I might be missing something obvious here, but can’t seem to find an answer.
In a UI-only model I want my UI-only field to have the picklist options of another field on another model.
For example, I want my UI-only field called “Account Industry” to mirror the picklist options for “Industry” on the Account model.
Any ideals?
I’m unaware of a declarative way to do this, but it is an interesting idea to have a setting on UI only to “mimic” a field from a model. What is the use case for not being able to just use the actual field?
I have a page with a bunch of Charts that uses a bunch of models. I’m using a UI-only model to apply filter conditions to several other models when saved. So ideally I would have UI-only fields that mimic things like:
Account Type
Account Industry
Opportunity Type
Opportunity Stage
Opportunity Forecast Category
Etc.
This would enable an extremely dynamic page.
It would be cool if we could add a “Picklist Source” so in addition to Manual, Rows in Model, and Snippet that we’d have the option to use “Field from another Model”.
I’ve done something similar with a regular salesforce model to drive dynamic dashboards, essentially a filter parent. You set that model up so that it only pulls one record, but don’t query it when the page loads. You won’t be using that model to display or save any records, just to establish the data relationships for your filtering. Then you add a filter component with this model and use it as a master filter to cascade the filter conditions to other models. These filters can be lookups, picklists, picklists driven from rows on other models, etc. Then add a model action to run the model when it is re-queried, which executes the snippet below and re-queries the models that you use on your charts.
There is some scripting on this that has been documented with different iterations on the community and this is the flavor I’ve found to work well. Make sure your filter names all match up and that they are set to filterable on or off. Here’s a basic version of the snippet:
var $ = skuid.$,
Filter_Model = skuid.$M(‘Filter_Model’);
$.each(Filter_Model.Filter_KPI.conditions, function(i,condition){
var priConditionName = condition.name,
basicCondition1 = TargetModel.getConditionByName(priConditionName);
if(condition.inactive) {
TargetModel.deactivateCondition(basicCondition1);
} else {
TargetModel.activateCondition(basicCondition1);
TargetModel.setCondition(basicCondition1,condition.value);
}
});
You can add additional target models, but each will need a unique variable for basicCondition.
John - I really appreciate the detailed reply. I’ll have to give this a try. I’ll report back how it goes.
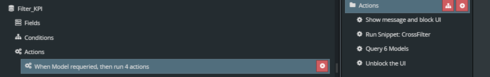
In case it helps, here’s what your model action should look like:
After spending about 2 hours unsuccessfully trying to get this to work on Skuid Platform, I decided to try on the latest version of Skuid for Salesforce and it worked first time.
Skuid Team - Can you confirm that there is a bug on Skuid Platform that prevents this from working?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
