';
field.ogdisplaytype = "TEXT";
field.originalDisplayType = "TEXT";
field.ref = "skuid__Page__c";
// field.overrideMetadata = true;
field.referenceTo = r{
"accessible": true,
"createable": true,
"objectName": "skuid__Page__c"
}];
field.rel = field.id + '__r';
field.relationshipName = field.id + '__r';
// field.sortable = true
field.targetObjects="skuid__Page__c";
field.targetobjects="skuid__Page__c";
field.uiOnly = true;
skuid.$M('Rest').addFields(afield])
Thank you,
Lukas
@lukaspovilonis can you explain a bit more what you are trying to do? Are you trying to bring in data from a REST model, but enable a field there to look up to a SFDC field so that you can use Skuid’s cool reference field features (diisplay related data inline, etc).
I’ve been able to do that using the declarative features of the REST model and Reference fields. Here is a sketch.
My REST model includes SFDC Account Ids (Just the 18char number). I used the excellent Mockaroo sample data generator
- - calling a saved dataset to include REAL SFDC Account Ids from our Demo org.
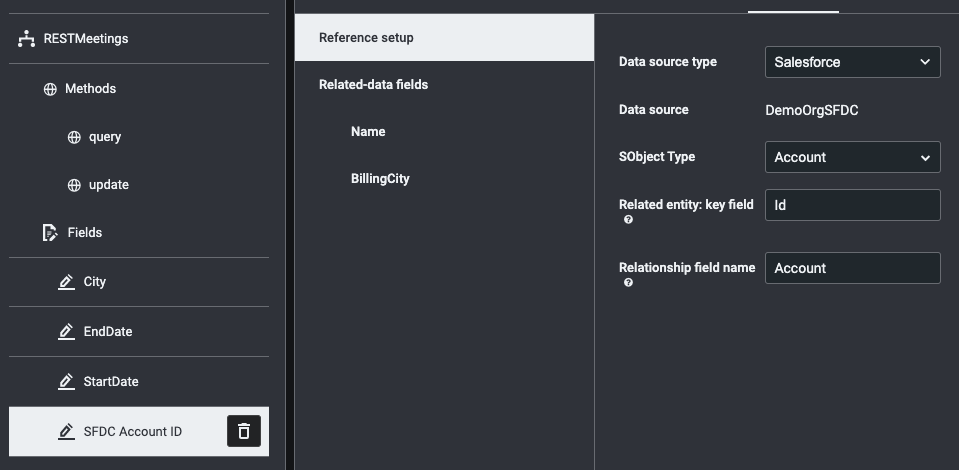
- In the REST Model, Change the Display type for the ID field to be Reference, and set up a call to the Salesforce Org. (Which of course has to be an active data source in your skuid implementation). The "Relationship Field Name" is one you will invent and though it won't show in the model list - it will show you when you explore the model in the Developer Console at runtime. "skuid.debug.models()"
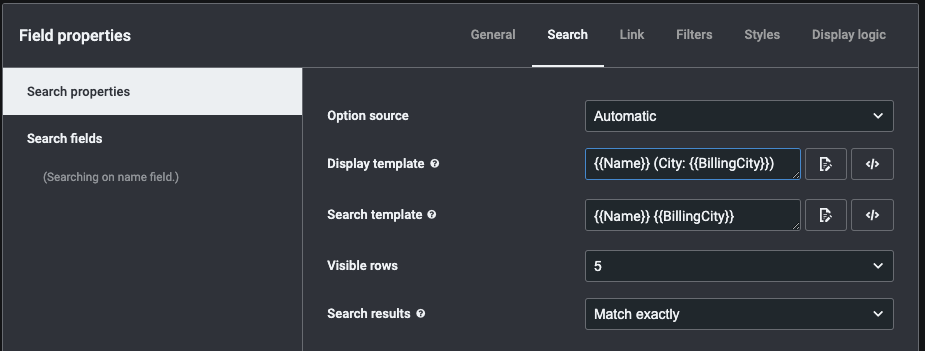
When you add the field to a component (a Table or Form) - update the search property to retrieve the information you added to the “Related Data fields” in the model field definition (Step 2). This will let you show Account Name and Billing City instead of just the account ID.
- If your REST api has an update Endpoint - the components will detect that it is "read / write" and the standard reference autocomplete features (and reference popup) will be exposed.
Hopefully this works for you.
Hi @Rob_Hatch ,
Thank you so much for taking a look at my question.
I manged to make it work using declarative interface and in JS (still have to try).
Where I was going wrong: I did not set up search properties on the field on the table. It seems like table could pick it up automatically for UI Model, but not Rest model, hence why it worked for UI model.
Nonetheless, thank you! I thought I will be stuck with populating pick-list with absurd amount of records.
Glad to hear it worked for you. No one wants to define picklist values with records you already have somewhere else.
(Which reminds me - have you seen the ability for picklists to source their options from another model? A similar behavior. Override the metadata and you will see some interesting options)
I’ve seen it, but haven’t tried it. Though, that is worth exploring for a different challenge of mine, thank you.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.