Hello,
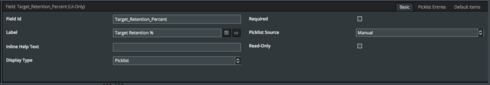
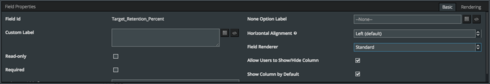
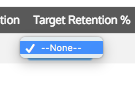
We have run into another bug it seems since upgrading to 11.1.14. Here UI-Only picklist field values are not appearing in the dropdown anymore. Has anyone encountered this? How can we fix this? Some users depend on components that utilize these fields.
Screenshots:


Hi Michael, does this only occur on a specific page or are you able to reproduce it isolated on a sample page? If the latter, could you please share the XML here?
The issue persists across all pages. XML here:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models> <model id="Accounts" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Account"> <fields> <field id="RecordTypeId"/> <field id="Name"/> <field id="OwnerId"/> <field id="Owner.Name"/> <field id="TestPicklist" uionly="true" displaytype="PICKLIST" label="Test Picklist" ogdisplaytype="TEXT" picklistsource="manual" returntype="DOUBLE"> <picklistentries> <entry value="1.00" label="100%"/> <entry value="1.20" label="120%"/> <entry value="1.30" label="130%"/> </picklistentries> </field> </fields> <conditions/> <actions/> </model> </models> <components> <grid uniqueid="sk-24qn-381"> <divisions> <division behavior="flex" minwidth="100px" ratio="1"> <components> <skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" hideheader="true" hidefooter="true" pagesize="10" alwaysresetpagination="false" createrecords="false" model="Accounts" buttonposition="" mode="read" allowcolumnreordering="true" responsive="false" uniqueid="sk-24ql-360"> <fields> <field id="Name" hideable="true" uniqueid="fi-24qw-473"/> <field id="OwnerId" hideable="true" uniqueid="fi-24qw-474"/> <field id="TestPicklist" hideable="true" uniqueid="fi-24rD-683"/> </fields> <rowactions> <action type="edit"/> </rowactions> <massactions usefirstitemasdefault="true"/> <views> <view type="standard"/> </views> </skootable> </components> </division> <division behavior="flex" verticalalign="top" minwidth="100px" ratio="1"> <components/> </division> </divisions> <styles> <styleitem type="background" bgtype="none"/> </styles> </grid> </components> <resources> <labels/> <javascript/> <css/> <actionsequences uniqueid="sk-24qd-305"/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>
Thanks Michael, that’s exactly what I need for an investigation.
Hi Michael, I’m happy to let you know that the issue has been resolved in 11.2.6 which is now available from the Skuid Releases page at https://www.skuid.com/releases/salesforce. As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade. Please let us know if there is any question left!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
